
こんにちは!
Houdiniを始めたばかりの私がHoudiniの感想を書いていきたいと思います。
私がただの感想を書いてもあんまり意味がなさそうなので、自分でチュートリアルをやって詰まったところを書き残しておきます。
今日もHoudiniのTutorialを進めていきたいと思います。
前回まで行ったのはボールが跳ねるところまででしたね。
今回は前回の跳ねるボールに、ライティングと背景を入れて、「アニメーションをレンダリング」するというところまでやりました。
目次
HoudiniのTutorialに沿って背景をいれる

まず、背景になるグリッドを作ってUVquickShade,UVprojectを使用してマテリアルを貼りました。
毎回思うのですが、uvquickshadeは使用することはするのですが、バイパスして下さいと書いてあるので毎回バイパスしています。
たぶんグリッドのテクスチャが見えないようにしている的なことだと思うのですが、じゃぁなんで入れてるんだろうって謎に思ってます。
↓こんな風に書いてますね。

テクスチャを貼るときはこのUVquickShade,UVprojectはつけないといけなさそうな感じなのですが、何故かはまだ理解が足りてません。
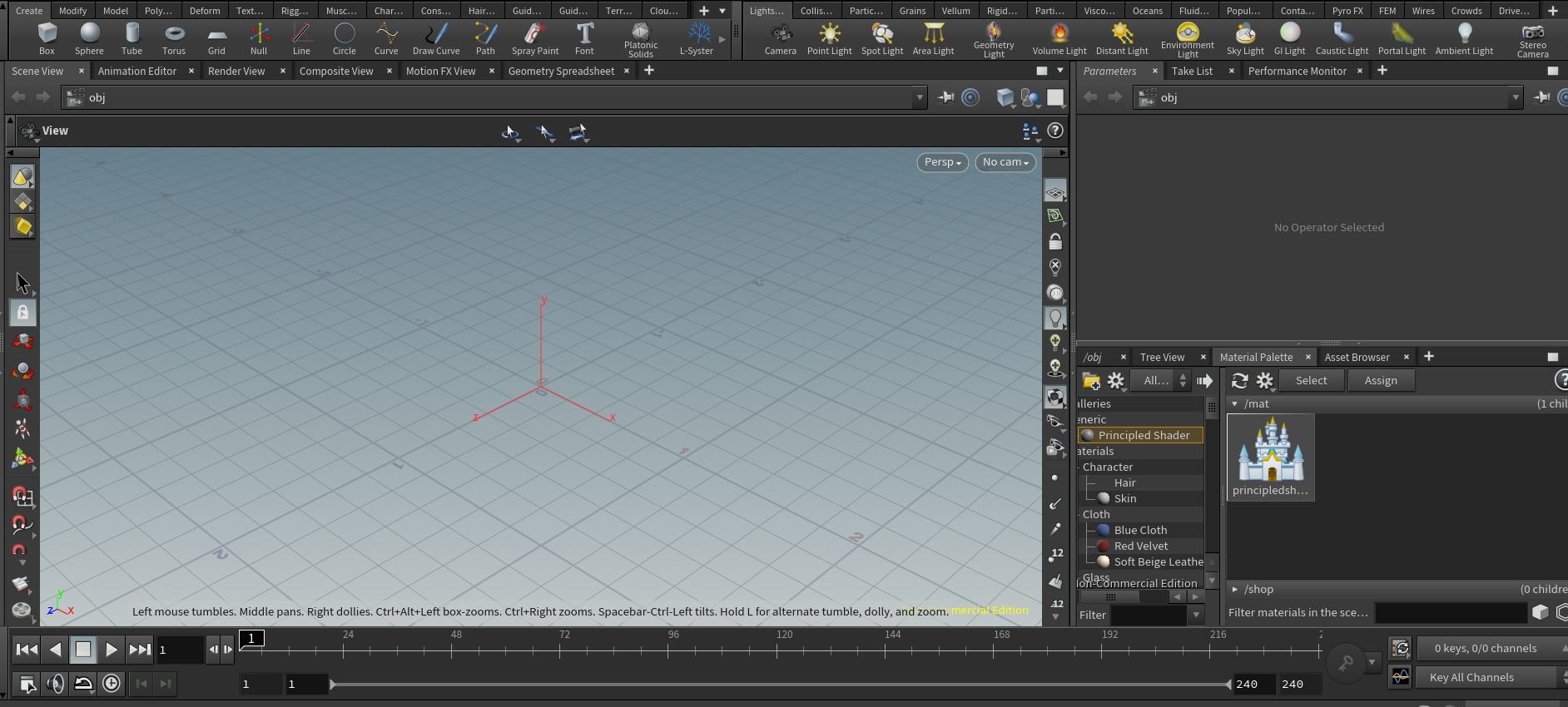
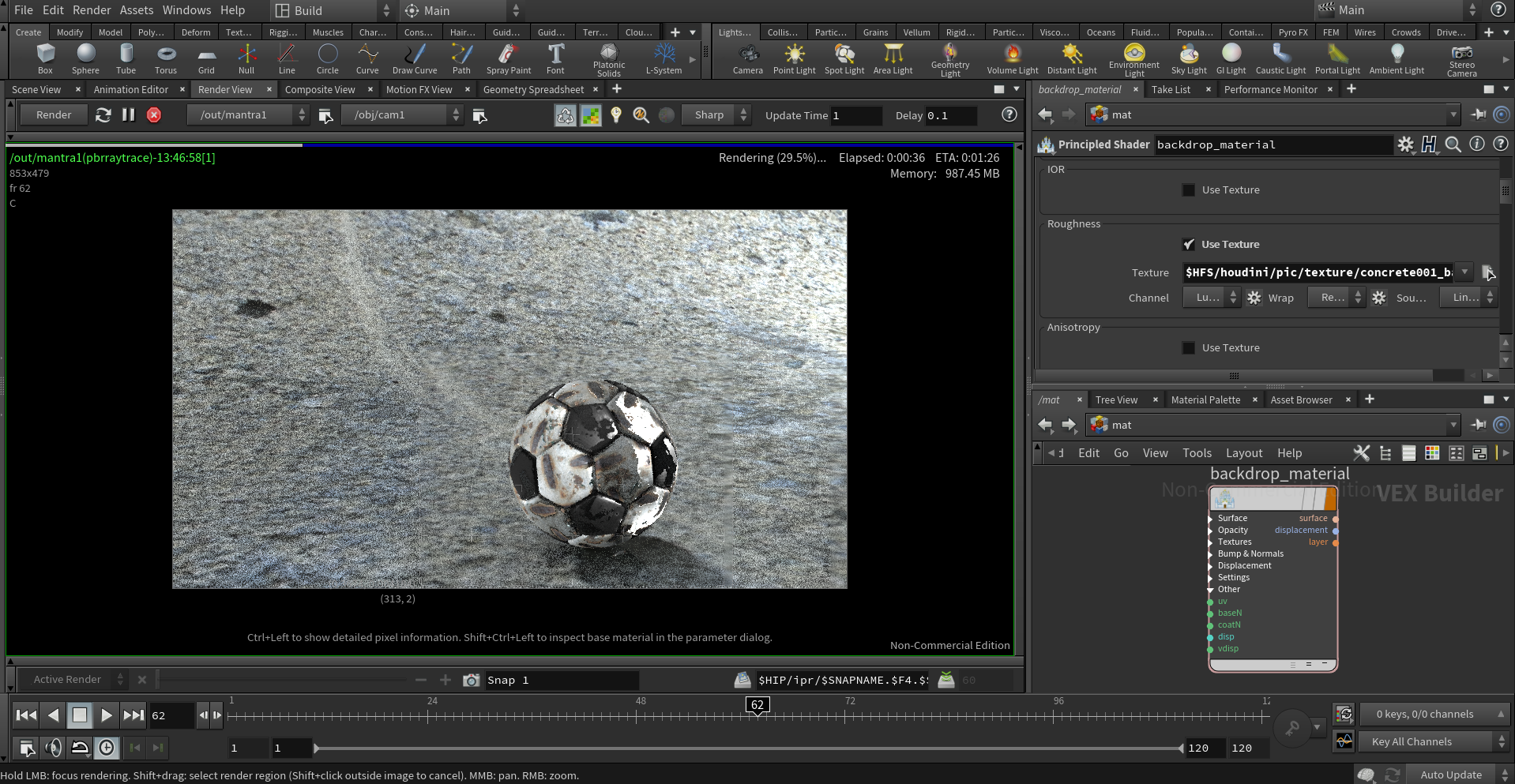
実際に貼るテクスチャの設定はMaterial Palette からPrincipled Shaderというのをドラッグアンドドロップするとお城のマークがウィンドウに出ます。
右下の黄色く表示してあるやつです。
そもそもMaterial Palette自体がNetworkViewと同じ並びのタブなのですごくわかりにくいです。

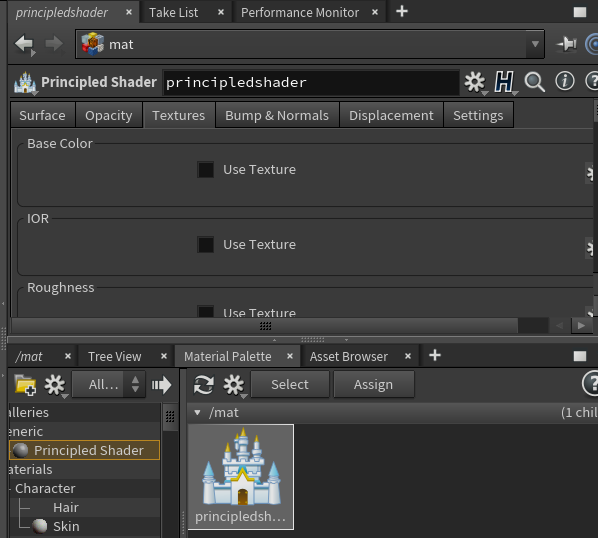
Shaderを引っ張ってきただけでは意味がなくって、それをクリックしてその上に出てくるところをいじります。
下がprinciple shaderをクリックしたところです。
そんでもって、よく見ると並びにTexturesっていうのがあるはずなんですね。
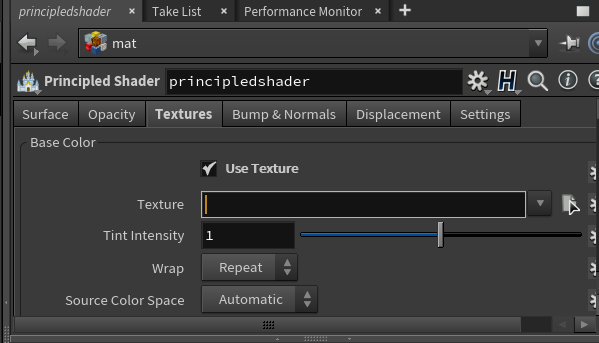
このUseTextureにチェックを入れて!

すると、隠れ設定が出てくるので、このTextureのボックス欄にテクスチャを入れるべくして右の▼マークの右横のアイコンをクリック。
すると、マテリアルを選べます。

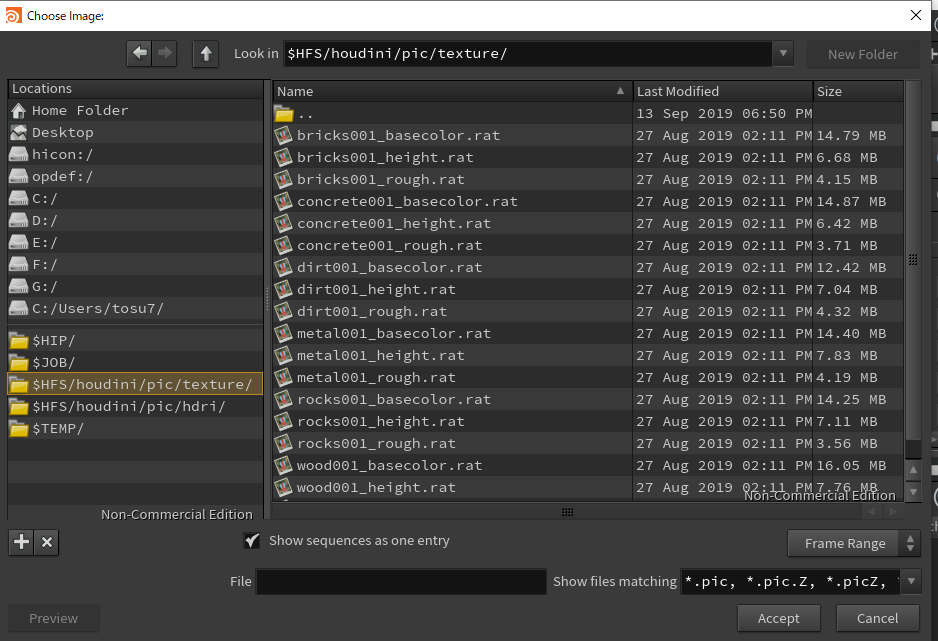
$HFS/houdini/pic/texture/の中に色々なテクスチャが入っていました。
マニュアル通りだと、違うところに入ってるみたいな話だったと思うのですが、そこには何もなかったのでこっちを使っています。
このフォルダがPC内のどこにあたるのかは私はよくわかっていません。(うちにこんなにいっぱいハードディスクないし)

こんな感じで実は、テクスチャ入れるだけですごい手順がいっぱいあって、本当はのたうち回ってました。
マテリアルのTextureにはconcrete001_basecolor.ratを入れてあげてます。
これが正しいテクスチャの入れ方なのかはわかりませんが、とりあえずテクスチャは表示されました。
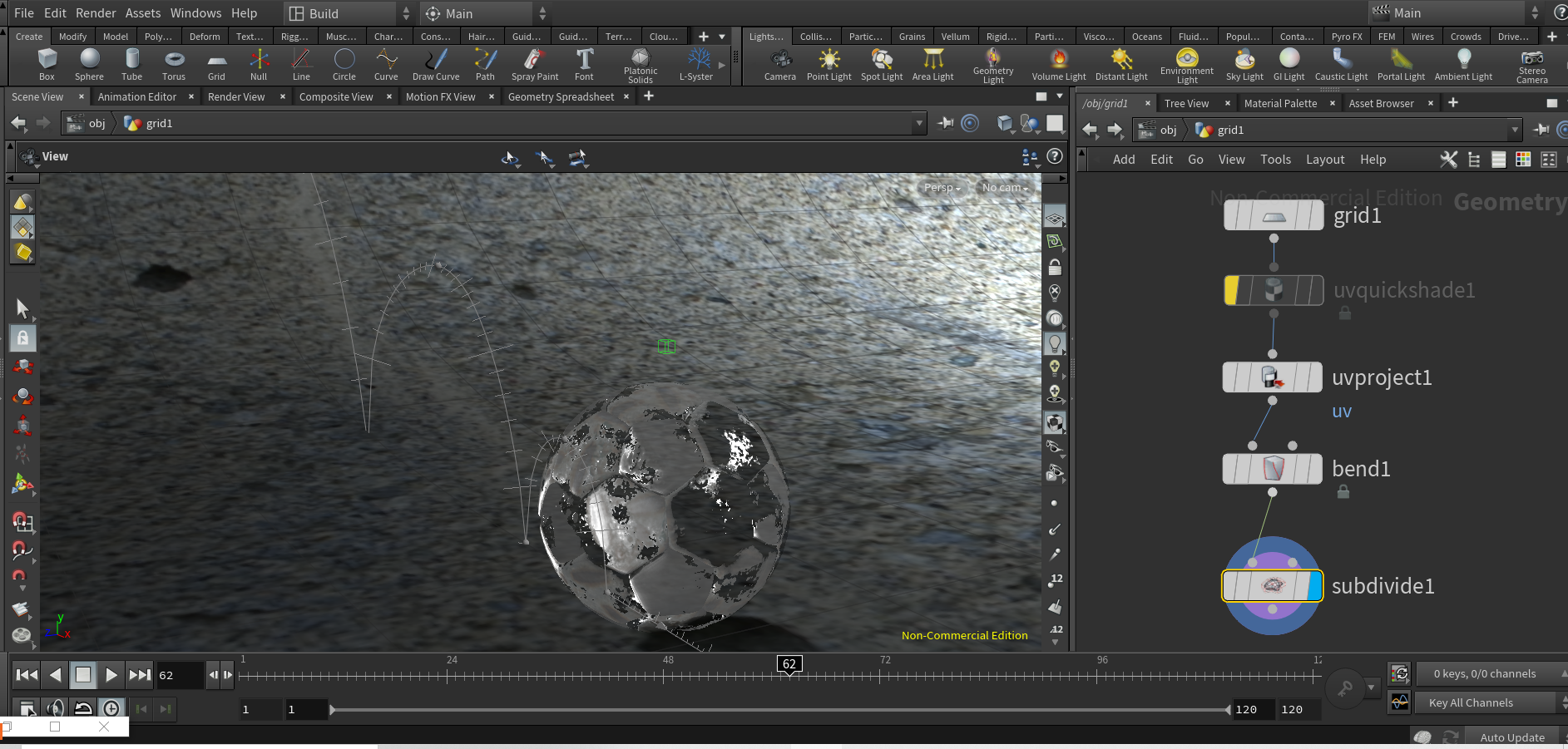
背景のBENDの仕方

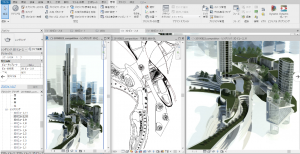
それからBendノードを使って縁を持ち上げて背景を作ります。
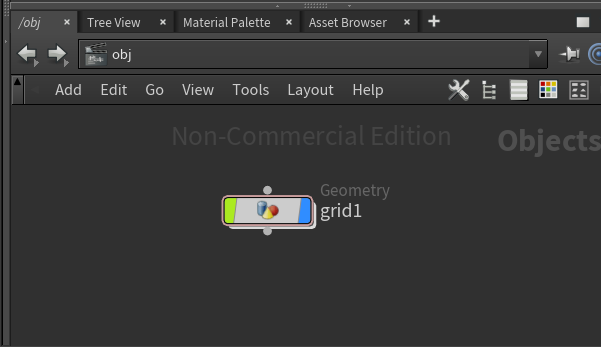
この時、オブジェクトにダイブしてからやらないとBENDはTABからタイプしても一生出てきません。
上記の状態ではオブジェクトの中に入ってない状態なので、出来ないです。
これが分かるようになるまで私はしばらくかかりました。
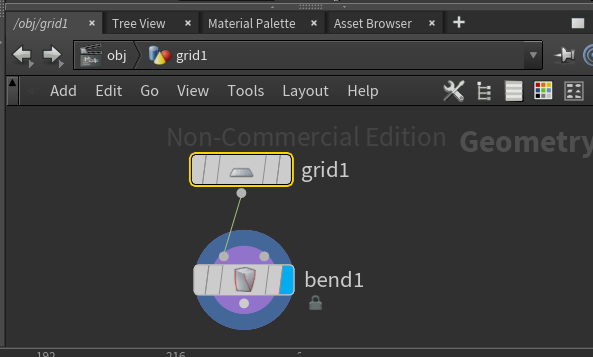
グリッドの中にダブルクリックで入ってからBENDってタイプすると下の状態でちゃんと出てきます。

矢印のボタンでオブジェクトの中に入ったり出たりできるようですね。
それからその横の▼がついているタブでマテリアルとかオブジェクトとか切り替えられます。
今日はこれが分かっただけでもだいぶ勉強になりました。
裾をまくり上げるのは、これは本当にマニュアル通りに数字を入れていくとできます。
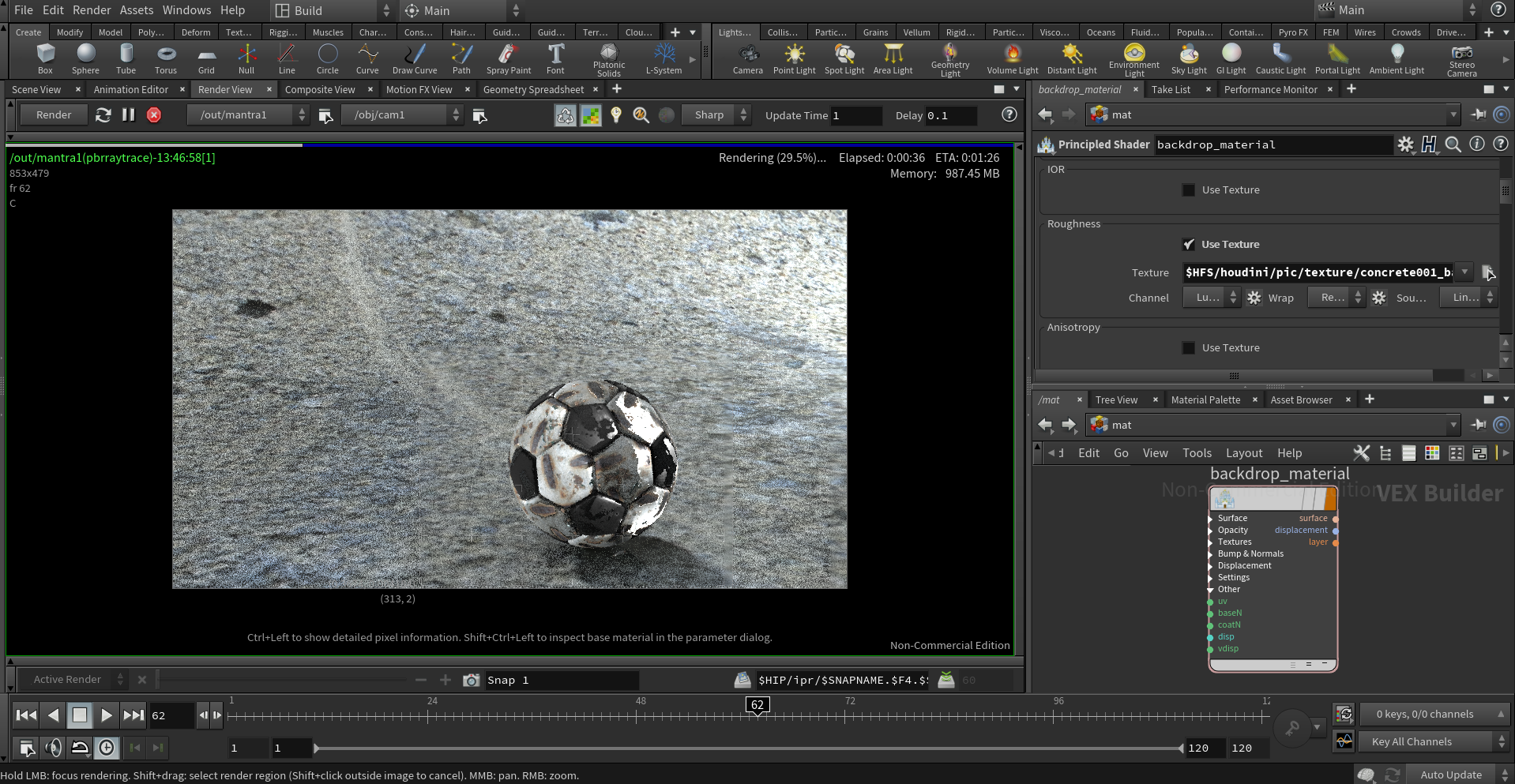
ライティングとカメラを配置しmantraでアニメーションをレンダリング

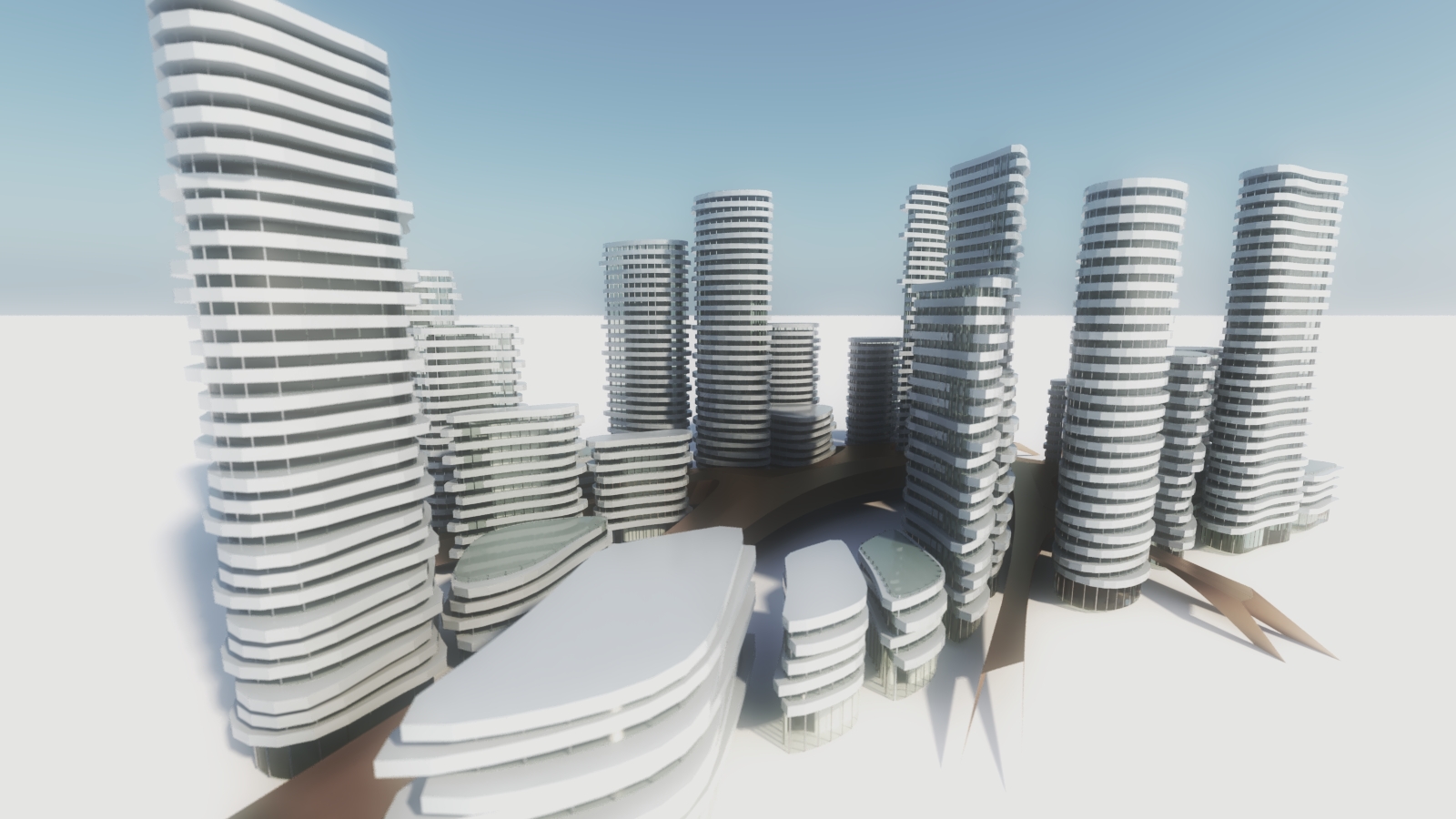
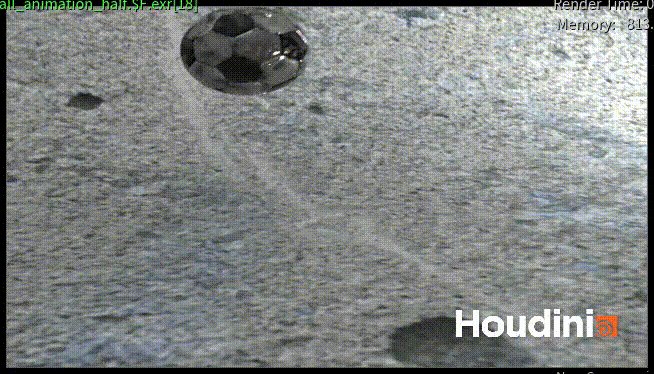
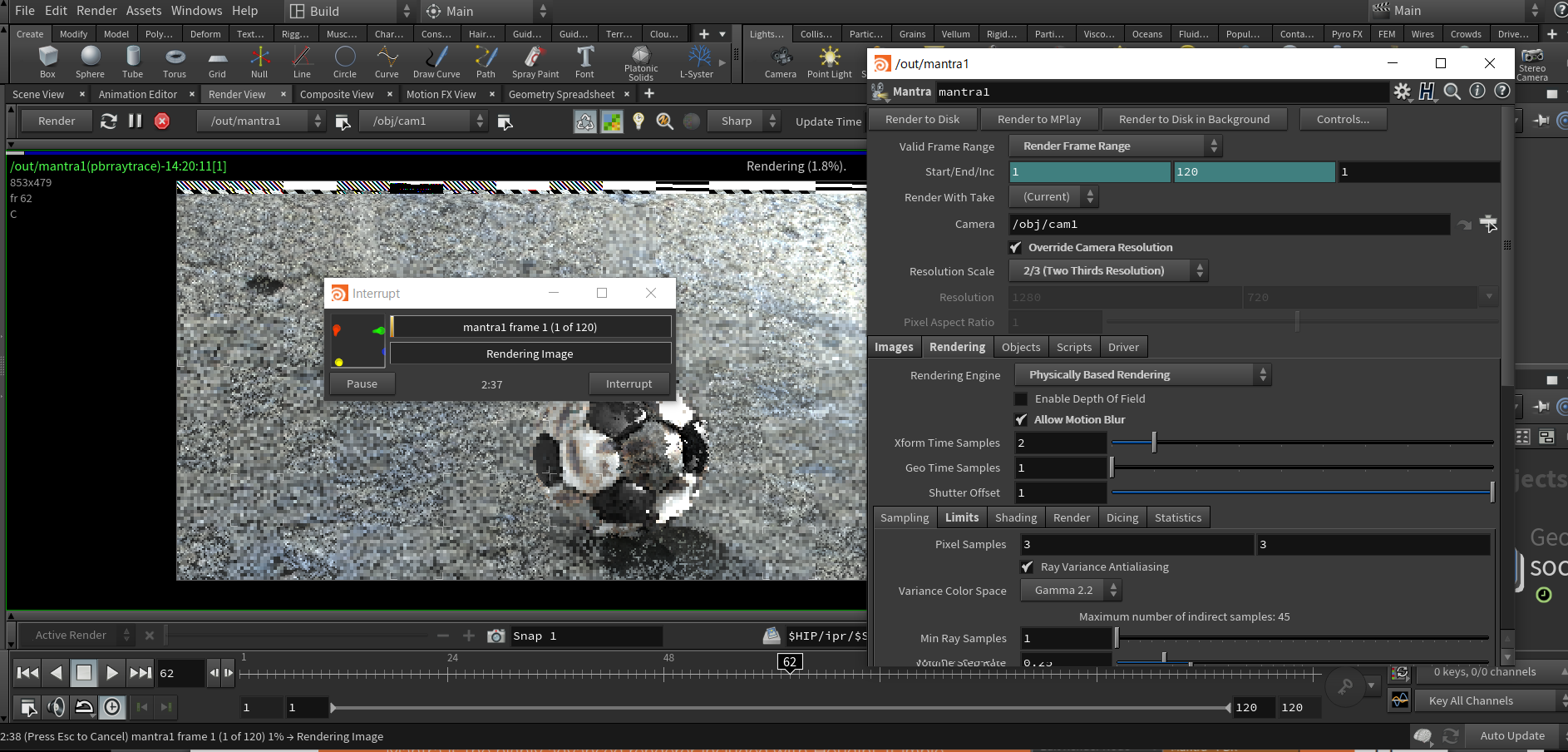
今回はライティングとカメラをきちんと配置してレンダリングしています。
上の画像はレンダリングの途中ですが、結構きれいに出たなと思います。
もともとガサガサなテクスチャなのでノイズが気になりませんね。

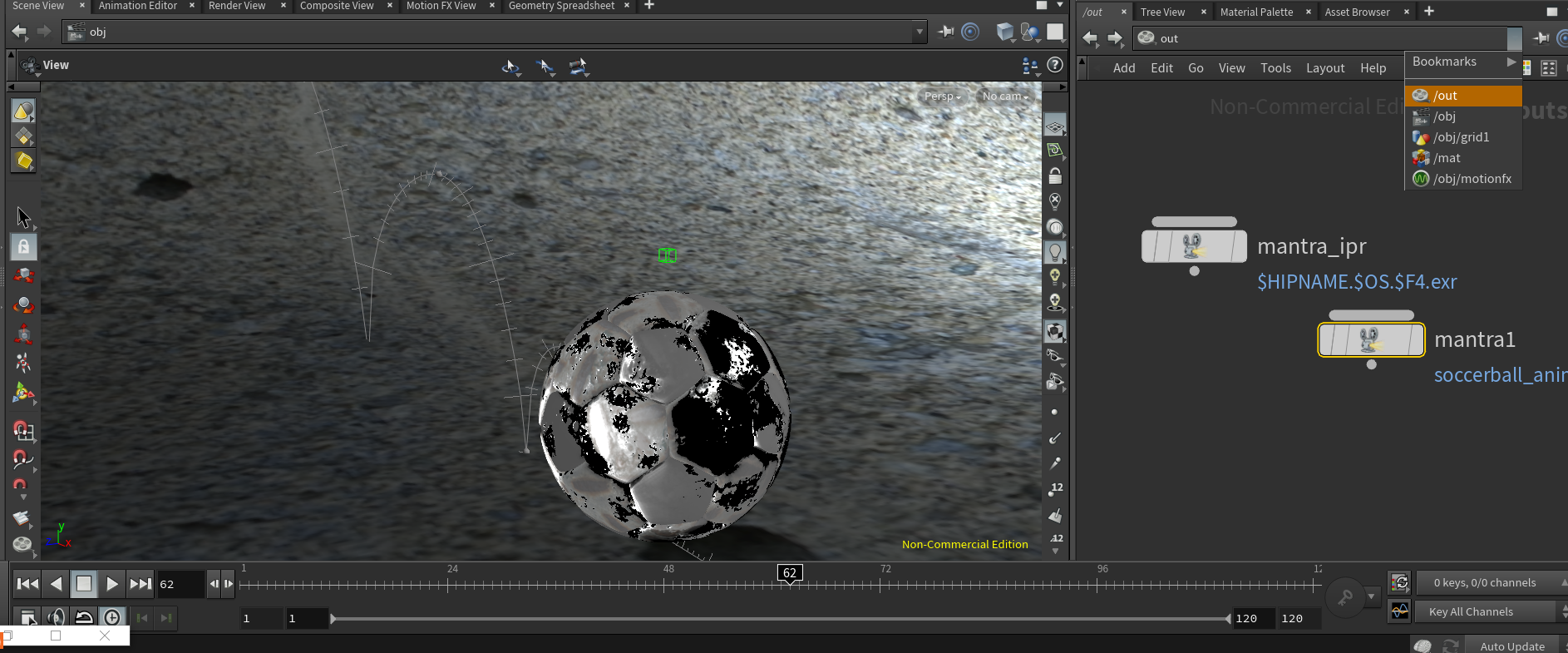
Renderメニュー>Create Render Node>Mantra PBRというのを使用して、レンダリングしました。
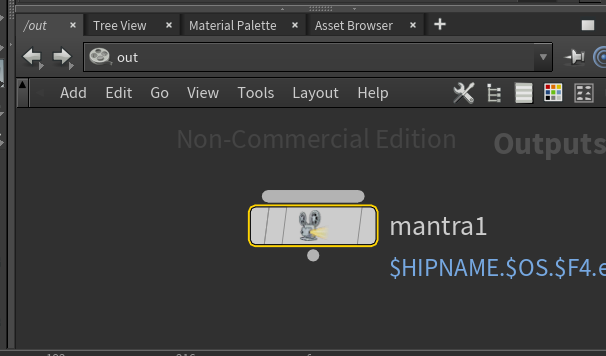
OutのNetwork Viewにmantra1というノードができました。

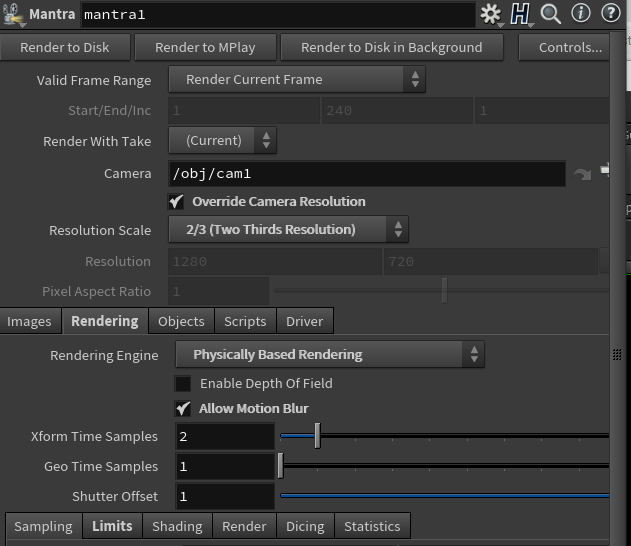
Edit Render Node>mantra1から、Override camera resolutionにチェックを入れています。
それから、Allow Motion Blurにもチェックです。

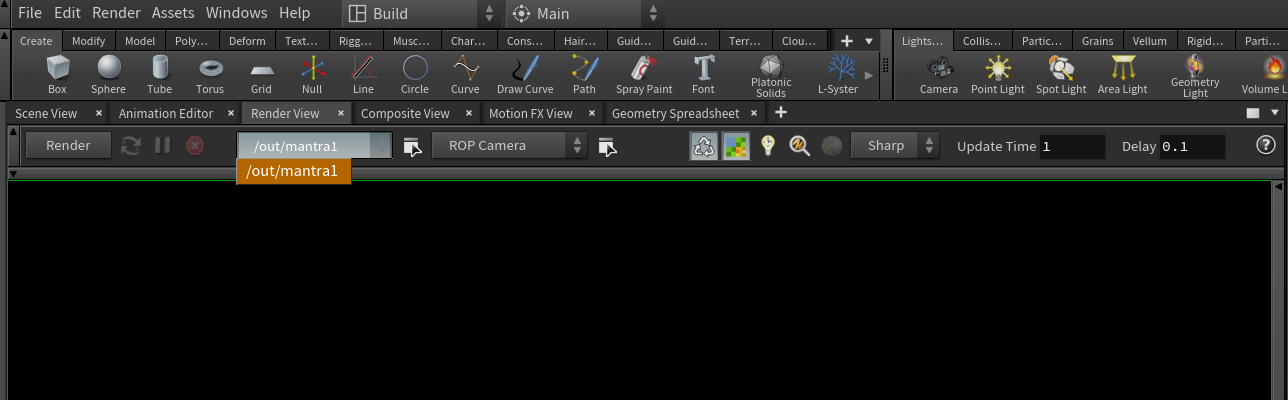
それから、Render ボタンがついているバーに、mantra1と、隣のROP Cameraにcam1を指定しています。

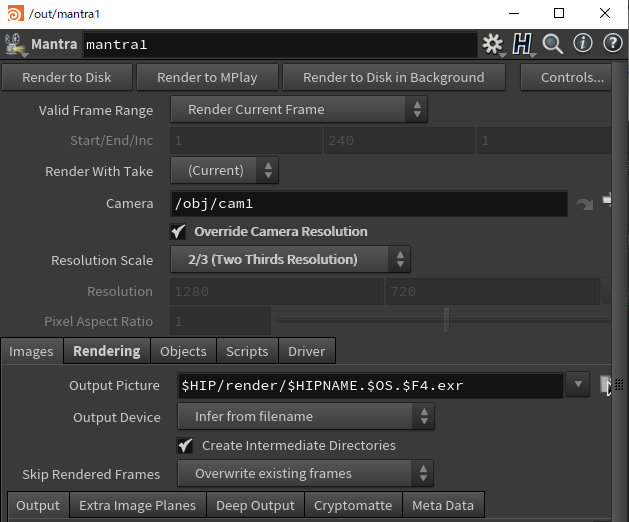
そして、一番重要なのがこのImageタブのOutputPictureにきちんとしたフォルダ位置を指定してあげることです。

最初はファイルの拡張子が良くわからずにレンダリングしてしまい、せっかくできたのに、どこに行ったか分からずじまいでした。
(xxxxxxxはファイル名です。)
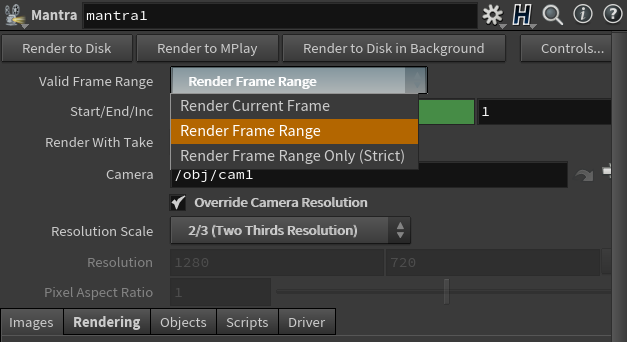
それから、Valid Frame Rangeを下のようにRender Frame Rangeにしましょう。
これによってすべてのフレームがレンダリングされるようになります。

Resolution Scaleは始めは2/3にしましたが、私の環境ではレンダリング時間は、2/3の解像度で、一枚あたりに5分くらいでした。
Houdiniでアニメーションのレンダリングに挑戦

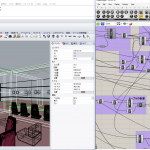
やっと設定が済んだので、今度はアニメーションに挑戦です。
上手く設定が出来てると上のようにレンダリングするウィンドウが出てきます。
普通に始めたら1フレーム当たり5分で計算されることになるということを計算に入れていなかったので、よく考えたら10時間くらいかかるということに気づきました。
120枚レンダリングするのですから当たり前ですよね。
30分くらいでレンダリングしたかったので1/10の解像度でレンダリングすることにしました。
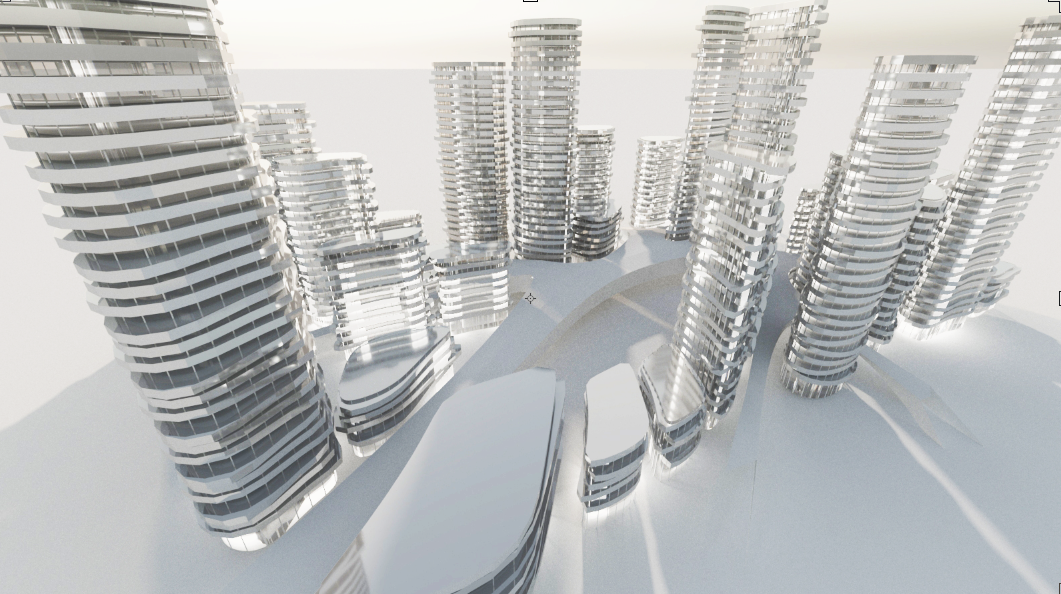
レンダリング結果
とても解像度が荒いですが、30分程度で一応レンダリングできたので、次からはもうちょっと解像度を上げてレンダリングしてみてもよいなと思いました。
解像度こそ悪いものの、思ったよりもリアリスティックな結果が得られたので、マントラは結構いいなと感じています。
あとは時間さえかければよい結果が得られるのかなと思います。
追記:10時間バージョンもアップロードしておきます。
まとめ
今回は背景とライティングとカメラを使用して、アニメーションをレンダリングしてみました。
全部初めてのことでしたのでとても勉強になりました!
やっとノードが生成される場所が分かってきたのがとてもうれしいポイントでした。
今まで、オブジェクトレベルにダイブしてしまうと、ほかのやつどこ行った???ってなっていたので(笑
これからも更新できたらよいなと思います。
こちらの記事も併せてどうぞ。↓
今後ともどうぞよろしくお願いいたします。
では、また!