
このブログについて
tomoarch.com は、建築・空間表現を軸に思考や実験を行っていた時期の記録です。
現在の制作・実装ベースの活動は Tomo Design Studio にて公開しています。
オンラインの仮想空間でボードゲームをしたい!ということで「ボードゲームしかできない家」を設計してみました。
これからこの3Dモデルを使ってオンライン対戦を可能にしていきたいと考えています。
3Dモデルができるまでを簡単に記事にしてみました。
初期スケッチから、Houdiniでモデリングし、Unity内に持ち込むまでについて書いてあります。
興味がありましたらざっと見て頂けたら嬉しいです。
目次
「ボードゲームしかできない家」の初期スケッチ
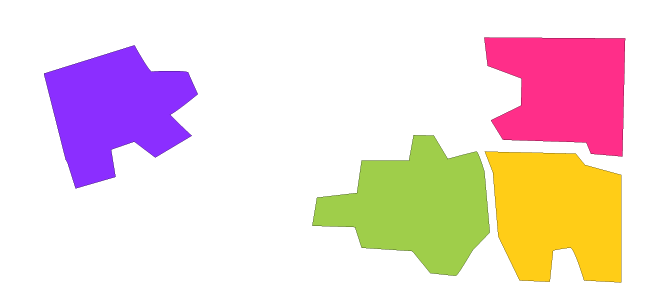
ボードゲームしかできない家を考える上でいろいろな案を考えました。
- チェッカーボード案
- 最小限案
- 三角案
そして、図面化したのは上の3種類に絞られました。
それぞれの案を簡単にご紹介しておきたいと思います。
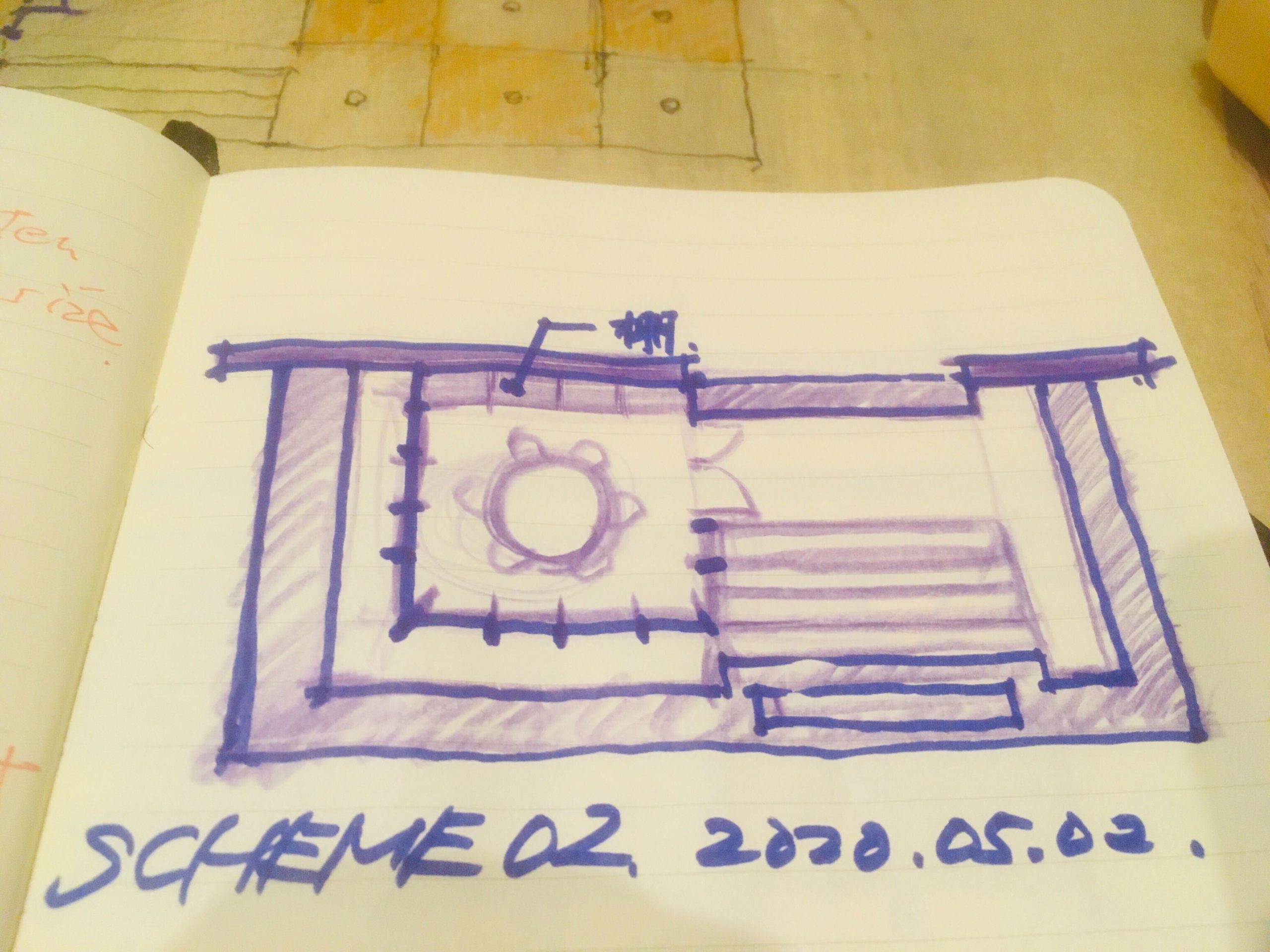
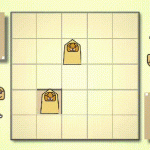
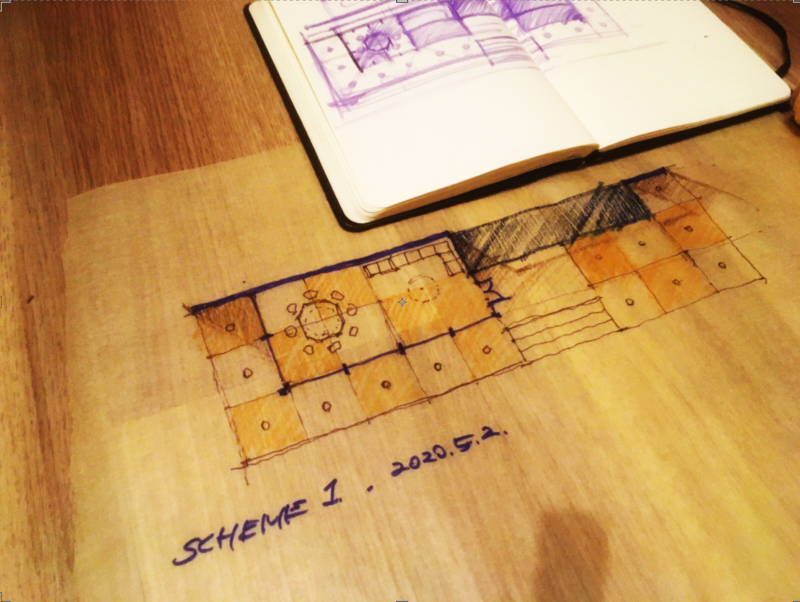
チェッカーボード案

チェッカーボード(チェス盤)を模した平面プランになっています。
たっぷりとしたロビーの空間とゲームをする空間、そして、外部空間が一体となって感じられるような解放感の溢れる空間を目指しています。
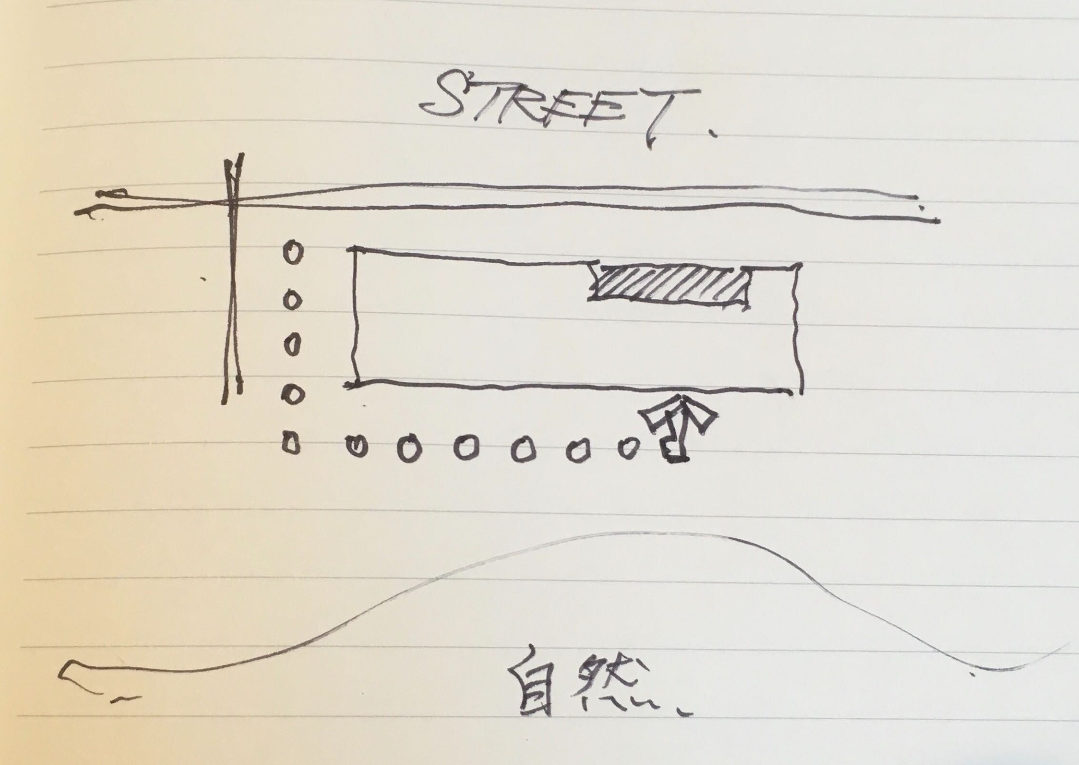
一方方向を除いて、ほぼガラス張りの空間により、外部(アプローチの途中)から建築の中で何をしているかが分かり易い建築としました。

本棚を置きたかったのでストリート側の一面はすべて閉じてしまい他の面を解放してあげています。
プライバシーに配慮し、ストリートに対して閉じた面を見せていて、自然がある側に眺望が開けるように考えています。

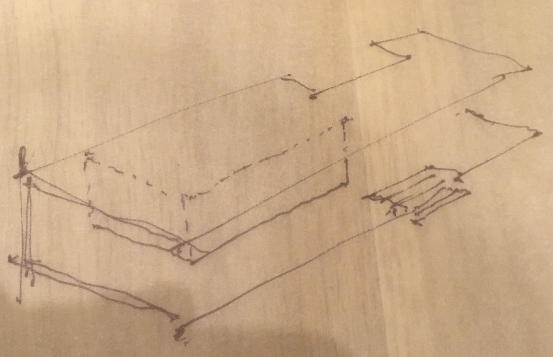
立体構成としては本棚面によって天井と基壇をつなぎ内部空間を包み込むようなシンプルな構成にしました。
フォーカルポイントを中心から外すために非対称に一部天井面と壁に穴を開けてあります。

チェッカーグリッド自体はデザインに入れずに、アッパーライトの配置によって、その中心点だけ感じられるように設計しています。

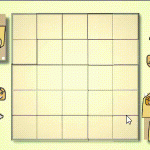
最小限案
基本的な構成としてはチェッカーボード案を踏襲しました。
堀を設け、周囲と基壇部の縁を切ることで特別な空間であるということを強調しました。
チェッカーボード案のたっぷりとしたロビー空間を切り詰め、最小限の空間だけを残しました。
三角案

現在コラボ中のMamag3様の最後の文字が3であることから3角形を模した案も考えました。
ゲームをプレイする空間が3角であると使いにくいことから、鋭角部分をさらに三角形として切り取り、外部空間(水面)として、6角形の部屋としました。
最初はダビデの星を考えたのですが、宗教上の理由などを回避したかったので、三角形と6角形で構成しています。
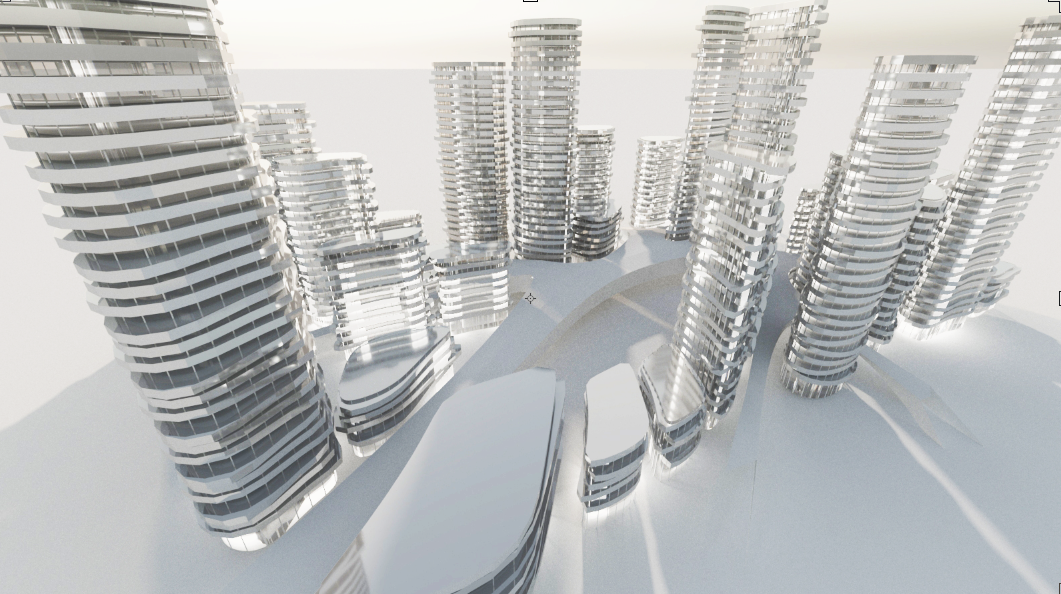
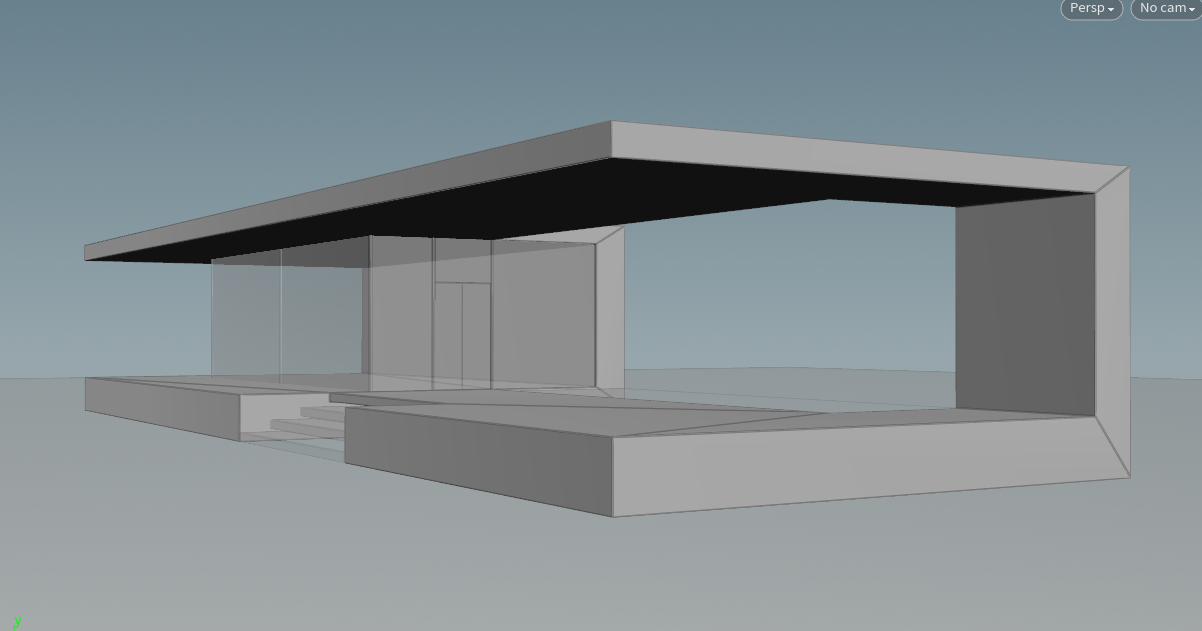
「ボードゲームしかできない家」の3Dモデル化
上の3案の中でチェッカーボード案が一番可能性がありそうだったので、その案から3Dモデル化をすることになりました。
今回はUnityの中で綺麗に見えるように動かしたいのでHoudiniで作成しました。
ライノセラスでは頂点のポリゴンモデリングをするときに細かい配慮が難しいためです。
Houdiniでのデザインプロセス

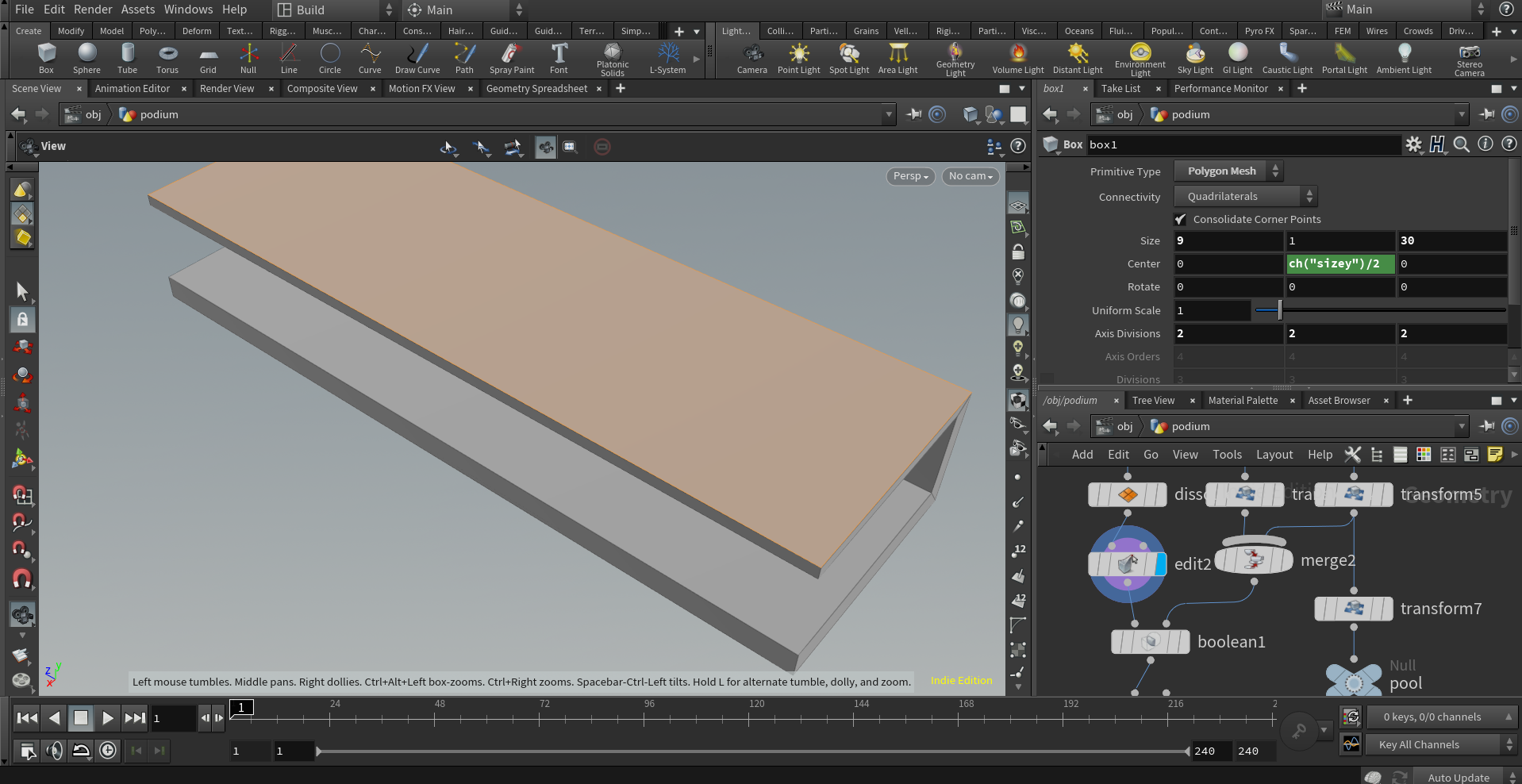
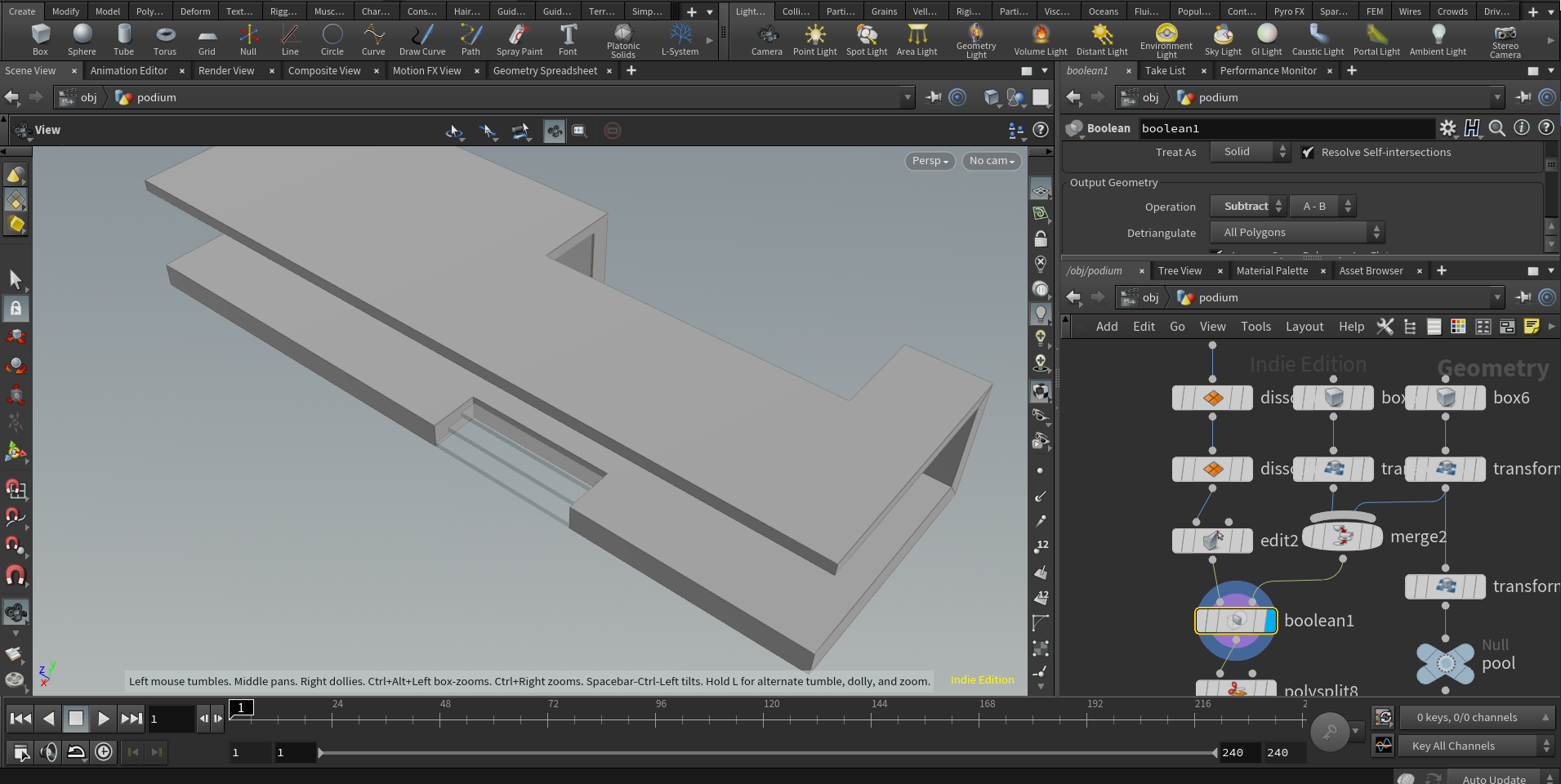
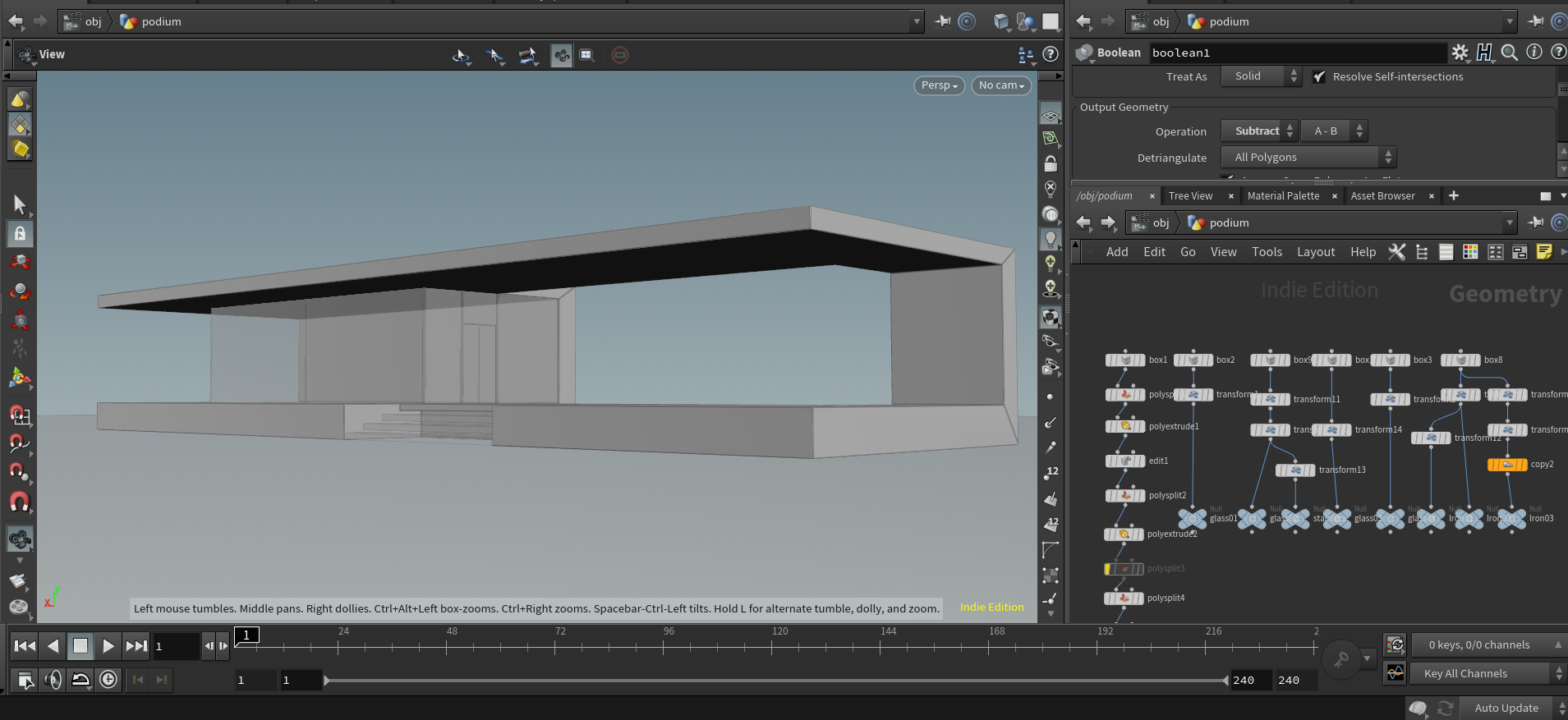
まずはBOXを作成し、polysplitとpolyextrudeを繰り返しコの字型の形状を作成しました。

BooleanコマンドのSubtract・A-Bを使用して切り欠きを作成します。

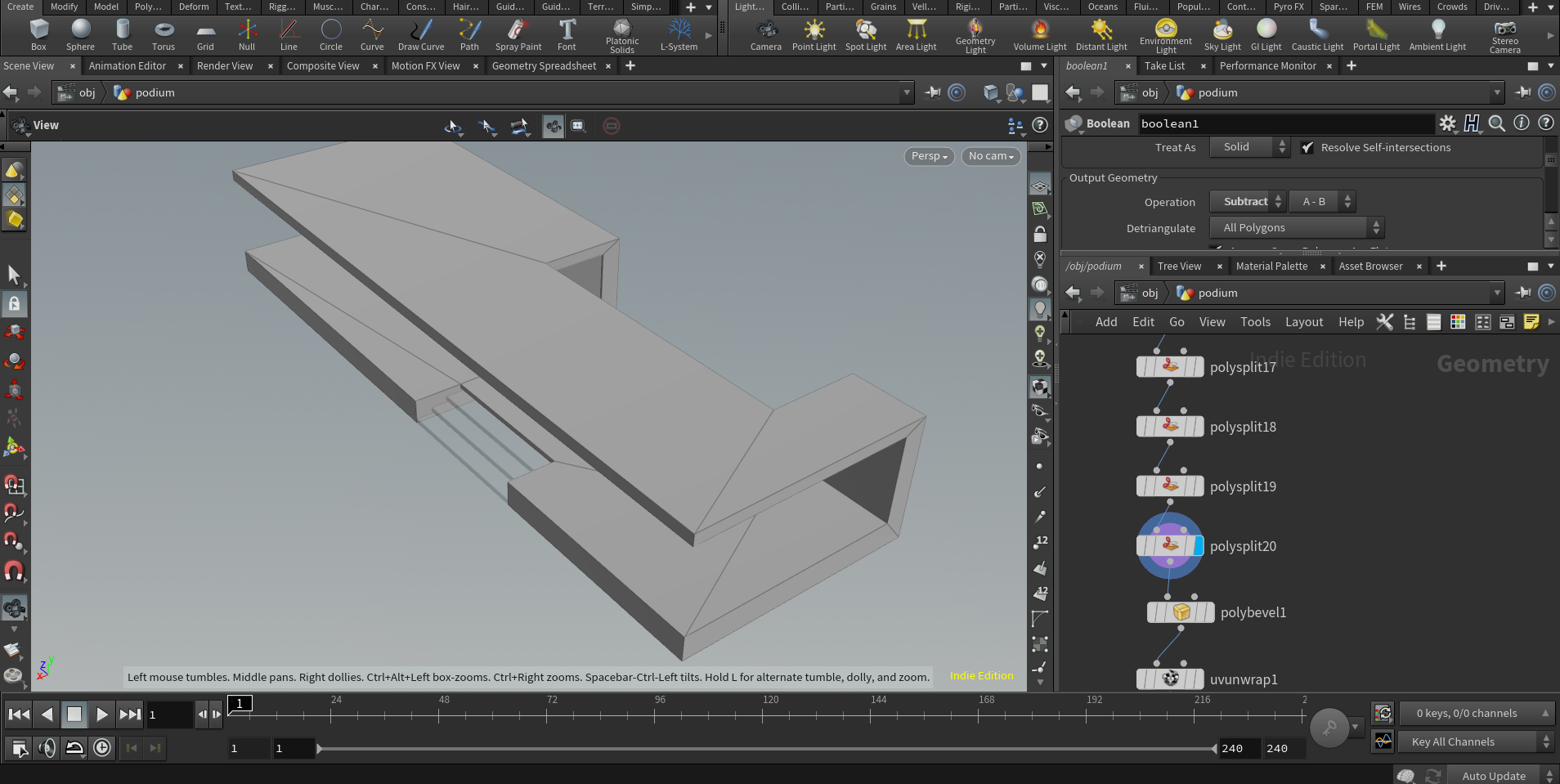
Polysplitを使って、多角形に分割されているポリゴンを4角形以下にしてあげます。(これをやらないとUnity内でメッシュがおかしくレンダーされる)
そして、Polybevelを使用して鋭角を面取りしています。(これをやらないとUnity内でCGっぽく見える)

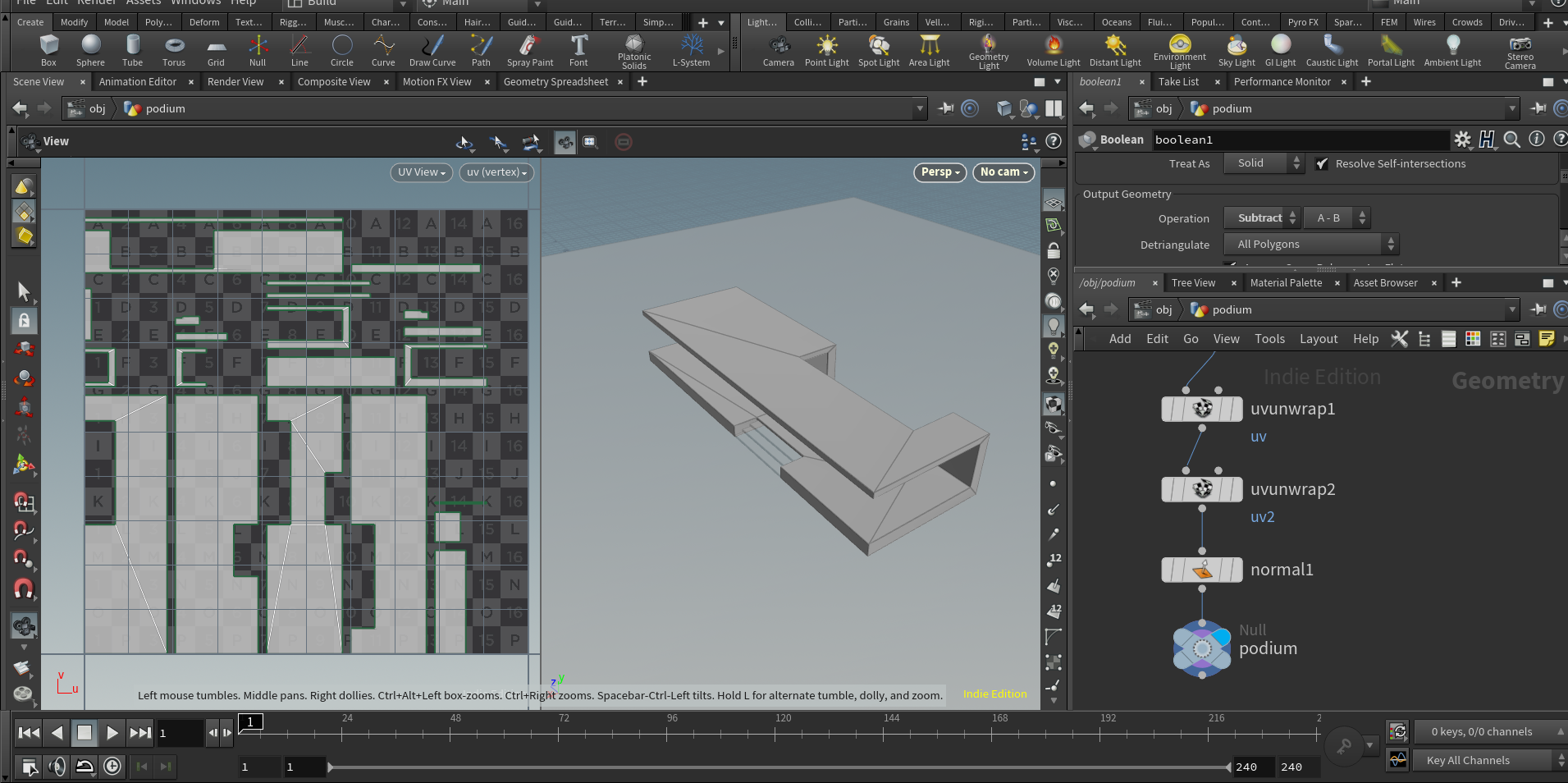
UVunwrapを使用してUV1(マテリアル用)とUV2(ライトマップ用)を作成します。
同様にしてその他のガラス面や方立を作成していきます。

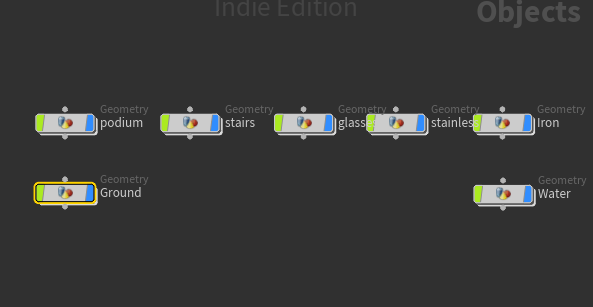
Houdini側の整理の仕方としてオブジェクトレベルでマテリアル別に部品を分割してすることに。

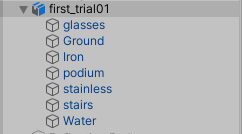
UnityでFBX形式でインポートした時に下のようにマテリアル別のメッシュに分かれるように、マテリアル別にオブジェクトを整理することが必須だったからです。

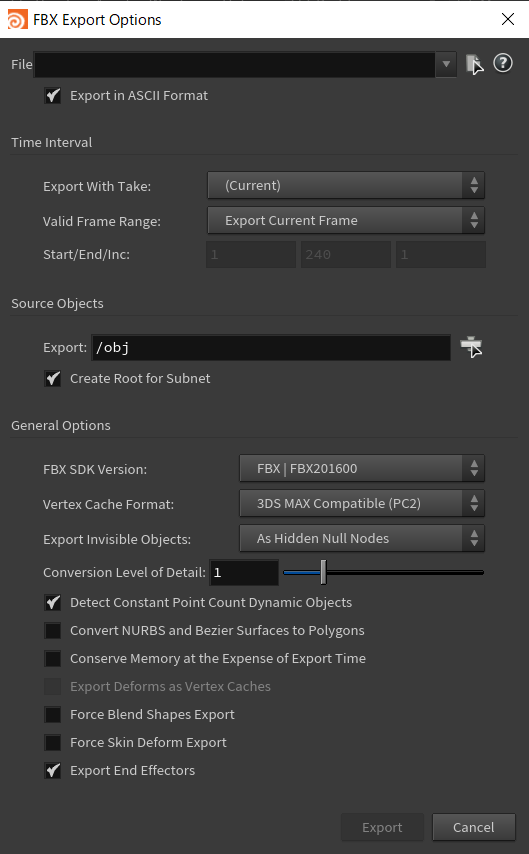
FBXファイルとして書き出しUnityでの作業に移ります。

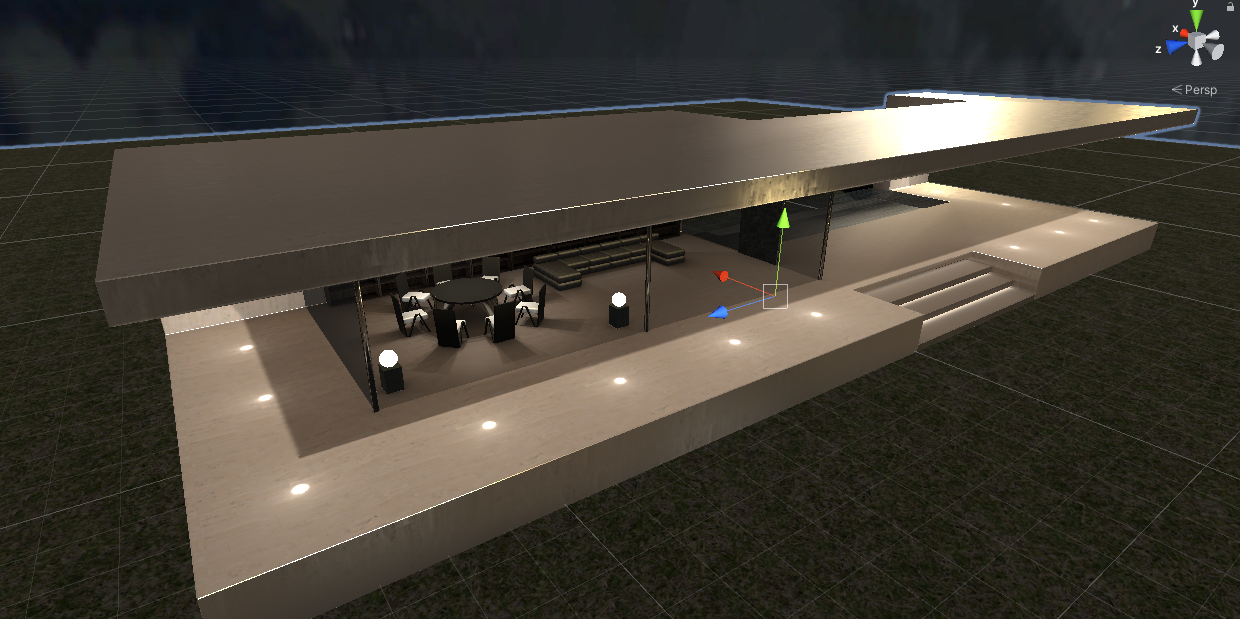
Unityでのデザインプロセス

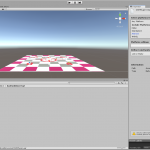
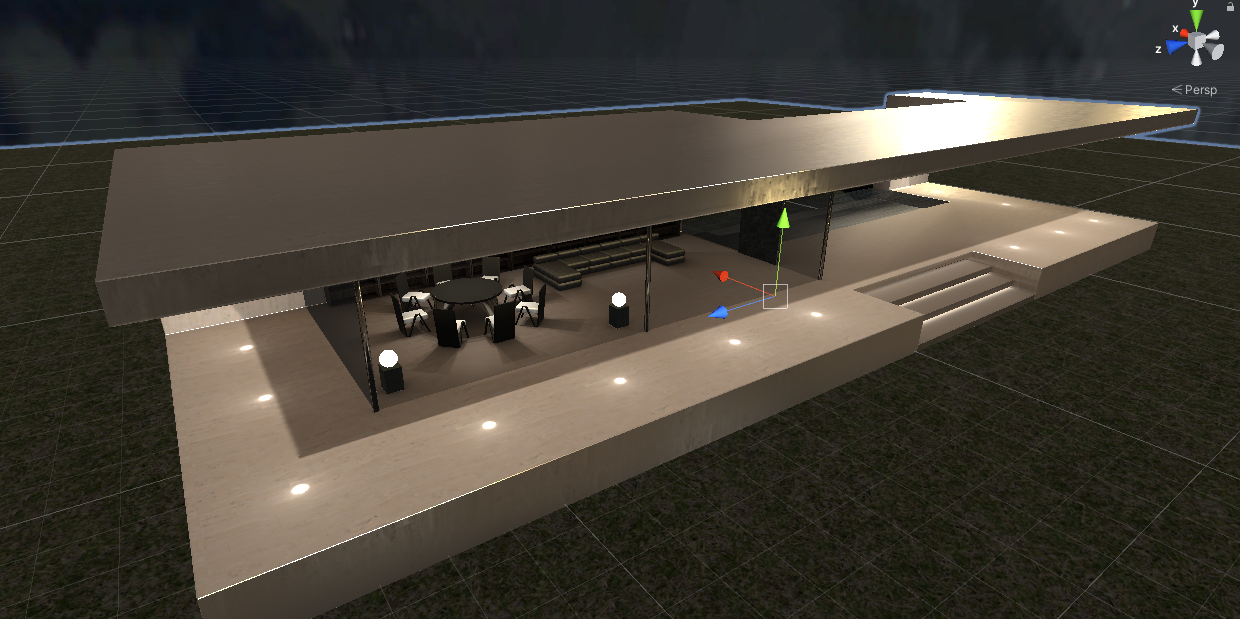
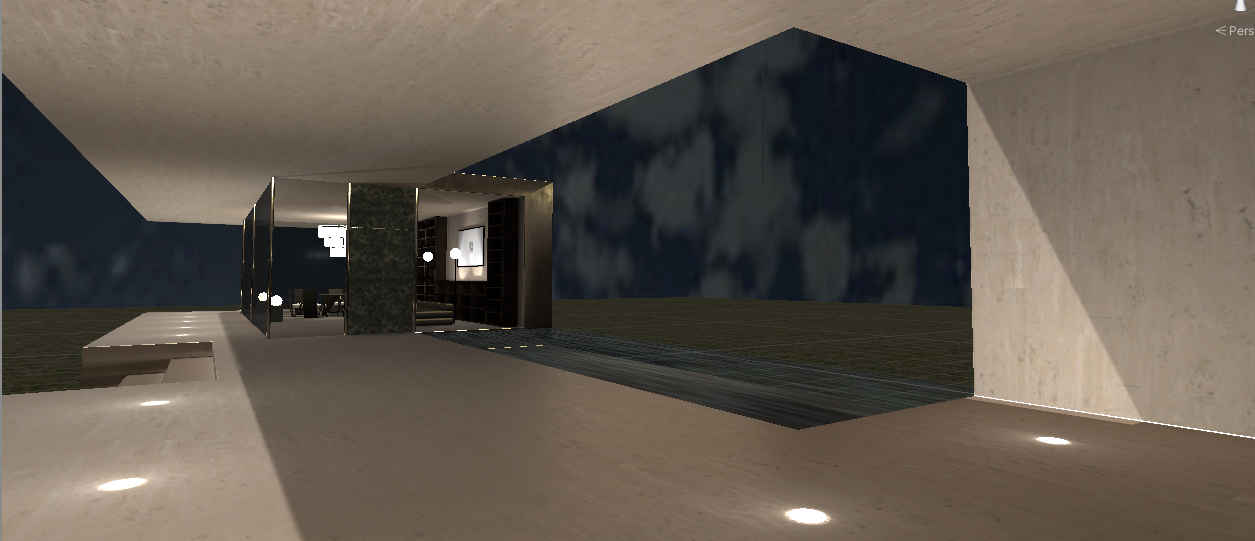
UnityでFBXを読み込みます。
Unity内での作業は主に、マテリアルの付加と、ライティングです。
Amplify Shader Editor によるマテリアルの付加

私はAmplify Shaderという有料のアセットを購入して使用しています。
これが結構使いやすく、リアルにマテリアルを出せると思います。
テクスチャはTEXTURES.COMから、好きなのを引っ張ってきています。(無料でアカウント作成、ダウンロードできます。上限はありますが。)
タイリングがばれないようにPHOTOSHOPなどでスクロール配置した状態で継ぎ目を消して、Alphaチャンネルにレベル補正をかけたSmoothnessに使用するパターンを入れます。
セーブする時は、32ビットのTARGAファイルとして保存します。
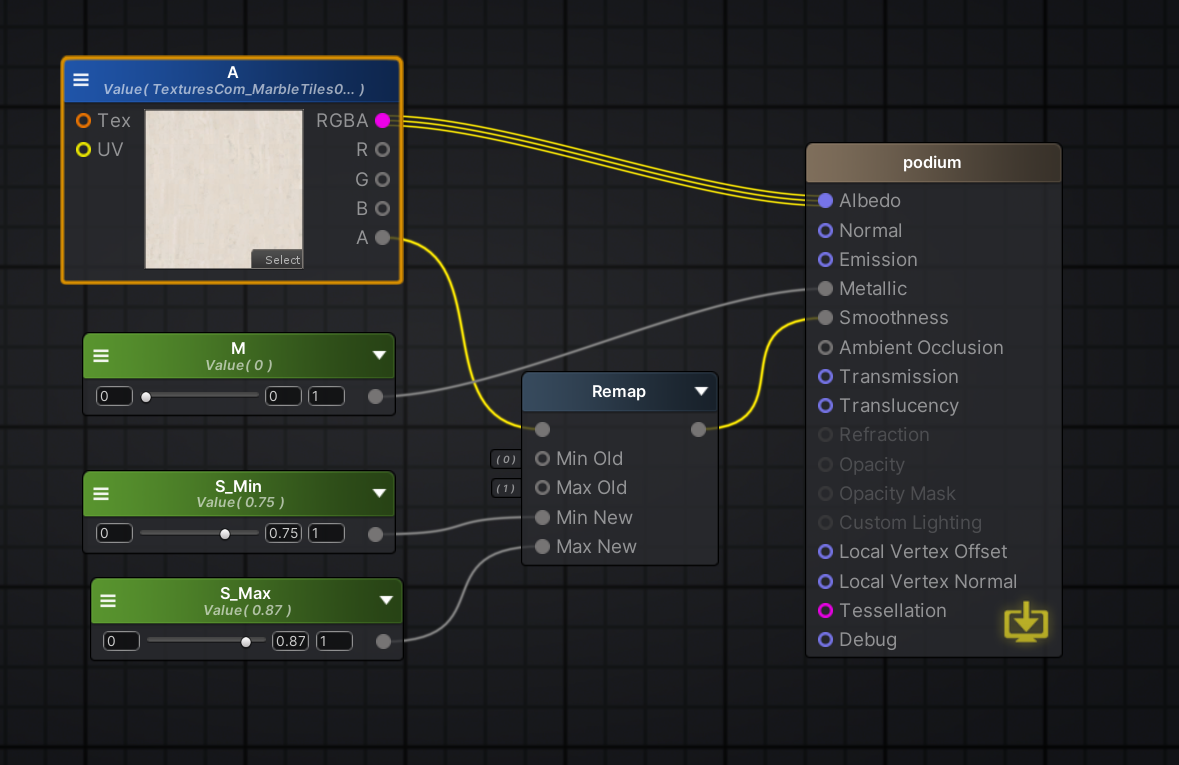
Shader をAmplify Shaderで作成したものを選んだマテリアルを用意し、AlbedoにTGAファイルを割り当てます。
マテリアルをメッシュに割り当てます。
ここら辺の細かい操作については需要があれば別記事にて紹介するかもしれません。

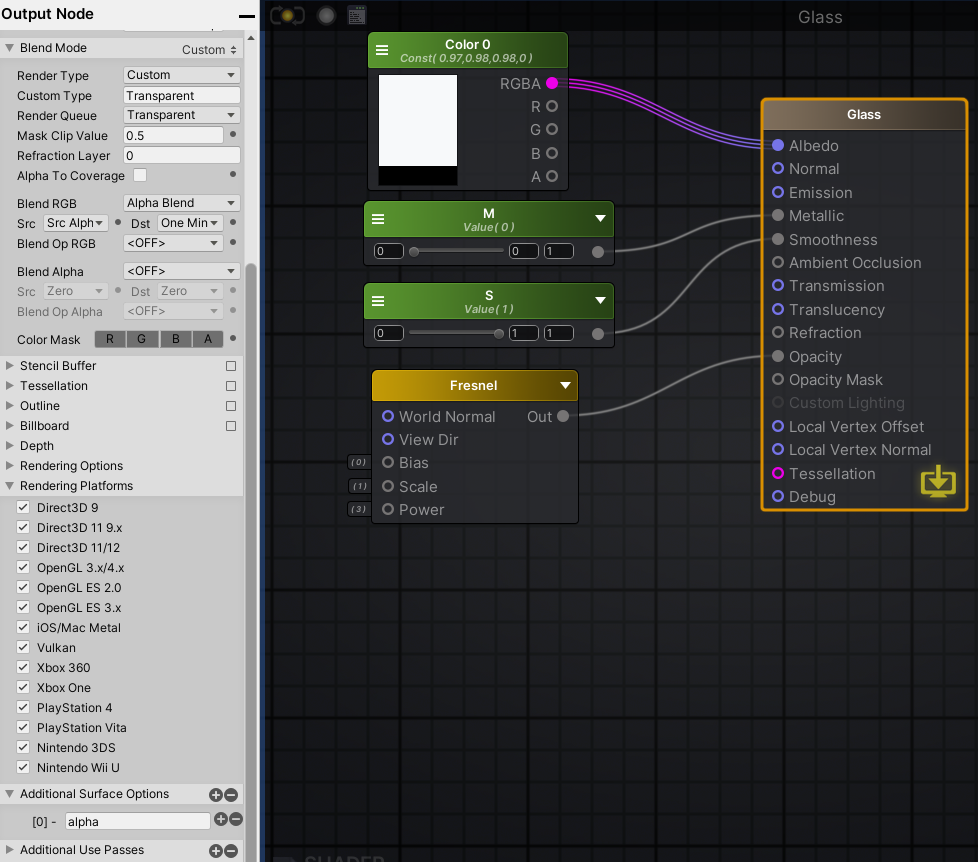
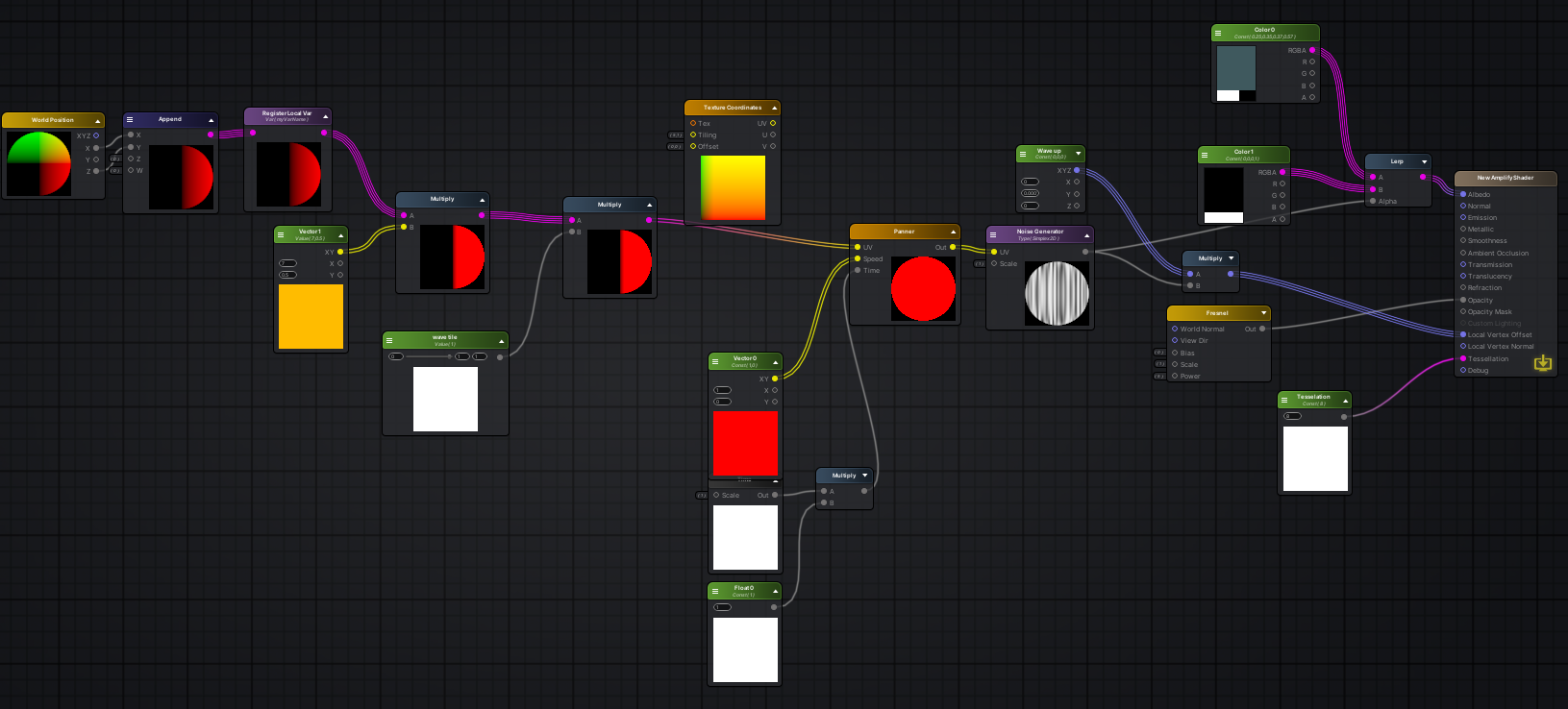
ガラスの表現は上記のようにしています。Additional SurfaceOptionsにAlphaを入れ、フレネルをOpacityに入れています。

水の表現はこのYoutube動画を参考に作りました。
シーンを再生すると動きます。
ライティングの追加

基本的にはBaked Lightingを使用して事前に影を計算しています。
ゲームテーブルの上だけRealtime Lightingを入れ、Real Timeの影が出るようにしています。
動的オブジェクトはテーブルの上だけしか想定していないということです。

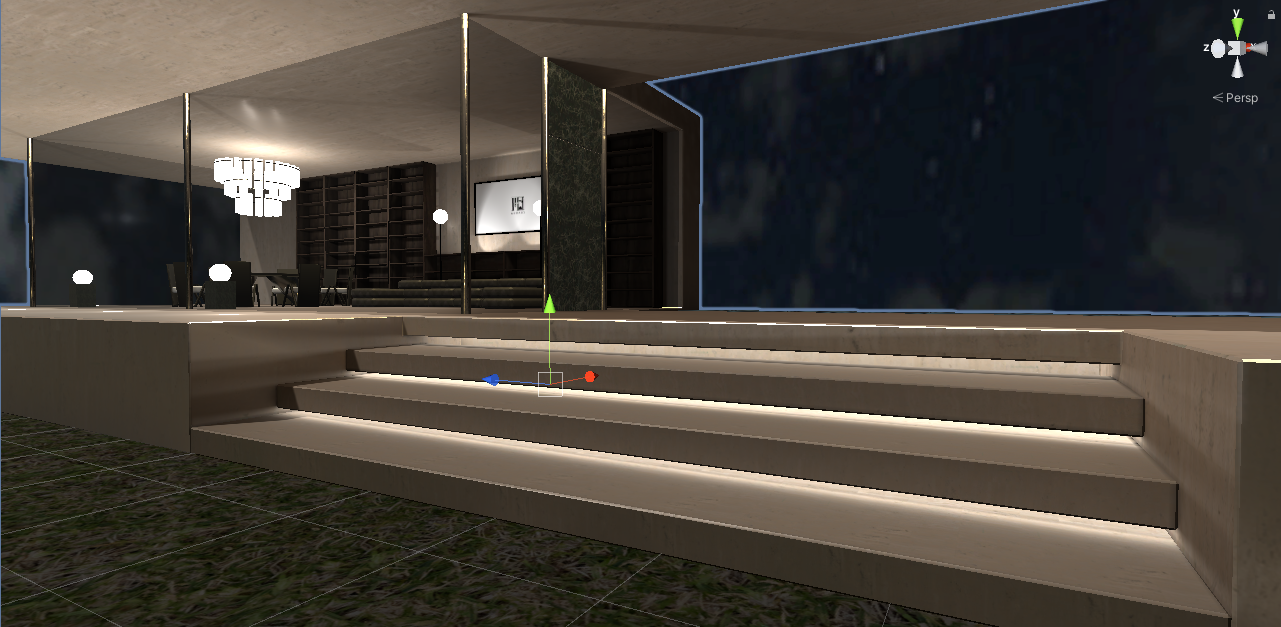
アッパーライトはAreaLightとSpotLightとを組み合わせ、さらにCylinderを平べったくしてそれにEmissiveマテリアルをあてて光らせています。
反射はReflectionProbeを一つだけ部屋に置いて、ProbeBoxは部屋の範囲に指定し、それ以外の範囲のすべてのオブジェクトにアンカーを入れています。

階段には一段一段AreaLightを斜めに入れて照らしました。
おわりに
ここまで読んでくださりありがとうございます。
ざっと駆け足で建築の外皮のデザインプロセスをご紹介しました。
結局3案あったうちの一案目で、これがいいね!ってなったので、それで決定してしまいました。
残念ながら(?)その他2案は3D化していません。
今後は小物を入れたり、本棚に物を置いたりして、より臨場感がある環境を作っていこうと思います。
それと共にウォークスルーができるようなスクリプトの方も組んでいきたいと思います。
今後ともご期待ください。
トモ
※本記事は当時の思考・試行錯誤の記録です。
現在の制作・プロジェクトについては Tomo Design Studio をご覧ください。