
今回はカードのひっくり返すアニメーションを作ります。今回はかなり難しく、動画を何回も見て、関連用語を調べながら解釈を考えました。Ienumarable,coroutine,Time.deltaTime等の新しいコンセプトが出てきたので手間取りましたが、何とか説明できる程度には理解できたと思います。それでは以下のチュートリアル動画の補足解説です。
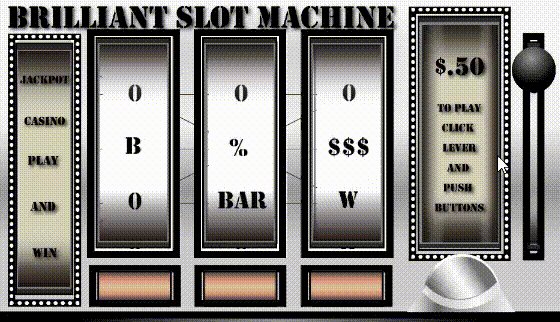
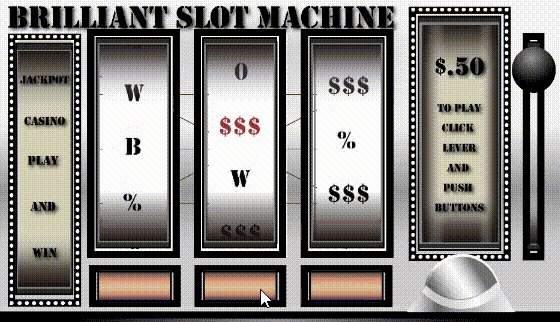
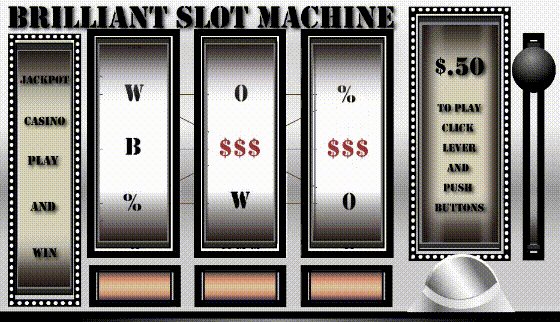
動画の流れとしては、前回までに作ったカードの表面表示スクリプトを実行する際に呼び出される、Cardflipper.csを作成し、gameobjectのCardにアタッチして、DebugCardChange.csを実行した時にカードが横軸方向に狭まっていき次のカードが表示され元のサイズに戻るというアニメーションが見えるようになっています。
早速、Cardflipper.csの中身を見てみましょう。
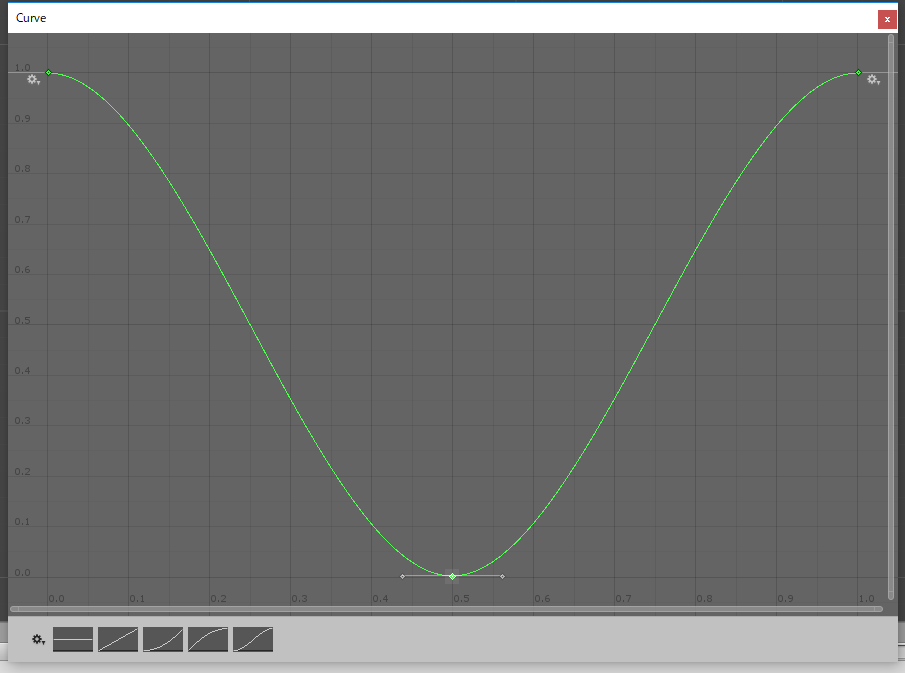
いつも通り、外部クラスを参照するときの書き方だと思います。これによって、スプライトレンダラーとカードモデル(前回作成した表示するカードを決定するクラス)を使用します。値の宣言の部分では、AnimationCurveというインスペクター上のグラフが使用できるようになります。そして、awakeメソッドでSpriteRendererとCardModelを取得しているのが分かります。お決まりの書き方の様です。

今回のクラスのメソッド本体部分は以下のスクリプトです。アニメーション処理をする関係で、PC速度に依存しない時間の長さでアニメーションのフレームを表示してあげる工夫がしてあるようです。
FlipCardのメソッドの中で、Coroutineで現在のアニメーション処理を止めて、新たなアニメーション処理を始めるような仕組みになっています。これによって、おそらくはボタンを連打しても次の処理がきちんと始まるようになっていると考えられます。
Coroutineの中身はIEnumeratorの部分に記載されています。AnimationCurveを利用したスケールの変更スクリプトとレンダー処理が記載されていることが分かります。そして、恐らくはこの部分を一定速度で行うためにCoroutineを使っているのではないかと予想されます。
coroutineについての詳細は以下のウェブサイトが参考になりました。詳しい説明はリンク先に譲ります。
Unityのコルーチンの使い方をまとめてみた
【C#/Unity】コルーチン(Coroutine)とは何なのか
time.Deltatimeについては以下のウェブサイトがとても解り易く、参考になります。
Time.deltaTimeとは何か。 #Unity
最後にDebugCardChange.csの内容を書き換え、CardFlipper.csを使用できるようにします。デッキの最初と最後の処理もきちんと対応しているのが分かります。
きちんとアニメーション処理されているのが確認できました。