
手札を公開できるようになったところで、次は役判定に移りたいのですが、役判定をする上でまずは、カードのインデックスを取得する方法を考える必要があります。
カードを並べて準備ができたらreadyボタンを押して自分のカードを裏返しにし、同時にそのカードのインデックスをCustomRoomPropertyに送りたいと思います。
まず、カードインデックスの取得はオブジェクトの衝突判定を用いて行おうと思います。
棒状のオブジェクトを作成し、そのオブジェクトにあたっているカード全てのインデックスを取得します。

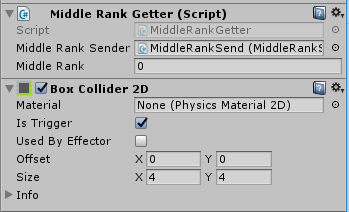
boxCollider2Dを棒状のオブジェクトにアタッチします。
それから、下記のMiddleRankGetter.csもアタッチします。
この時、MiddleRankSender.csとは情報をCustomRoomPropertyに送るクラスです。
後に出てきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MiddleRankGetter : MonoBehaviour {
public MiddleRankSender middleRankSender;
public int middleRank;
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.CompareTag("CardPrefab"))
{
CardModel cardModel = other.GetComponent<CardModel>(); //ぶつかった相手のCardModel.csにアクセス
cardModel.ToggleFace(false);//カードを裏返す
middleRank = cardModel.cardIndex; //ぶつかった相手のカードインデックスをmiddleRankに代入する
Debug.Log("IndexValue = " + middleRank); //debuglogに表示させる
middleRankSender.Rank(middleRank);
}
}
}
オブジェクトにぶつかった物のインデックスを取得する方法は下記の公式チュートリアルを参考に行いました。
上のスクリプトをアタッチしたら、棒状のオブジェクトをResourceのフォルダにドラッグアンドドロップしてPrefab化しておきます。
後にInstantiateするためです。
次に、CustomRoomPropertyにインデックスを送る本体部分のメソッドを書きます。
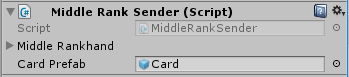
MiddleRankSender.csを作成し下記のように書きます。そして空のオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MiddleRankSender : MonoBehaviour {
public int[] middleRankhand;
public GameObject cardPrefab;
public void ResetRank()
{
middleRankhand = new int[0] { }; //配列の初期化
}
public void Rank(int i)
{
System.Array.Resize(ref middleRankhand, middleRankhand.Length + 1);//配列をリサイズ
middleRankhand[middleRankhand.Length - 1] = i;//配列の一番後ろに要素を増やす
int j;
for (j = 0; j < middleRankhand.Length; j++)
{
var properties = new ExitGames.Client.Photon.Hashtable();
string card = "middleRankhand" + j;
properties.Add(card, middleRankhand[j]);
PhotonNetwork.room.SetCustomProperties(properties);
Debug.Log(card + middleRankhand[j]);
}
}
}
棒状のオブジェクトにカードが当たるとこのRankメソッドが発動するようになっています。
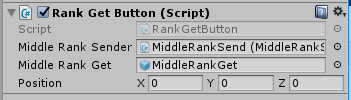
MiddleRankSenderはCardPrefabを参照しているので、CardPrefabをインスペクター上でドラッグ&ドロップしてあげる必要があります。

それからMiddleRankGetter.csはMiddleRankSender.csを参照しているので、同じく、ドラッグ&ドロップが必要です。

RoomCustomPropertyへのデータの送り方は下記の記事を参照してください。
次にボタンを作成します。
先に入ったプレイヤーのIDが1になるという事が分かったので、ボタンの位置をプレイヤーが入室した順序に対応させることで手札がある側に常にボタンが出てくる工夫をしています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RankGetButton : MonoBehaviour {
public MiddleRankSender middleRankSender;
public GameObject MiddleRankGet;
public Vector3 position;
int buttonX;
float buttonPosition;
void OnJoinedRoom()
{
if (PhotonNetwork.player.ID == 1)
{
buttonPosition = 4.71f;
buttonX = 750;
}
else
{
buttonPosition = -4.71f;
buttonX = 20;
}
}
void OnGUI()
{
if (GUI.Button(new Rect(buttonX, 20, 256, 28), "I'm ready!")) //HITMEを押したら下記を実行
{
middleRankSender.ResetRank(); //配列を初期化メソッド
GameObject middleRankGet = (GameObject)Instantiate(MiddleRankGet); // カードをコピー
position = new Vector3(buttonPosition, 0.92f, 0);
middleRankGet.transform.position = position; //コピーしたカードのポジションを移動 値は position
}
}
}
これも空のオブジェクトにスクリプトをアタッチし、参照しているファイルをドラッグ&ドロップします。
この時Prefab化しないとアタッチ出来なかったスクリプトがあったので、空のオブジェクトごとPrefab化しました。

アタッチできない理由は今の所謎です、、、謎だらけですが、最初はそんなものだと割り切ってモチベーションが無くならないうちに次に進みます。

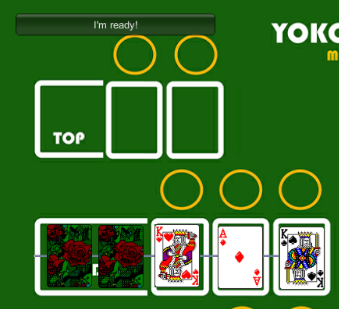
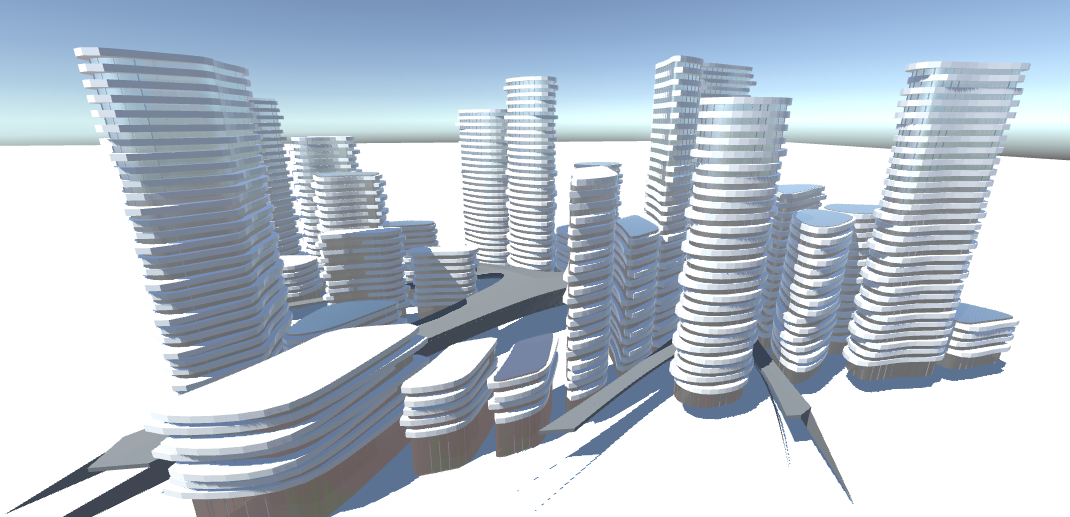
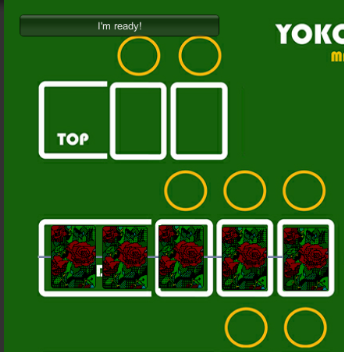
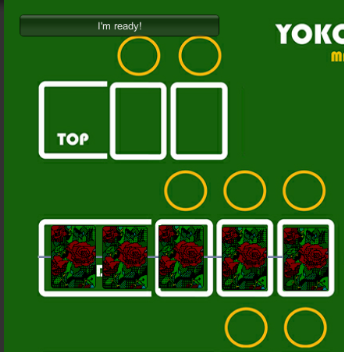
これでボタンが出来たので、プログラムを走らせてカードを並べるとこのようになります。

I'M READY!!ボタンを押すと カードが裏返り、コンソールに取得したカードインデックスが送られています。
同時にCustomRoomPropertyにも送られているはずですが、確認は次回に回したいと思います。

カードをクリックするとひっくり返すことができるのが確認できます。
前回実装した機能です。