
こんにちは。
よく、学校の世界史や歴史の課題で「年表を作りましょう」というのがあると思うのですが、いまいち上手い年表のデザインや表現方法が見つからないなんてことありませんか。
今日は歴史年表の作り方について考えていきたいと思います。
後に説明しますが、いろいろな製作の都合上、英語で作ることになってしまっています。
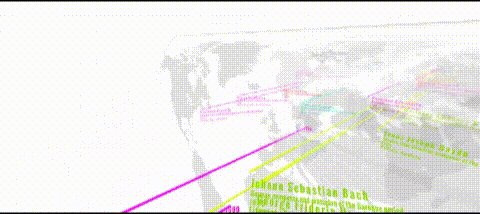
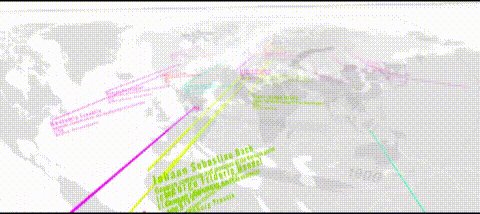
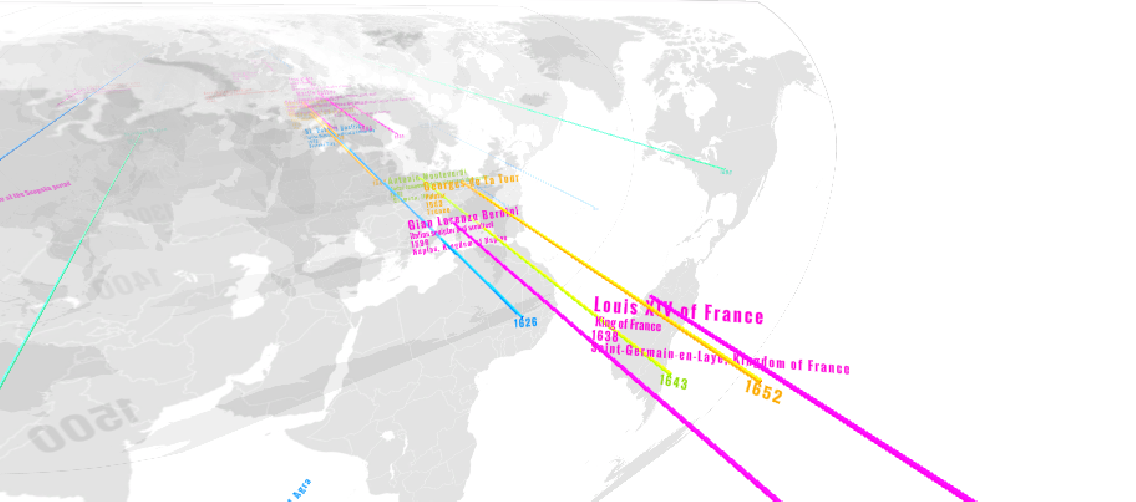
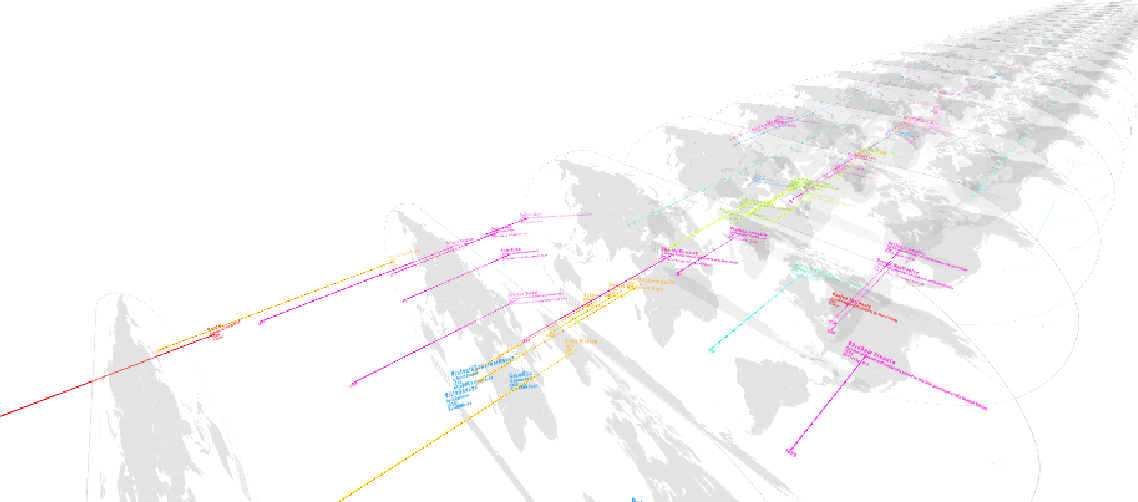
とりあえず、現在デザイン途中の年表を見たい方はこちら!
バックスラッシュor"\"で前進、スラッシュ"/"で後退、上下左右キーでパン、マウスで方向調整できます。
主に世界史、美術史、建築史、音楽史を取り扱っています。
目次
普通の年表の作り方はこうなっている
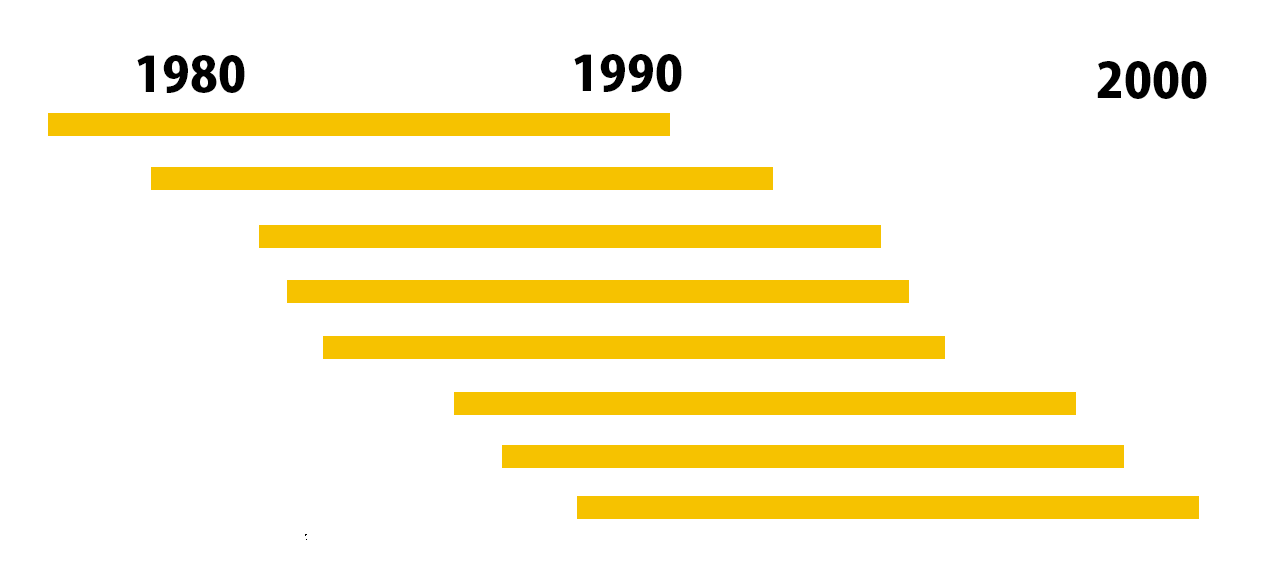
普通の年表ってこうなっていると思うのです。

単に時系列に物事が重なって書いてあるだけですね。
X方向が時間であるのに対し、Y方向は特に規定されていない場合が多いと思います。
名前の順であったり、始まりの年が早い順に並んでいたりということもあるでしょう。
これはこれで見やすいと思うのですが、別のパラメーターが入ってきた時に困ります。
例えば国名です。
比較対象がはっきりしている年表の場合

学校の課題で世界史になれば、各国で何が起きているのか把握することが必要になるため、X方向に国を当てはめるなんてこともあると思います。
もしくは、音楽史と建築史を比べるためにX方向には文化のカテゴリ分けが行われたりすることもあるでしょう。
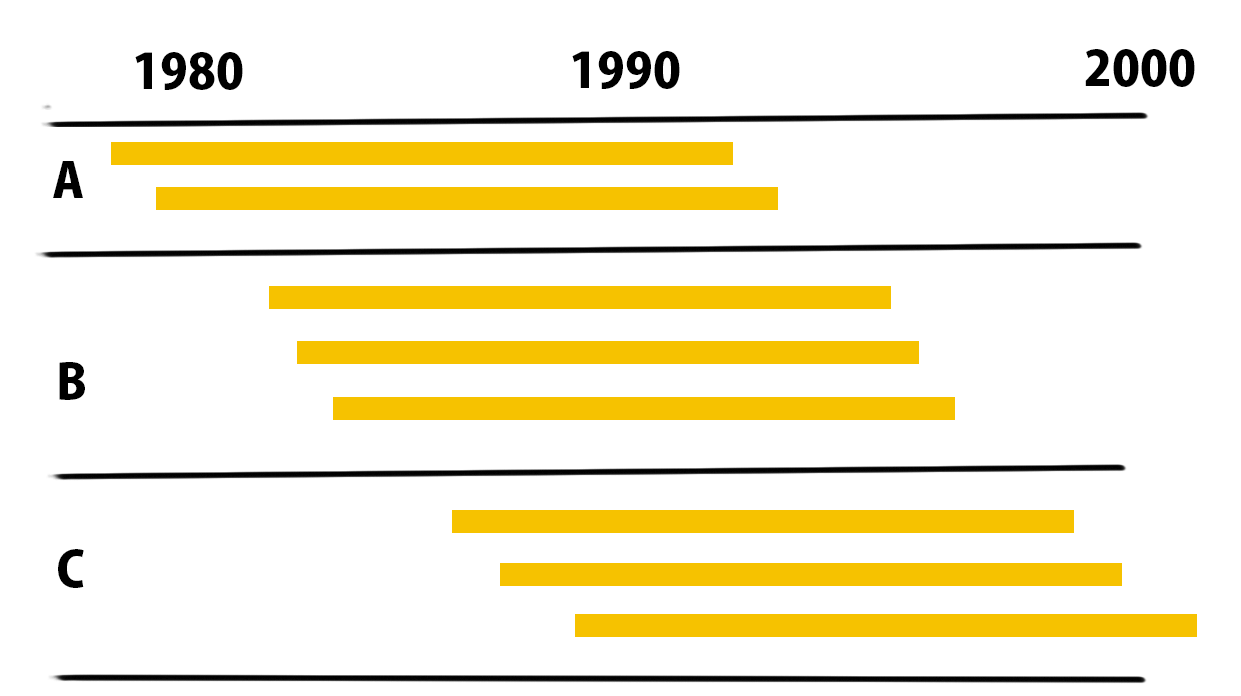
そういった比較対象がはっきりしている年表はこのようになっている場合が多いのではないでしょうか。
比較対象がかなり限定されている場合、このパターンで網羅できそうな感じがします。
しかし、比較パラメーターが増えて、各国の音楽史と歴史と建築史を比較するみたいになった時にX方向(パラメーター軸)とY方向(時間軸)だけでは足りなくなってくるのではないかと思うのです。
パラメーターがバラバラで比較対象がはっきりしていない年表
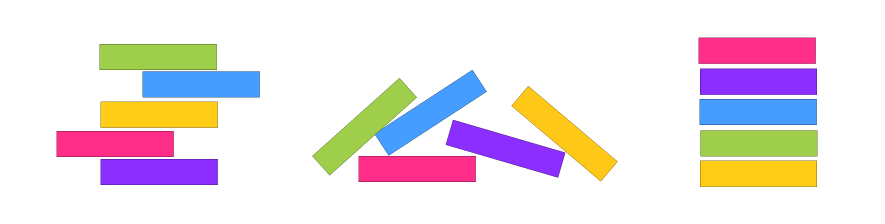
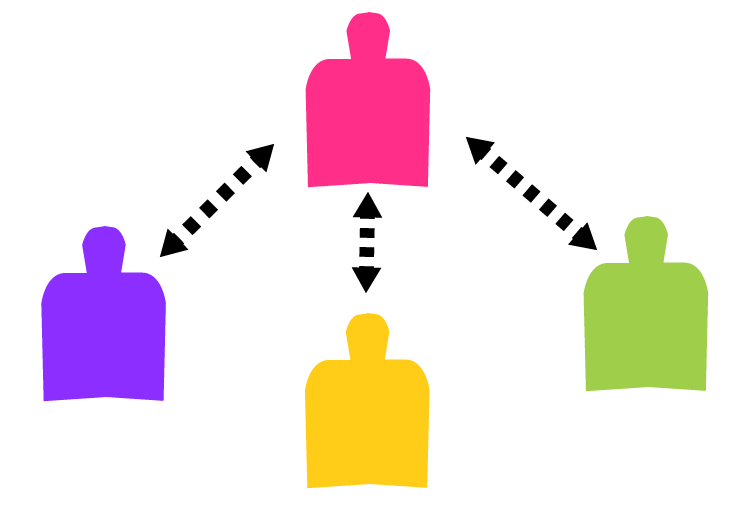
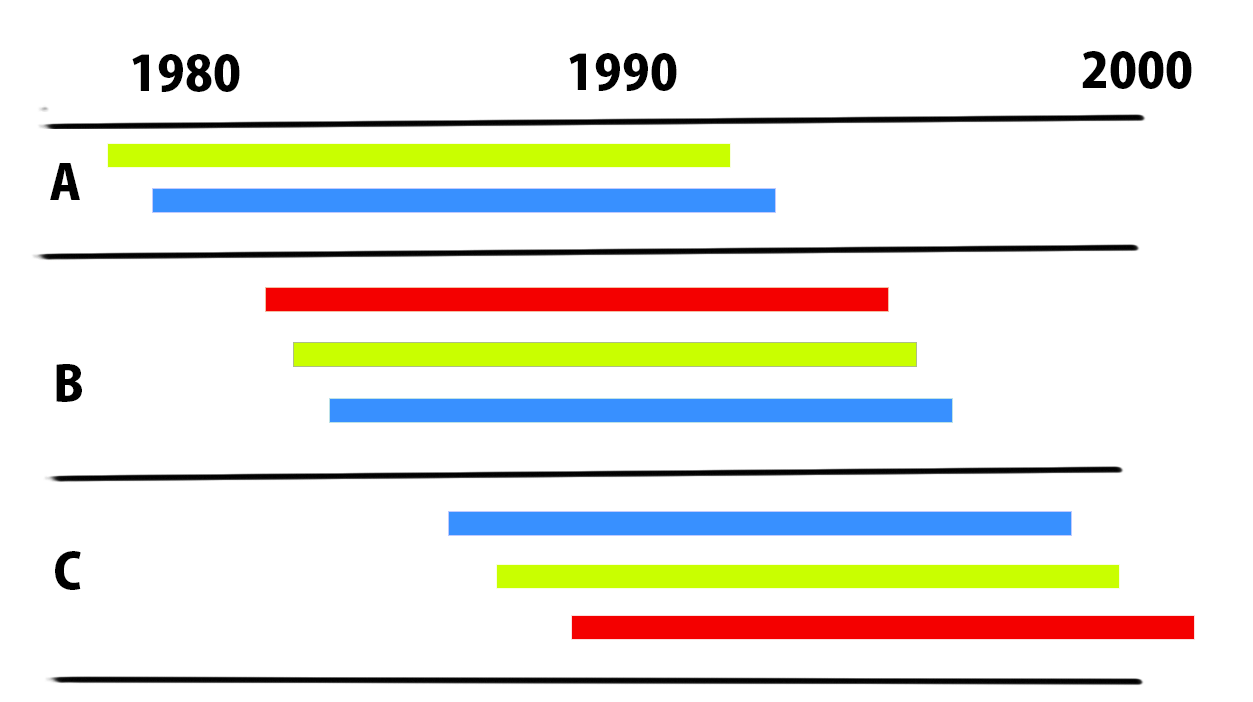
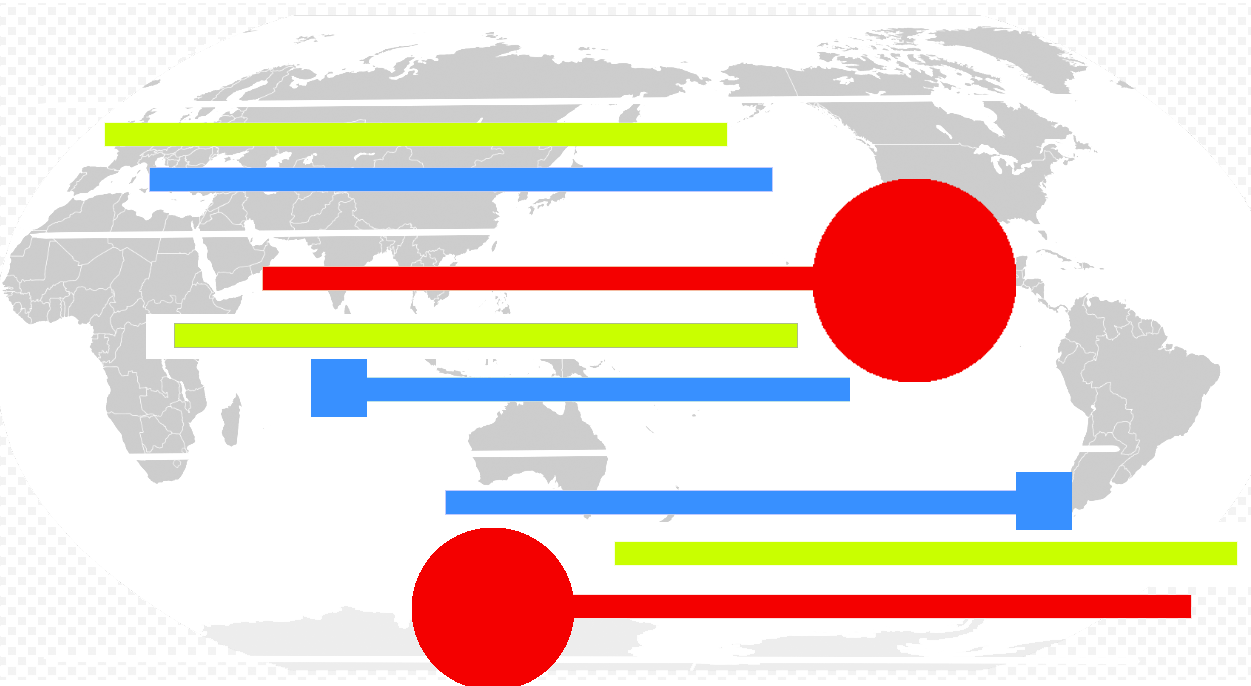
そんな時に有効な手段として色分けという手段がありますね。

例えば赤は戦争で、緑は音楽家で、青は建築物というように色分けがされていればどのカテゴリーの話か分かります。
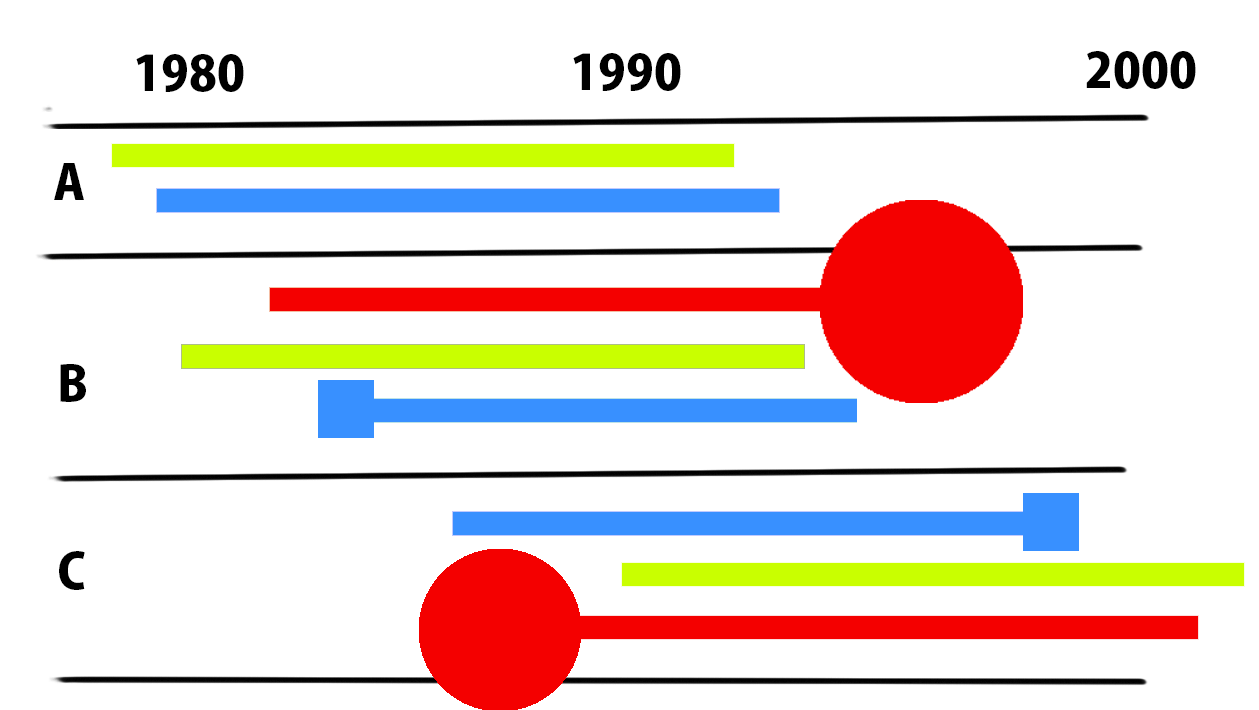
それから、出来事を形状でカテゴリー分けするという手もあります。
大きな戦争は大きい丸で、比較的インパクトの薄い出来事は小さい四角で書くというような工夫もできそうです。

ただし、パラメーターが増えてくると、歴史を理解するのに順番をどうしたらいいのかという問題が出てきますね。
たまたま隣合わせになった国々やカテゴリーの比較はしやすいですが、歴史をなるべくフラットな視線で見たい時に、恣意的な並び順になってしまわないか心配になります。
年表の並び順は世界地図に準ずることにしてはどうか
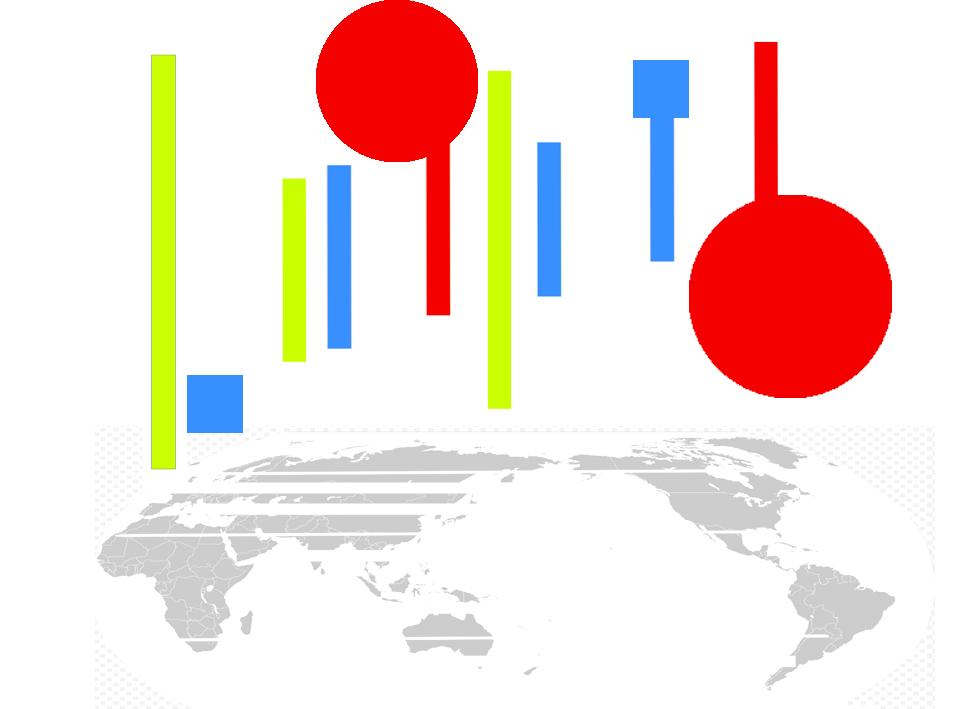
そこで考えたのは世界地図と同じ並び方で歴史を並べてはどうかということです。

地理的な要因も加味した状態で世界史を見れたら一番意味があり、フェアな相関関係がみられるのではないかと思ったのです。
ただし世界地図と年表はxとy方向だけでは軸が足りなくなります。
世界地図自体がxy両方の軸を持っているので、当然ながらZ軸が欲しいですね。
それではZ軸を加えて立体にしてしまってはどうかと考えたのです。

Z方向から見れば国別になっていて、XとY方向から見ればZの時間軸が見れるといった具合です。
カテゴリーは色と形状で分けるようにし、3次元で歴史を眺められれば、より分かりやすく時代を見れるのではないかと考えました。
年表3次元化のプラットフォームは何にするべきか

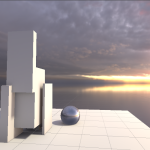
3次元で歴史年表を作るにはまずは模型にするという手がありますね。
しかし膨大なデータを模型で作るにはそれなりのスペースが必要になるのと、文字情報を3次元で見るのは難しいということが分かります。
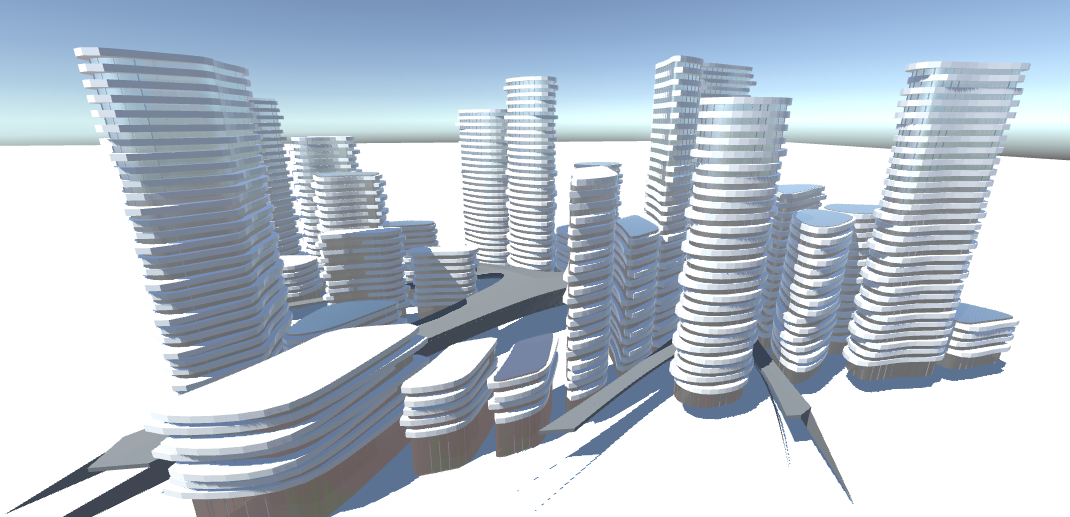
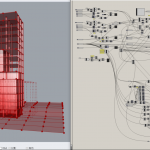
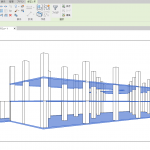
そこで考えたのは建築の3Dソフトを流用するという手がありますね。
例えばGoogleSketchUpのようなソフトを使用して世界地図の上に年表を立体的に構築していくという手があります。
これは非常に有効な手段ですが、書き出したモデルを同じように見るためには、同等のプラットフォームを持っている必要がありますね。
建築のソフトで作成した場合には建築のソフトを持っている人しか見れないという制限があります。
そう考えたら、やはり、誰でも見れるブラウザで動いたら最高だなと思ったわけです。
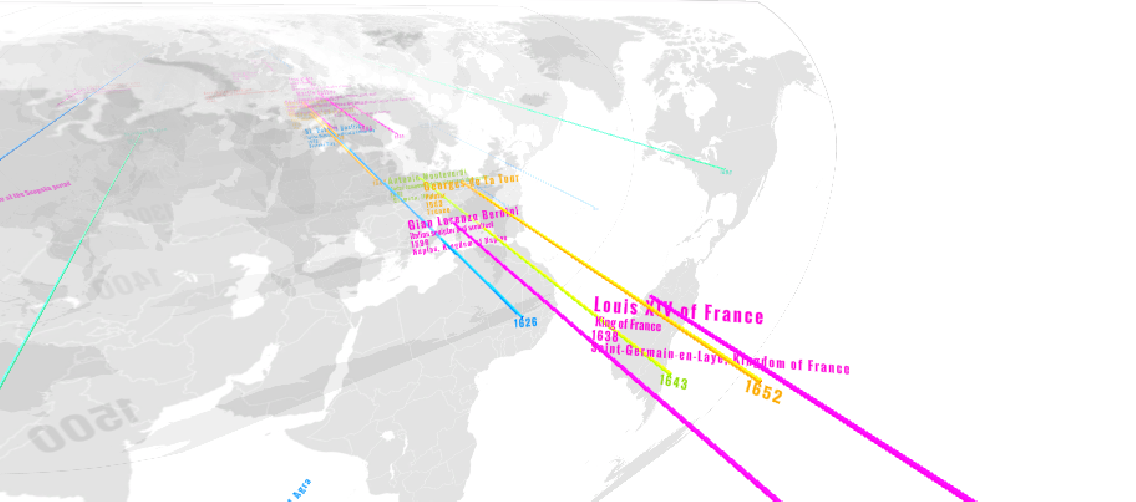
Unityを使ってブラウザで年表を見る

そこで目を付けたのはUnityというゲームエンジン(ゲームを作るためのプラットフォーム)です。
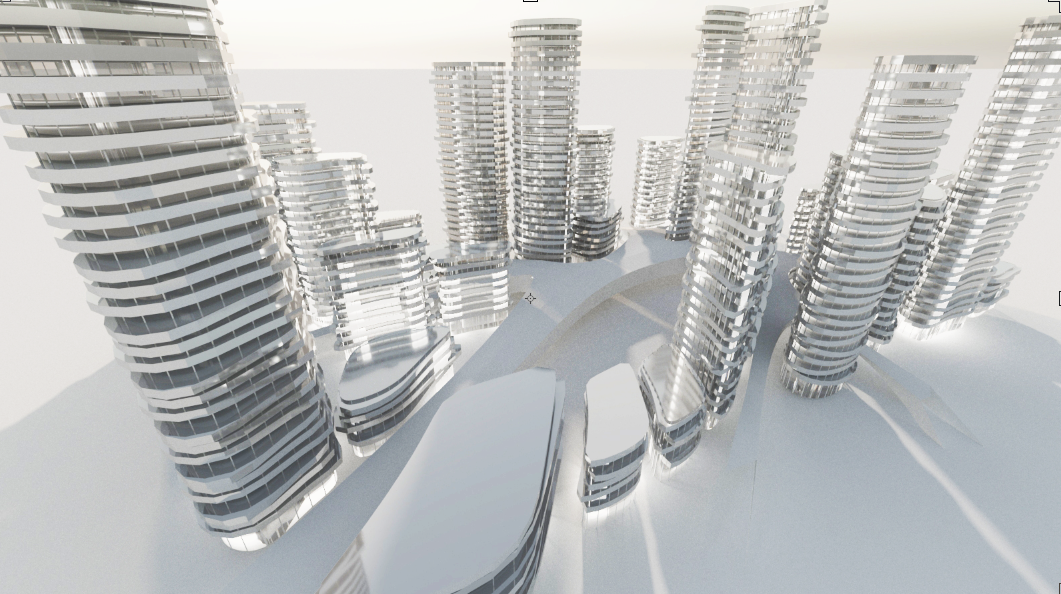
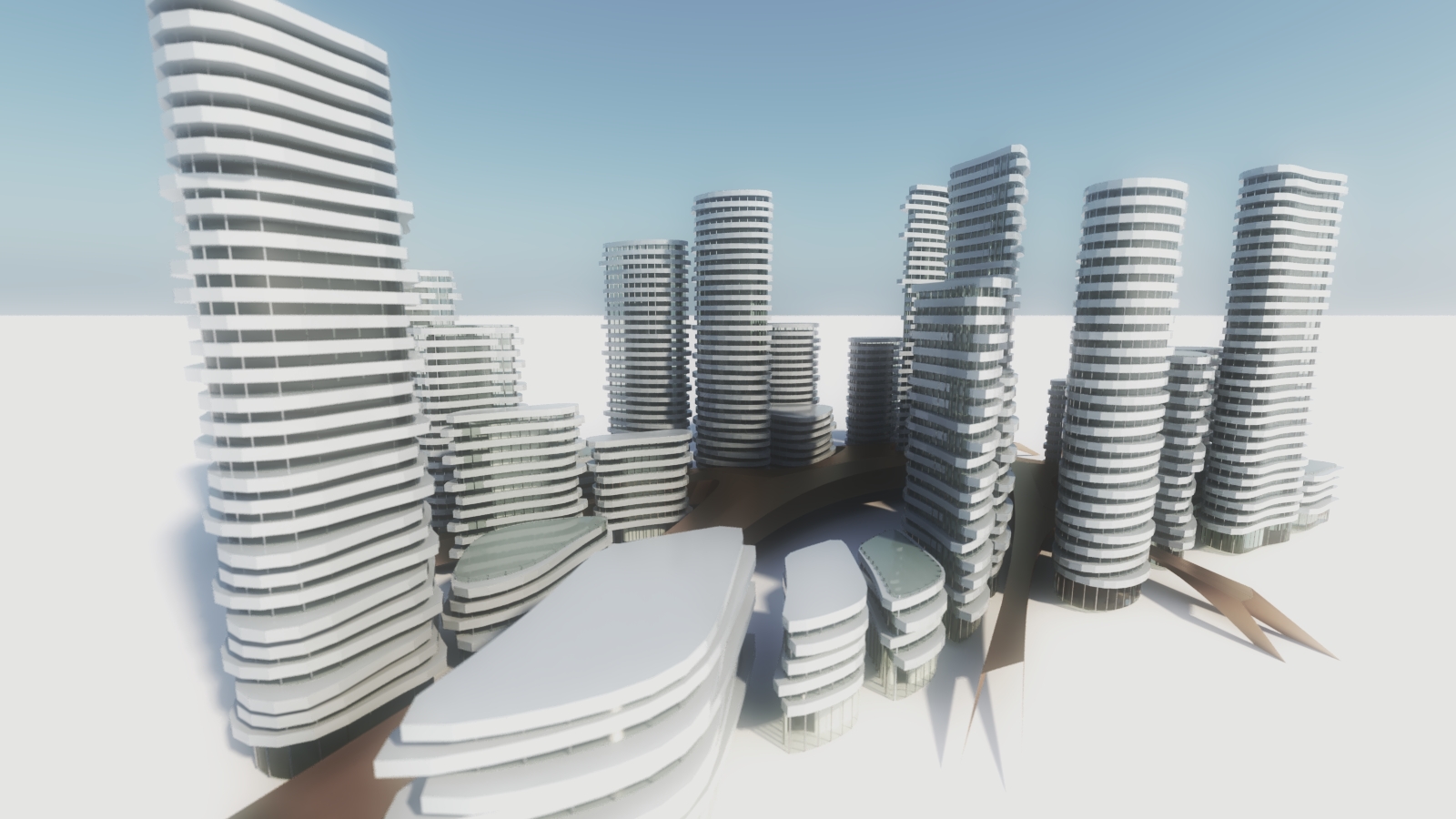
これを使えば、ブラウザ上に3次元空間を表現することができるのですね。
そして、C#(プログラミング言語)を使用して、3次元空間の中を自由に動き回れるようにするということを考えました。
Unityを使うことによって、3次元の空間に歴史をプロットするということができます。
そこで早速やってみたのですが、一つ技術的な問題にぶつかってしまい、日本語を3次元で使うと重くなるということが分かったのです。
UnityのTextMeshProというコンポーネントを使っているのですが、デフォルトでは英語のみ準備されているのですね。
日本語はそれにアルファベットに比べて文字の種類が沢山あるので重くなってしまう可能性がありました。
そこで、日本語はあきらめて、英語で作ることにしました。
英語は得意ではないので、間違いなどありましたらご容赦ください。
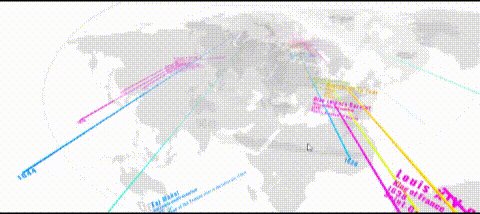
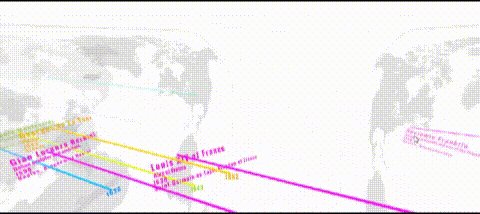
とりあえず、現在デザイン途中の年表を見たい方はこちらです。
この年表は私の勉強が進み次第、更新されます。
バックスラッシュor"\"で前進、スラッシュ"/"で後退、上下左右キーでパン、マウスで方向調整できます。
まとめ

結論として、3次元で年表をデザインすれば、世界の各歴史の相関関係がより分かりやすくなるのではないかということです。
現状では、まだまだ、情報の入力が足りていないので世界全体のつながりはよくわかりませんが、今後、どんどんデータが入れば、より濃い関係性が見えてくるのではないかと思います。
この世界地図は私の世界史の勉強目的で作成しているので、偏りがあるとは思いますが、ご容赦下さい。
ちなみに私は世界史の授業は不得意で成績は2でした。
今後も何か新たに世界史について勉強をすることがあれば、その都度この3d世界年表を更新していきたいと考えています。
また、今は勉強を兼ねて手動でデータ入力を行っていますが、よりフラットな年表を作るためには、例えば自動でWikipediaを可視化するみたいなことが出来たらいいなぁと夢を膨らませています。
私の現状のスキルではまだできませんが、いつか私の技術が追いついたら、世界年表のVRワールドを作って、話しながら歴史を眺められる日が来るといいなぁと思っています。
それでは、また!