
今日はすぐにできるハッタリ未来都市の作り方part2についてご紹介したいと思います。
前回作った未来都市のような何かをさらに改造して、もうちょっと街っぽく見える工夫をしてあげようと思います。
目次
Grasshopperによるコアの作成
大そうなタイトルを付けていますが、やることはすごく簡単です。ビルの全体のボリュームに対して50%くらいの大きさのコアをビルの中心に入れたいと思います。
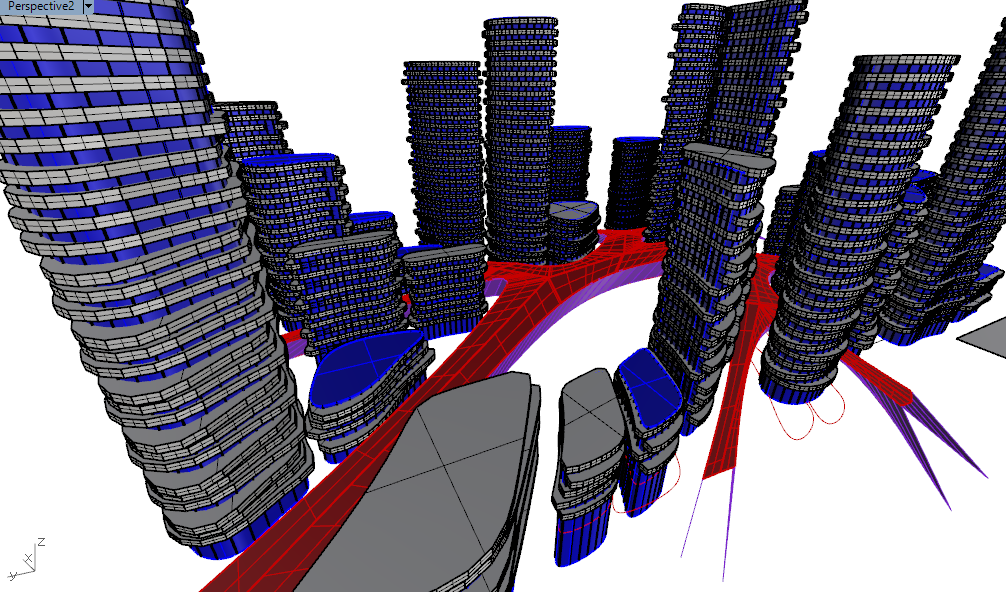
現状はビルの中は空ですね。何も入っていません。
まずはビルの外形を全部BREPとして拾います。
それをビルの中心に対してスケールをかけてあげて、50%の大きさにしたいと思います。

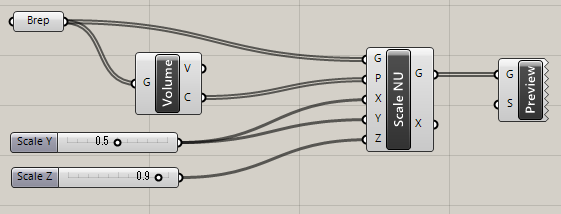
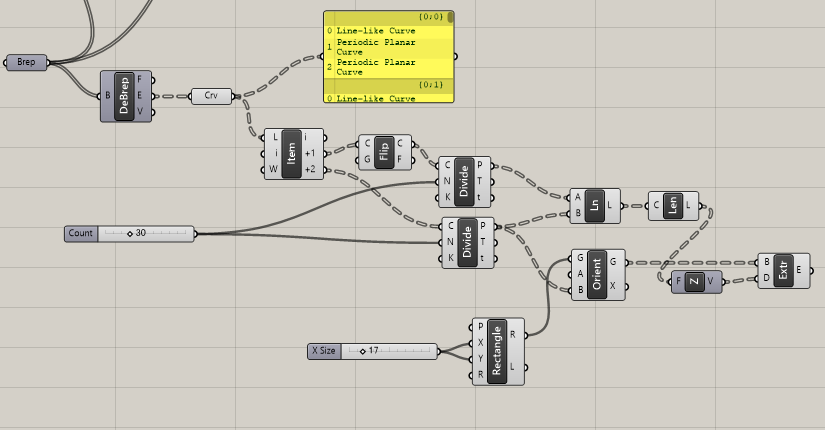
グラスホッパー側のウインドウは下のようになります。
まずこのBrepコンポーネントにはすべてのビルが拾われています。よってそのままスケールをかけると、xy平面に対してスケールされてしまうので中心がずれてしまいます。
よって、各ビルの中心に対してスケールをかけるため体積を測ります。
Volumeコンポーネントにはついでに体積の重心(?)のポイントを拾ってくれる機能があるので、そのポイントに対してScaleNUコンポーネントを使うことにします。

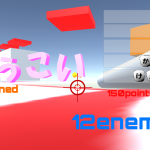
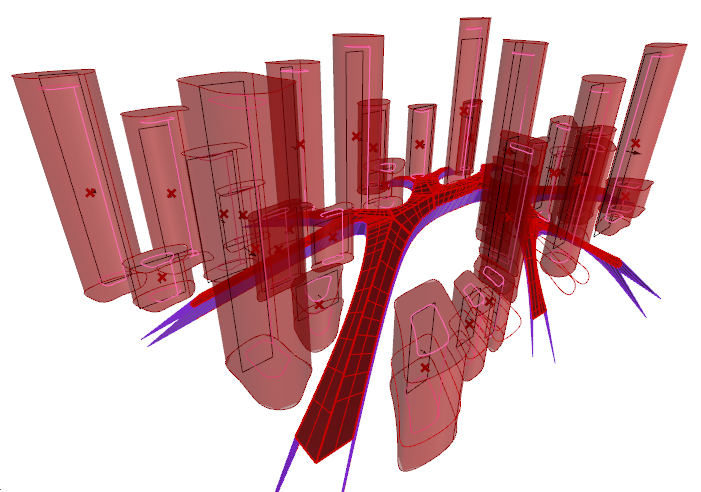
そして倍率には、xyは50%高さには90%を指定し、プレビューコンポーネントを付けると下記のようになります。

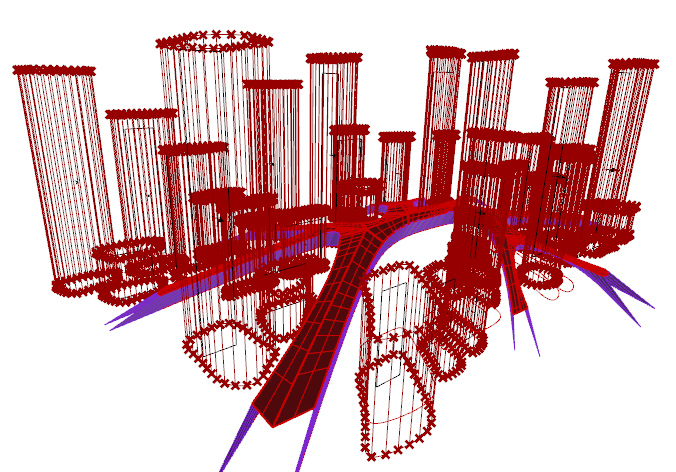
コアが(ピンクの線)できているのが確認できます。
これはBakeして後のレンダリングの時に表示することにします。
Grasshopperによる方立のベースになる線の作成
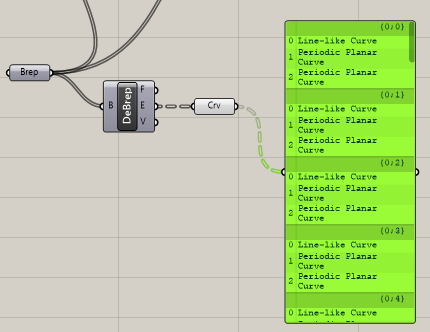
先ほど拾ったすべてのビルのBREPをDecomposeBrepコンポーネントで面と、線と、点に分解します。
その中で、線だけを取り出し、Panelで内容を確認してみると、PriodicPlanerCurveという上面と底面の丸いカーブがアイテムナンバー1番と2番に拾われていることが分かります。
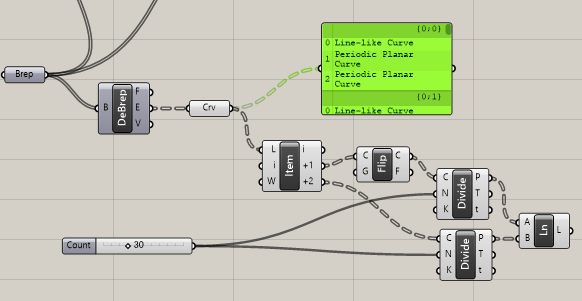
その2つのカーブをDivideCurveコンポーネントで点に分解し、上下でつなぐことで線を作りそれをベースに方立を作成することにします。

ListItemコンポーネントで1番と2番のデータだけを拾います。カーブをFlipCurveコンポーネントで片方フリップして点の順序を上下合わせます。
二つのカーブをそれぞれ30個に分けてあげることにし、点同士をつなぎ合わせLineコンポーネントで線にします。

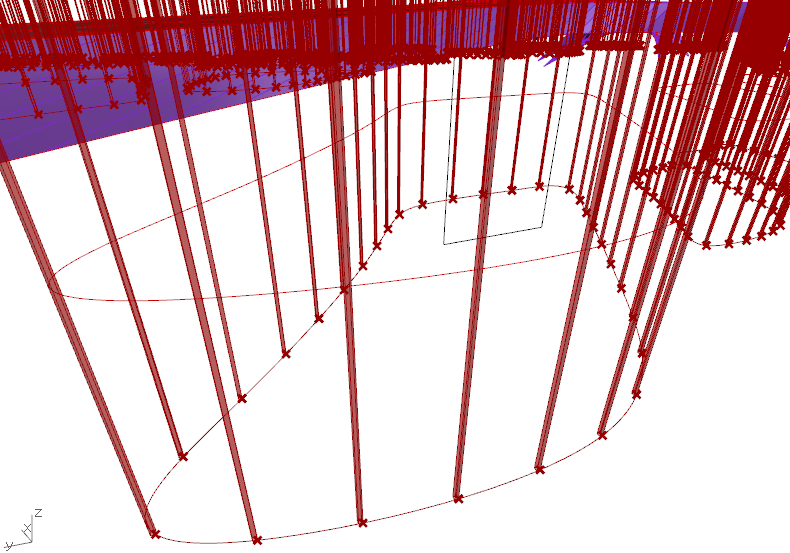
線ができると下のようにうまく直線が縦に外装部分に並んでいるのが分かります。
FlipCurveを入れないと、順番が逆になってしまうのでねじれてしまいますね。

Grasshopperによる方立の作成
ここからちょっとややこしくなります。
各底面にあるカーブ上の点にそれぞれ方立の形状をオリエント(その場所に移動)します。
そして、オリエントした形状をビルの高さだけExtrude(押し出し)してあげれば方立の完成です。

まずRectangleコンポーネントで17x17(単位は設定してないので適当)の正方形を作ります。
そして、オリエントのベースとなるジオメトリのGに突っ込みます。
オリエントの元の点は原点でよいのでデフォルトのままAには何も入れません。
そして、オリエント先のBに底辺カーブ上のポイントを全部入れます。
次に、LengthコンポーネントでZ方向にビルの高さぶんだけのベクトルを作成します。
最後にオリエントされた正方形をベクトルのぶんだけExtrudeします。

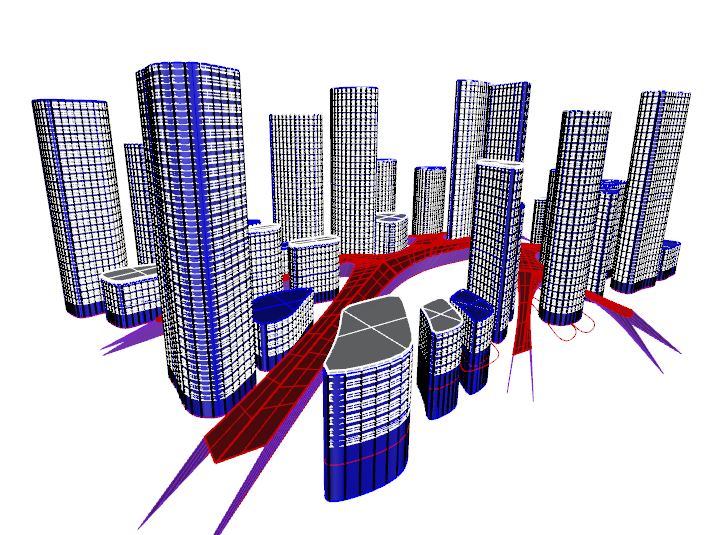
できた方立をBakeすると下のようになります。
綺麗に方立が作成できましたね!
このままだとなんだか全部同じビルに見えてしまうので、少しランダムにビルの表面をいじりたいと思います。

Grasshopperによるバルコニーの変形
バルコニーは前回作成したものを元の形状として使用します。
閉じたBrepとなっているので、また、体積の中心を拾います。
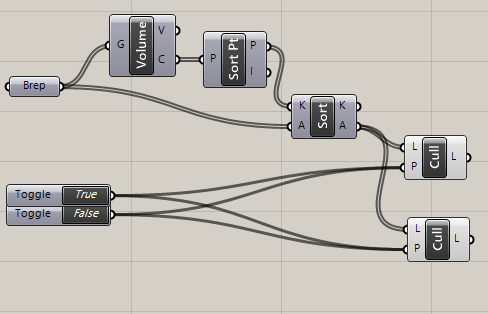
次に点を一定の順序で並び替えるためにSortPointコンポーネントを入れてあげています。
そして、SortコンポーネントでBrepの順番を拾いなおします。
そして、そのBrepを交互にTrue、Falseで拾い、逆側はFalse、Trueの順で拾うことで、2つのBrepの群に分けます。

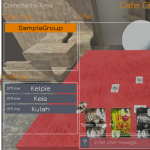
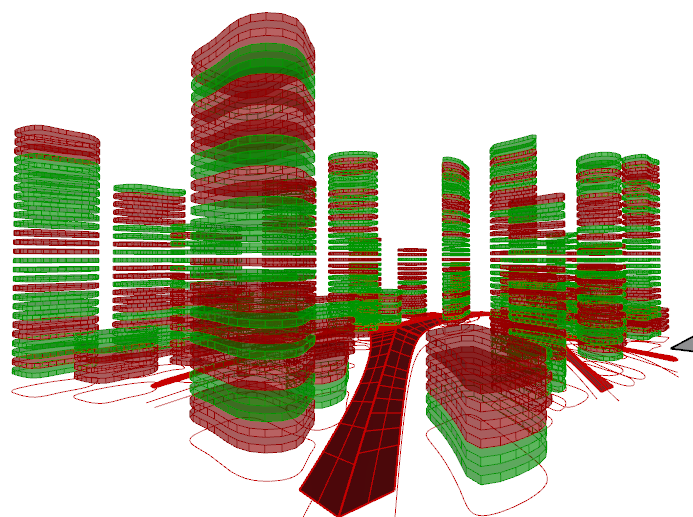
すると下記のように半分ずつランダムな感じでグループ分けができているのが分かります。
ただ、このままだとまだ別れ方が雑なのと、バリエーションが少なすぎると感じたので、やっぱり3つのグループに分けることにします。

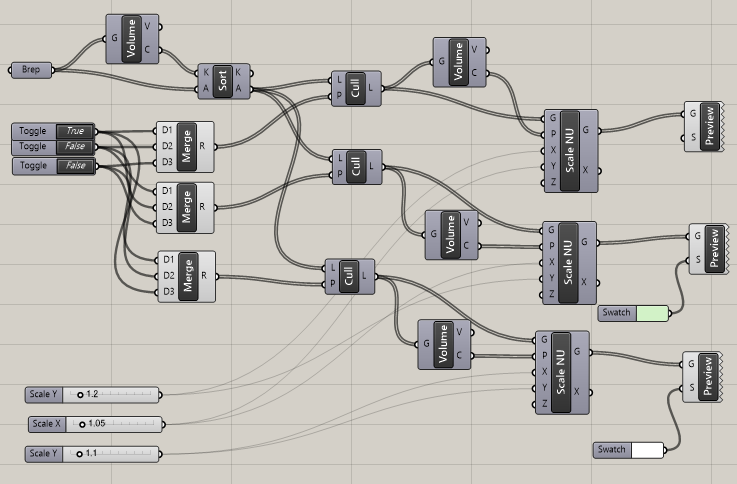
そこで、Mergeコンポーネントを使用しTrue、False、Falseと、False、True、Falseと、False、False、Trueの3種に分解します。
それをCullコンポーネントによってフィルタリングして3つのグループに分けます。
そして、各バルコニーの中心を体積コンポーネントで拾い、それぞれスケールをかけて1.2倍、1.05倍、1.1倍にXY方向に適当に引き延ばします。

これで、すべてのバルコニーが順序良く拾われているのが分かります。
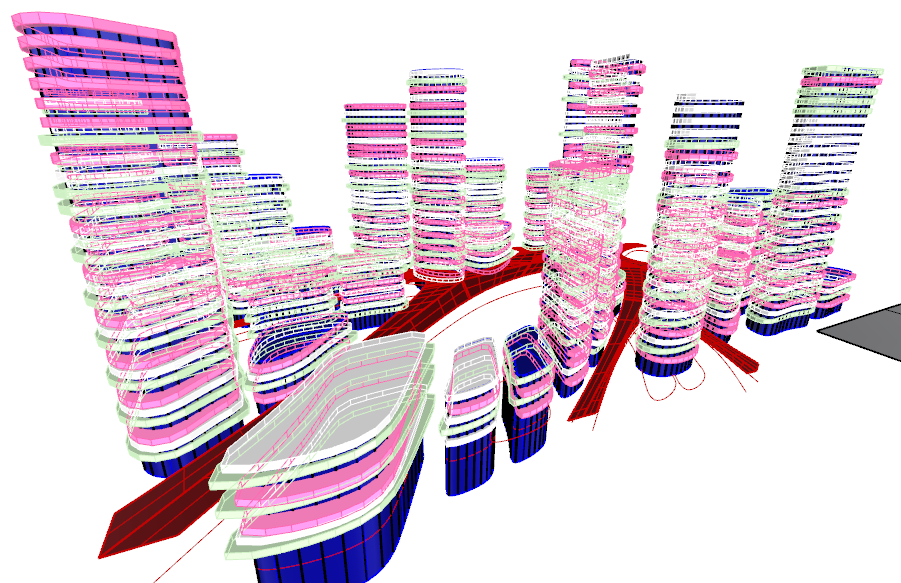
形状が変形しているのもわかりますでしょうか。

形状の変形は一度Bakeした方が分かり易いですね。
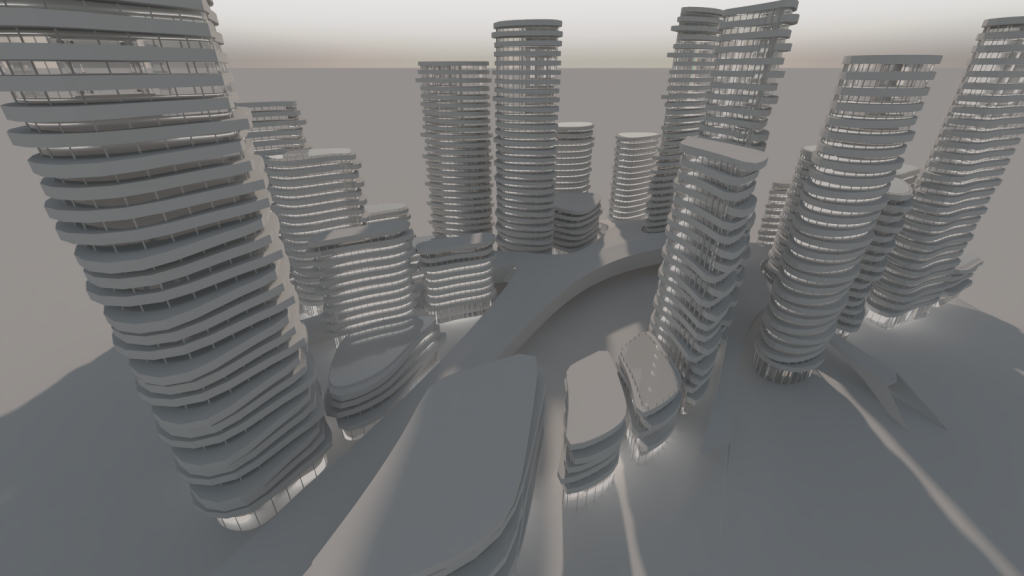
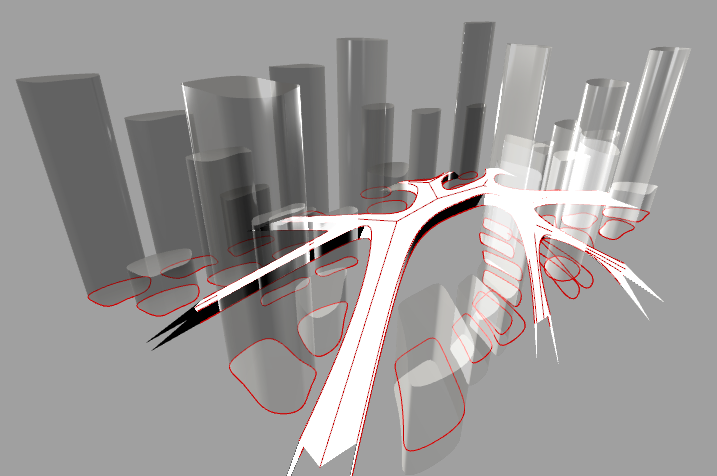
3種類の変形したバルコニーによってビルのファサードがぐにゅぐにゅと湾曲しているのが確認できます。

マテリアルを入れずにVrayでレンダリングしてみるともっとよくわかりますね。
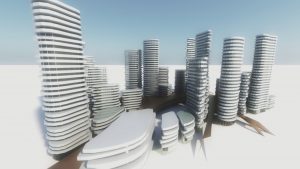
これを最後はVrayできれいにレンダリングしてあげたいと思います。
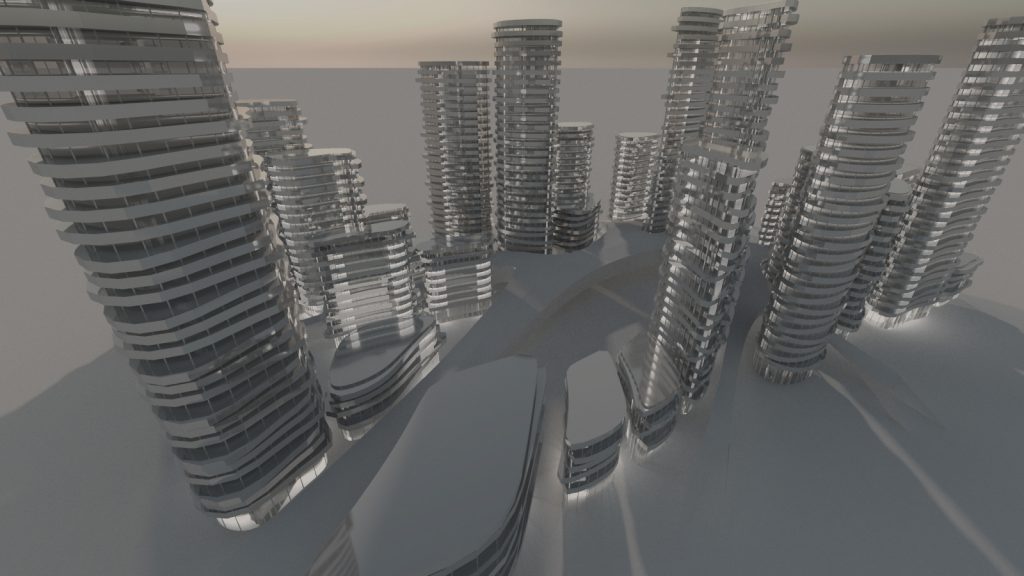
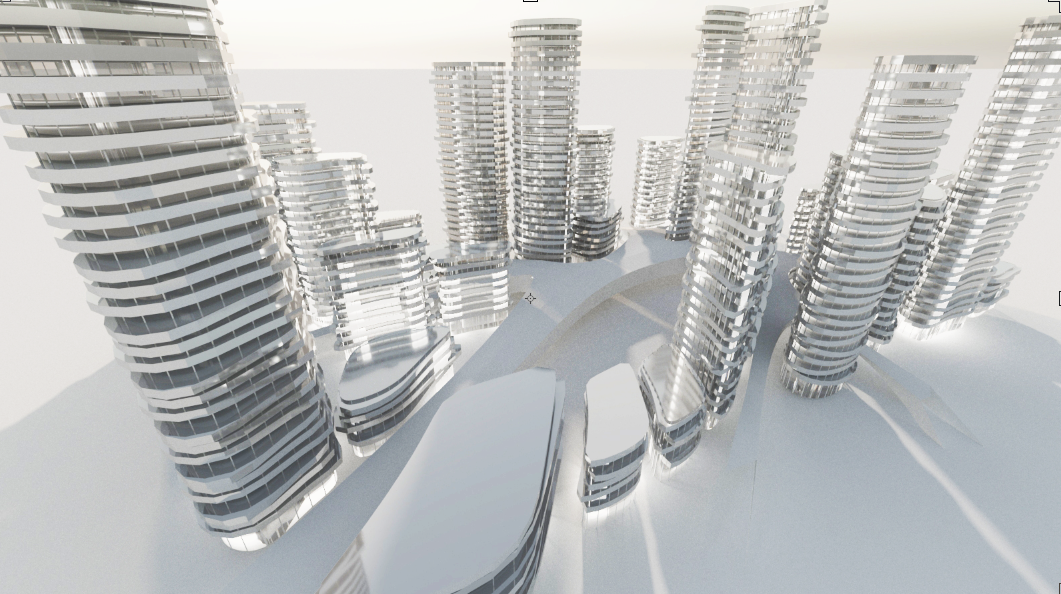
Vrayによるハッタリ未来都市のレンダリング
イメージとして明け方にしたいと思い、日の光をなるべく低く、抑え目にしてみました!
例のごとく今回もVolumatricEnvironmentを使用しています。
Vrayの使い方も少しずつ慣れてきた気がします。
もう少し自分なりに使い方がまとまったら記事にしたいと思います。
まとめ
いかがでしたでしょうか、意外と(?)簡単に都市全体をグラスホッパーで一度に変えられるのが分かると思います。
今回はかなり適当に表情を付けていますが、もう少し頭を捻って丁寧にちゃんと作れば、もうちょっとまともなビル群ができそうですよね。
今度はインテリアパースに挑戦してみたいなと思っています。
それではまた!