
トモです。
日頃から恣意的な形を作るにはどうしたらいいかということに考えを巡らせています。
オリジナリティに溢れる都市のような何かを作りたいと常日頃から考えていまして、ライノを触ったりHoudiniを触ったりして最適なツールは何だろうと考えています。
やはりプロシージャルの旨味はこういう訳のわからん形を作る時に気軽にできる所だなと思います。
Vrayのキンキラキンマテリアルでかなりごまかしているので、できてる形は実はかなりボロボロです。
よって、あまり参考にならないかもしれませんが、少しでも何かのアイディアのきっかけになれば嬉しく思います。
目次
RhinocerosとGHによるハッタリ未来建築タワーの作り方
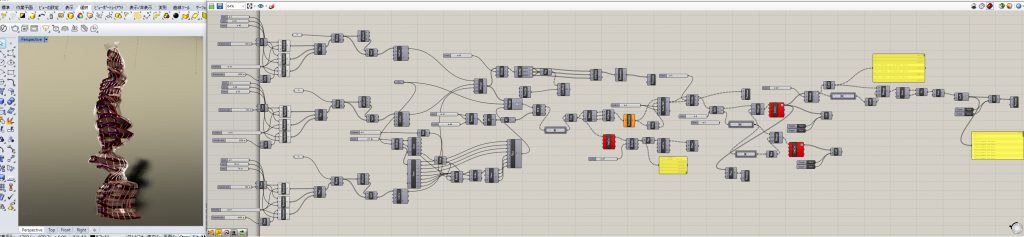
タワー作成の全体の流れ
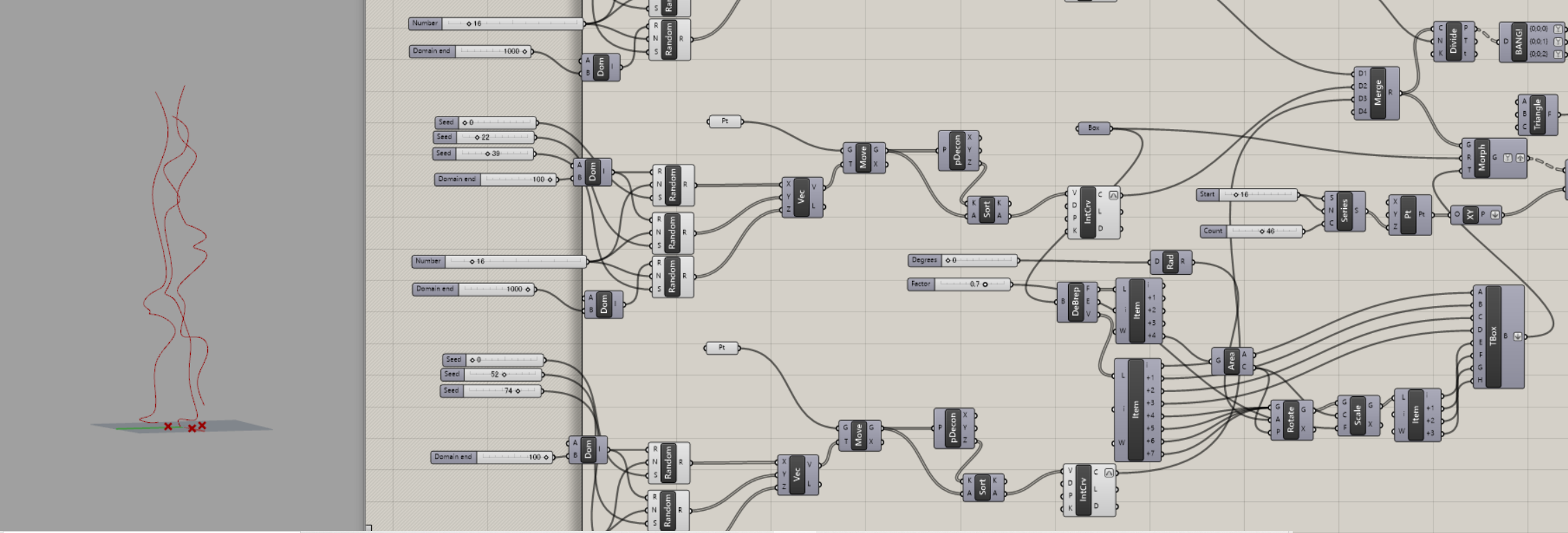
タワーたるもの、立たないといけないと思いまして、3本のInterporateCurveを捻って作ろうと思いました。
InterporateCurve とは各点を通るカーブですね。
ライノ側で定義しているのは3点のベース点の位置だけです。
残りはグラスホッパーでカーブを作成してあげて、ライノにベイクした後、ロフトだけは手動でライノ側で行っています。
私が使っているのはRHINO5なので強力なロフトコマンドがあまりうまく使えないのです。
ライノ6で直っているのかはわかりませんが。
まずは、タワーのランダムな形状をどう模索したかについて書きます。
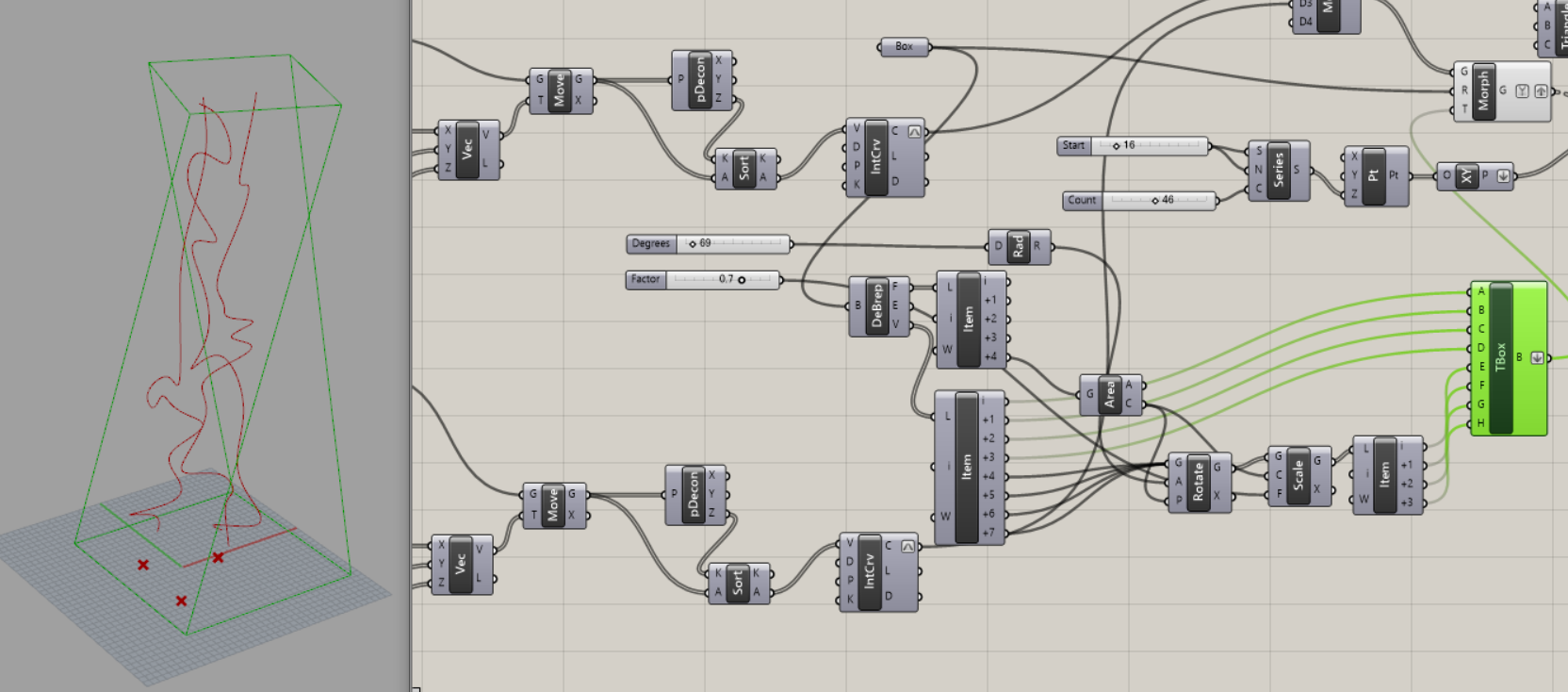
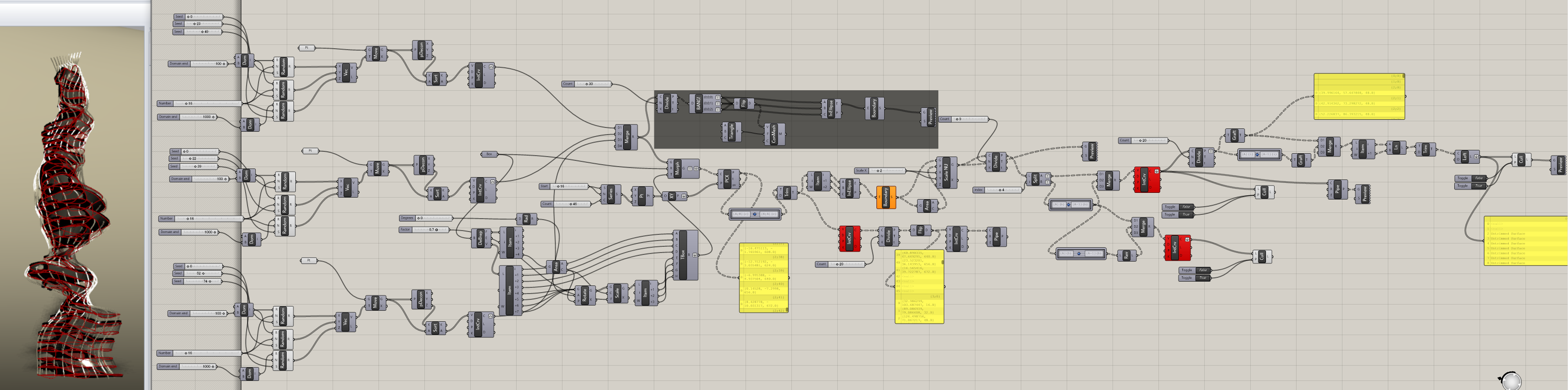
タワーの基本となるカーブの作成

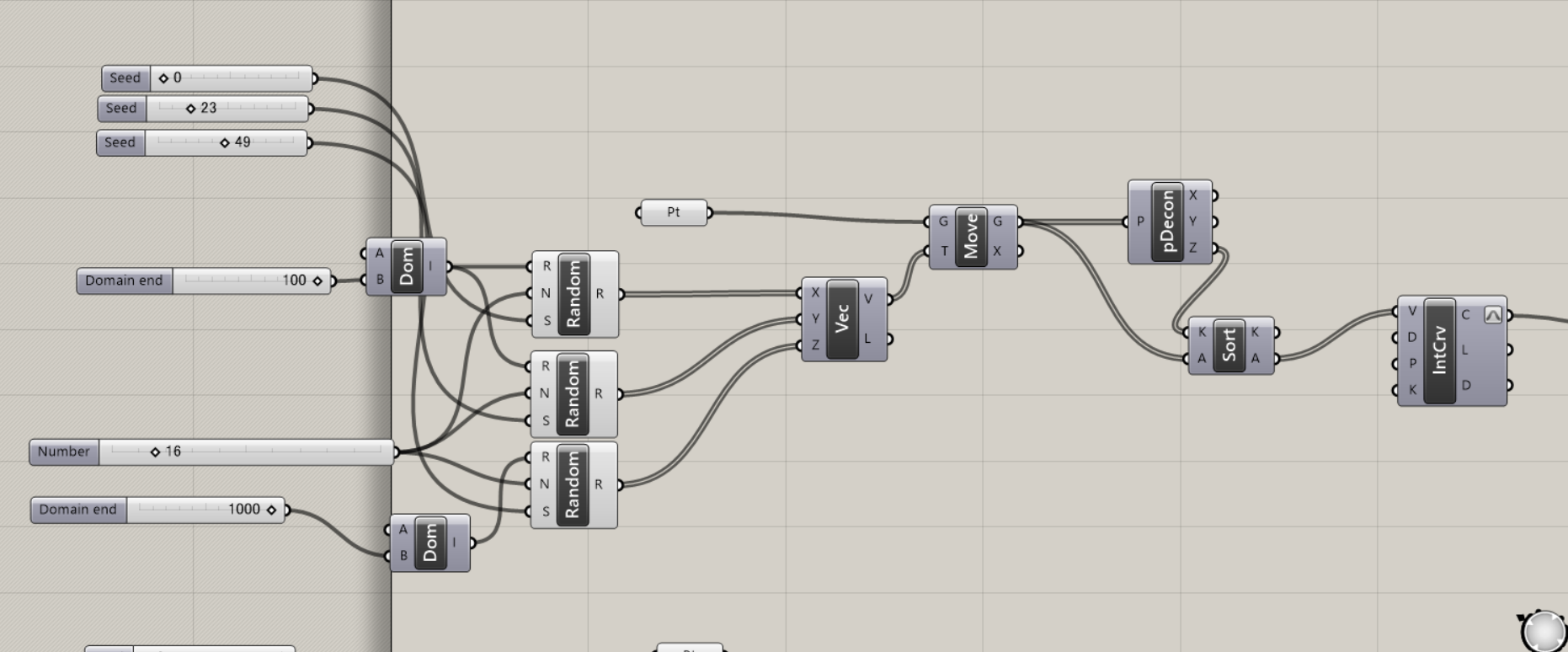
まずはランダムに16個の点を作成します。
この時、Randomから同じ点ができてしまわないようにシード値は別に設定して後で好きなようにいじれるようにしておきました。
各点のx、y、zの値にそれぞれ16個出てきたランダム値を入れてあげて、ベースのポイントに対してバラバラに動かしておきます。
タワーですので、高さ方向のレンジだけはConstructDomainで大き目のバリューにすることで縦長のプロポーションを作ります。
ただし、出てきたポイントは全部順番がバラバラなので扱いづらいこともあり、一回Z座標でソートすることで上下関係がきちんと並んだ順番でカーブに変換しています。
最後はInterporateCurveで一本のカーブにし、Reparametrizeで0~1のt値で近似できるようにしています。
これを3度同じものを作って(コピーして)、それぞれのシード値をいじります。
これで、なんとなく好きな形になるように調整します。
タワーにBOXMORPHで捻れとスケールを加える

結局のところ捻らないことにしたのですが、ねじりを加えたい場合のスクリプトが組み込まれています。
全体を包有するボックスを作成し、GHで読みます。
これをボックスのオリジナルとしてBoxMorphのRに突っ込みます。
それから、BoxMorphのGには三本のカーブをMergeして突っ込みます。
それから、DeconstructBrepとListItemを使って元のボックスの各頂点8点を取得します。
そのうちの4点をRotateして、さらに、底面の重心(AreaのCentroid)に対してスケールします。
最後にTwistedBoxにできた点をそれぞれ入れてあげることで、捻った後のボックスの形状を定義し、BoxMorphのTに突っ込みます。
これで、捻った形状が線にも反映されます。
ただし、あまり見た目が変わらなかったので、最終的には捻り0で作っています。

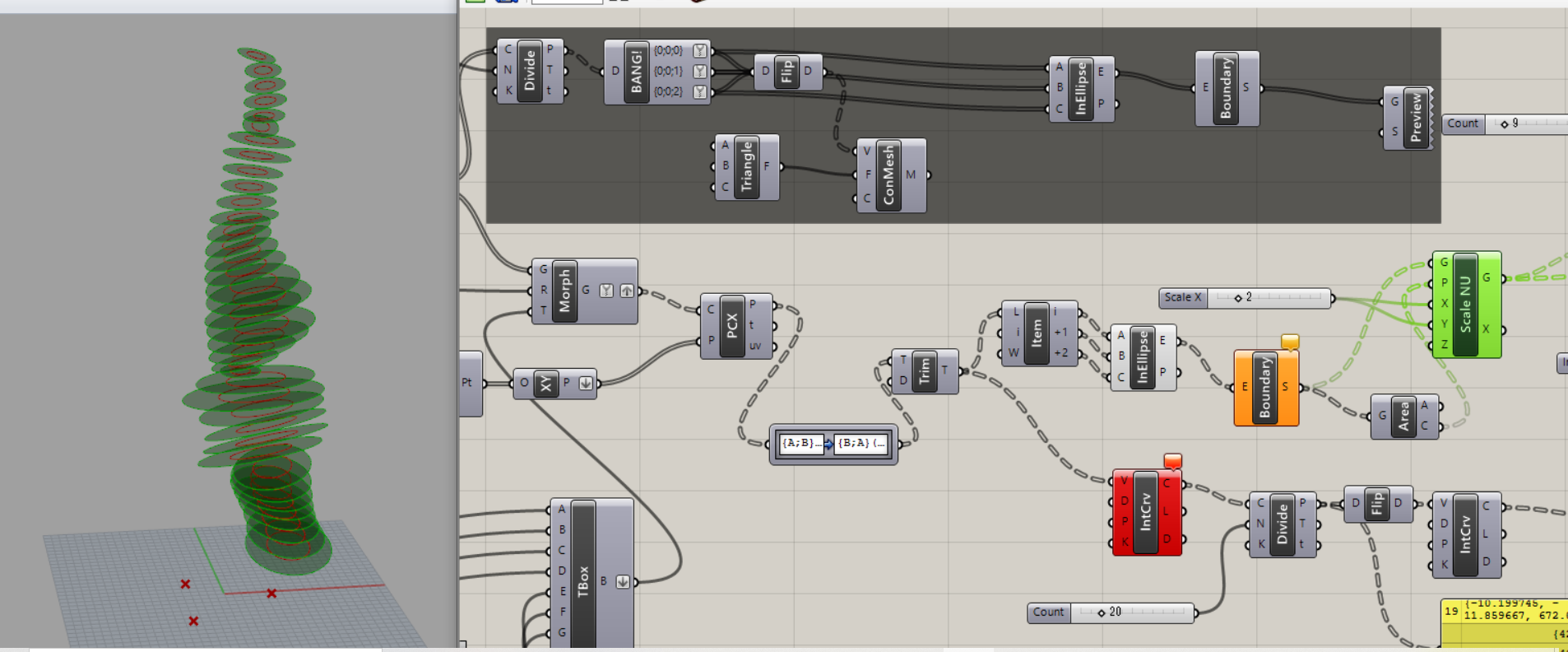
タワーに床を張ってみる

まず考えたのはタワーに床を張ろうということなのですが、最終的にはこの床は使っていません。
それから、上の黒い部分のスクリプトも、3本のカーブを定点で切ってメッシュを張ったり、楕円を作ったりしたのですがあまり美しくなかったので使っていません。
でも一応、後々この床だけはアウトラインを使うので、どのように作ったか書き残しておきます。
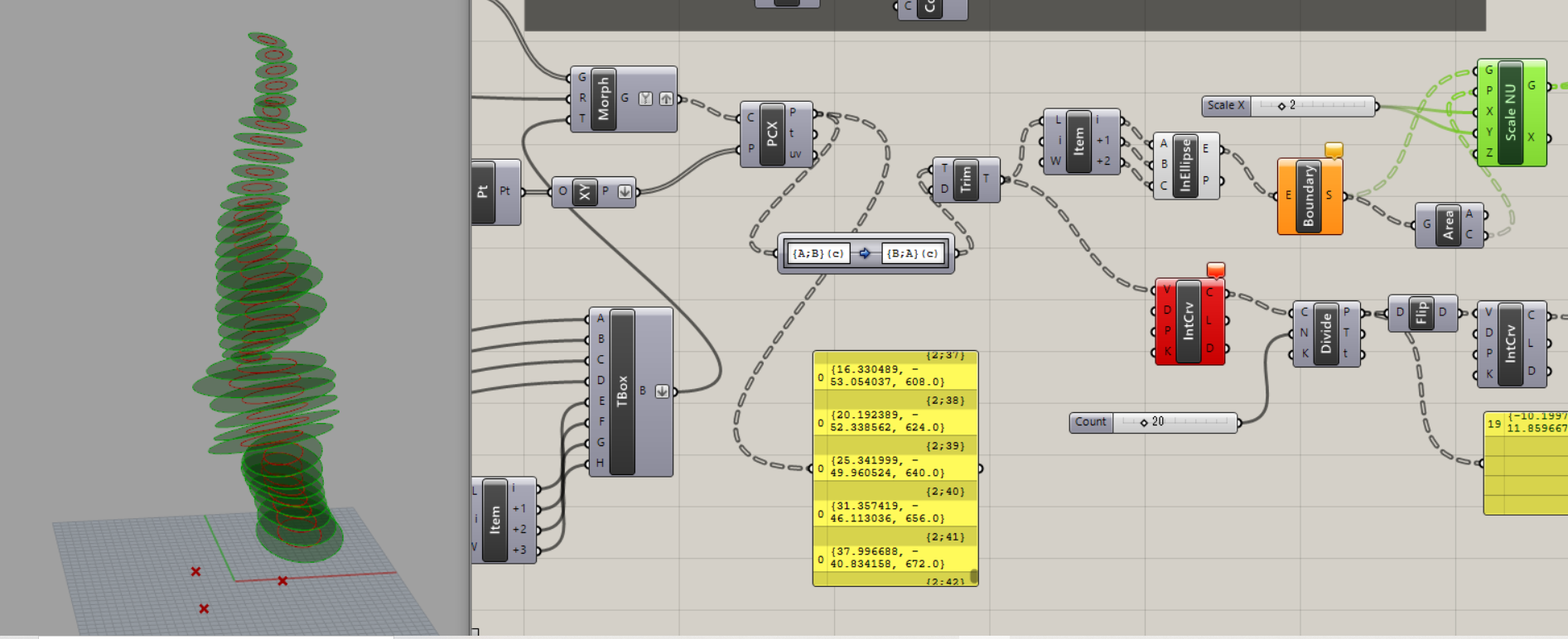
まずはCurve/PlaneのインターセクトポイントをPCXで出します。この時、データツリーはどうなっているかというと、{2;42}とかが出てきています。
これは少しマズくて、ブランチをトリムした時に点が3つのブランチに格納されてしまいます。
理想的には3つの点が各フロアごとのツリーに格納されるのが使い勝手が良いので、PathMapperでAとBをひっくり返します。
それから、ブランチをトリムすることで、各フロアの3点が同じツリーの中にリストされます。
その三点を通る楕円を算出し(InElipse)、BoundarySurfaceでサーフェスを作成します。
一方で、フロアプレートの大きさが小さすぎるのでAreaで算出したセントロイドに対してXYのスケールを2倍しました。

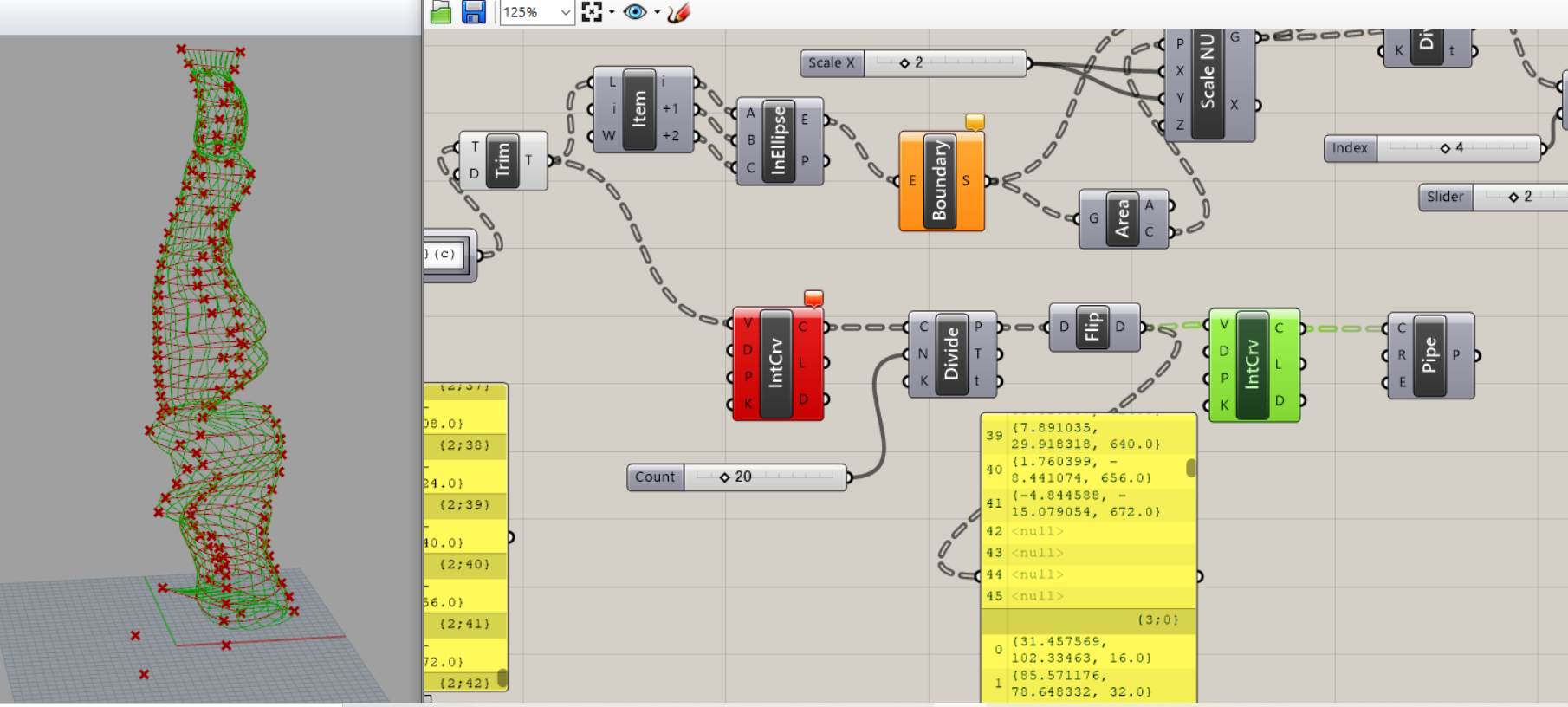
方立(マリオン)の作成
 先ほど得た各フロア毎の3つの点をInterporateCurveでつなぎ、DivideCurveで20分割します。
先ほど得た各フロア毎の3つの点をInterporateCurveでつなぎ、DivideCurveで20分割します。
そのままだとデータツリーが20分割点毎にリスト化されてしまうので、FlipMatrixを使って、縦割りのリストに変換します。
さらにそれをInterporateCurveでつないで、最後はパイプで方立とします。
段々とタワーらしくなってきましたね。
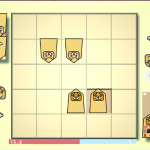
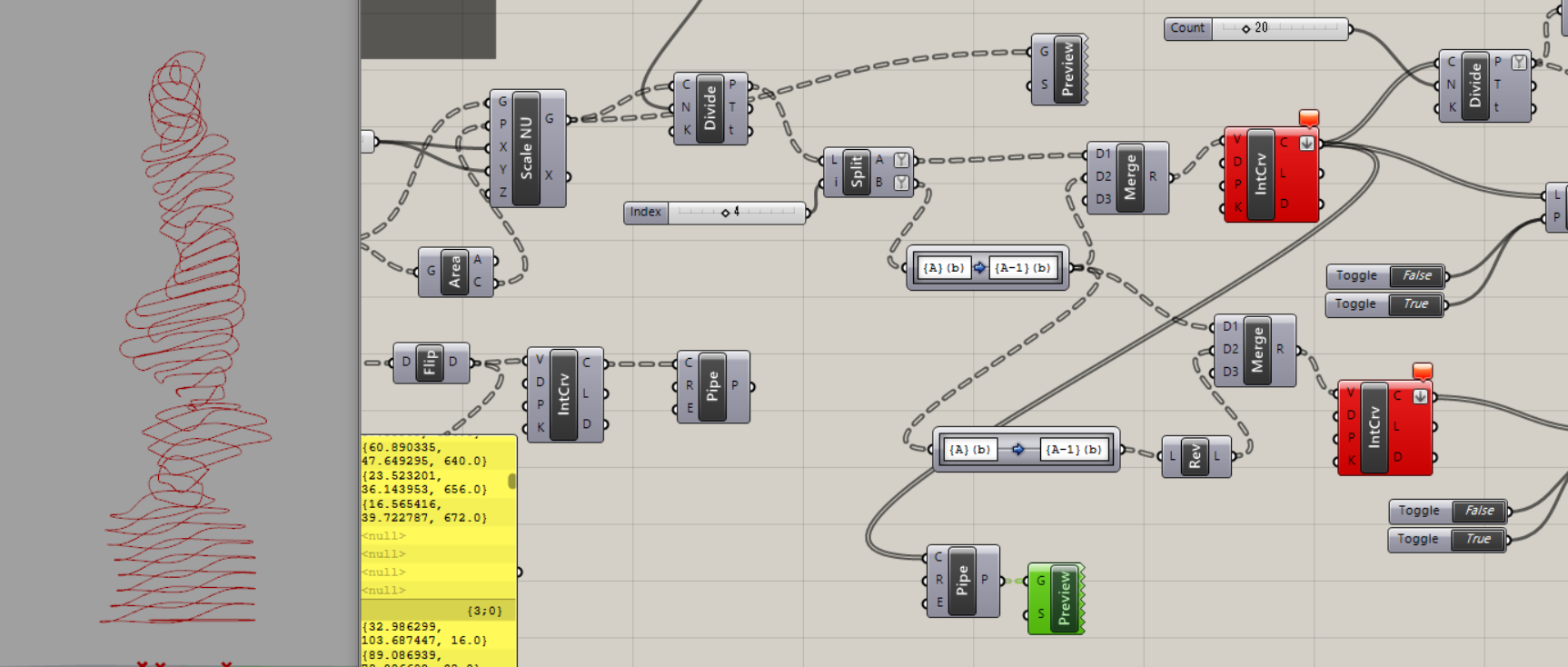
二層にまたがるフロアの作成
 先ほど作った一層のフロアプレートだけでは何か面白くないと思ったので、二層にまたがるフロアプレートを作ろうと思いました。
先ほど作った一層のフロアプレートだけでは何か面白くないと思ったので、二層にまたがるフロアプレートを作ろうと思いました。
フロアプレートの輪郭をDivideCurveしてできたリストを真ん中でSplitListします。
そして、下の階のものと混ぜたいのでPathMapperでツリーを1ブランチずらしてからMergeします。
これによって二層にまたがる輪郭線ができました。(上図)
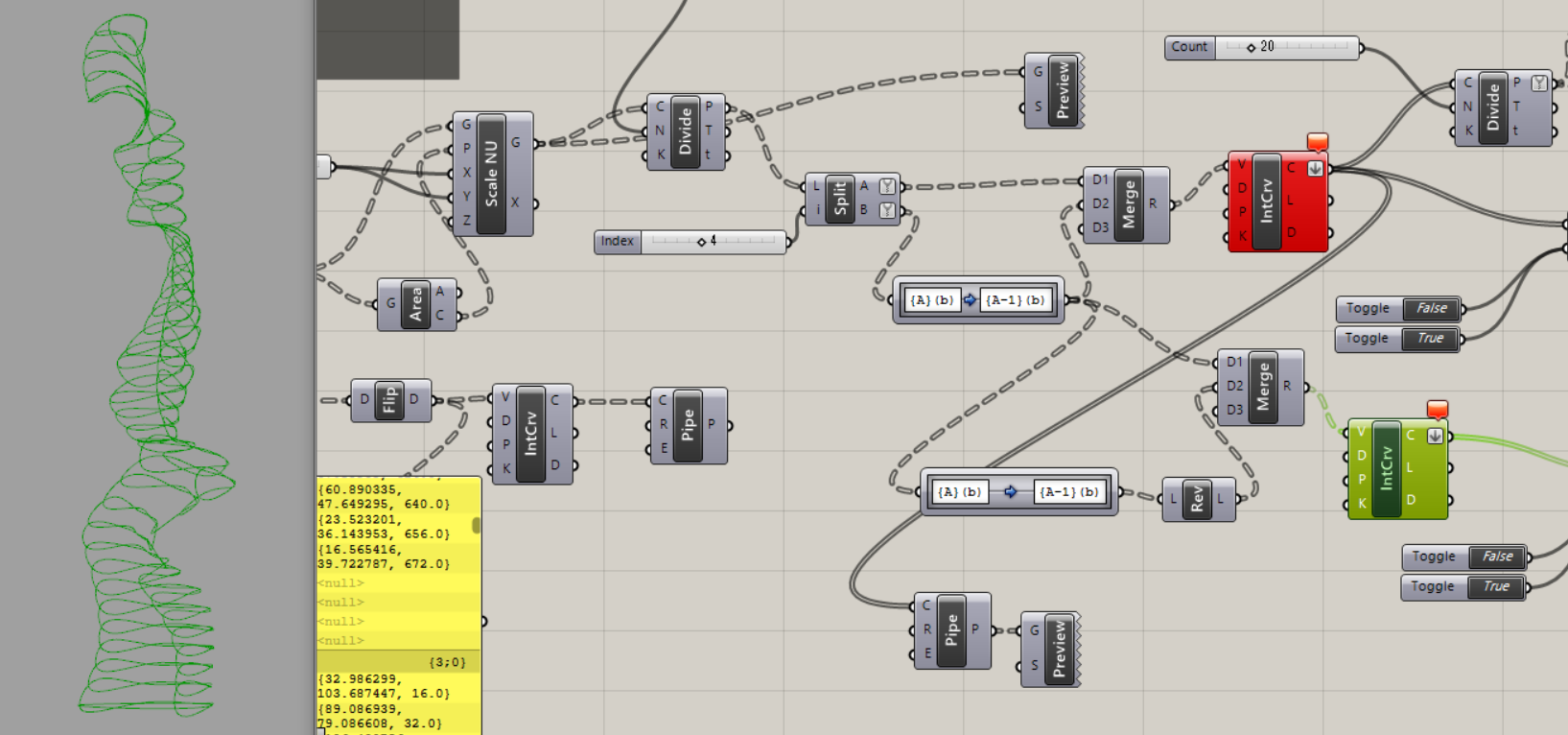
次は、先ほど2つにSplitListした片割れだけを取り出し、もう一度ブランチをシフトすることで、同じ側の輪郭だけを二階分繋ぎます。

この時に、捻れてしまわないようにリストをReverseListしています。
最後にポイントを全部MergeしてInterporateCurveでつなぎます。
この2種類のフロアプレートをまたいだ曲線が、タワーのミソです。
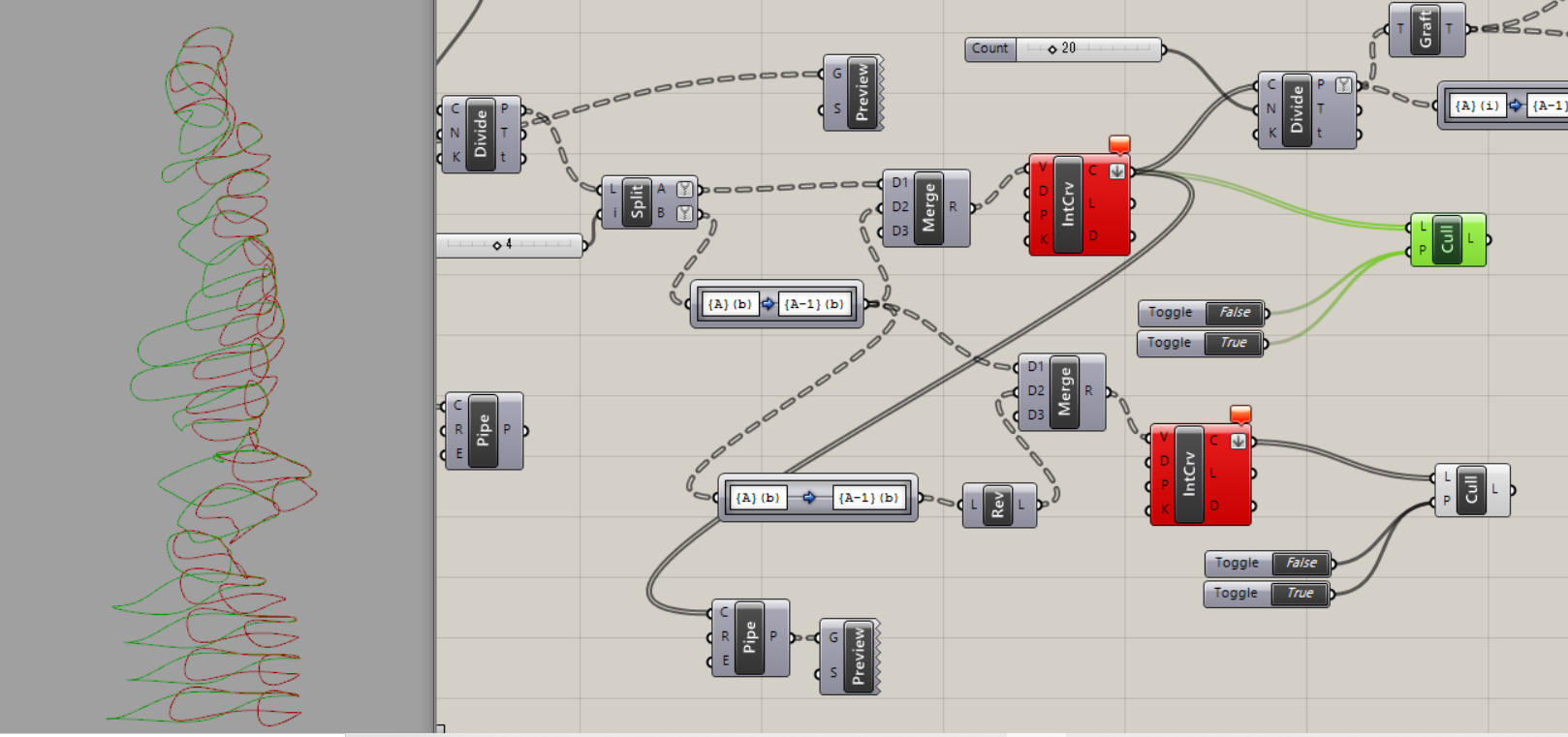
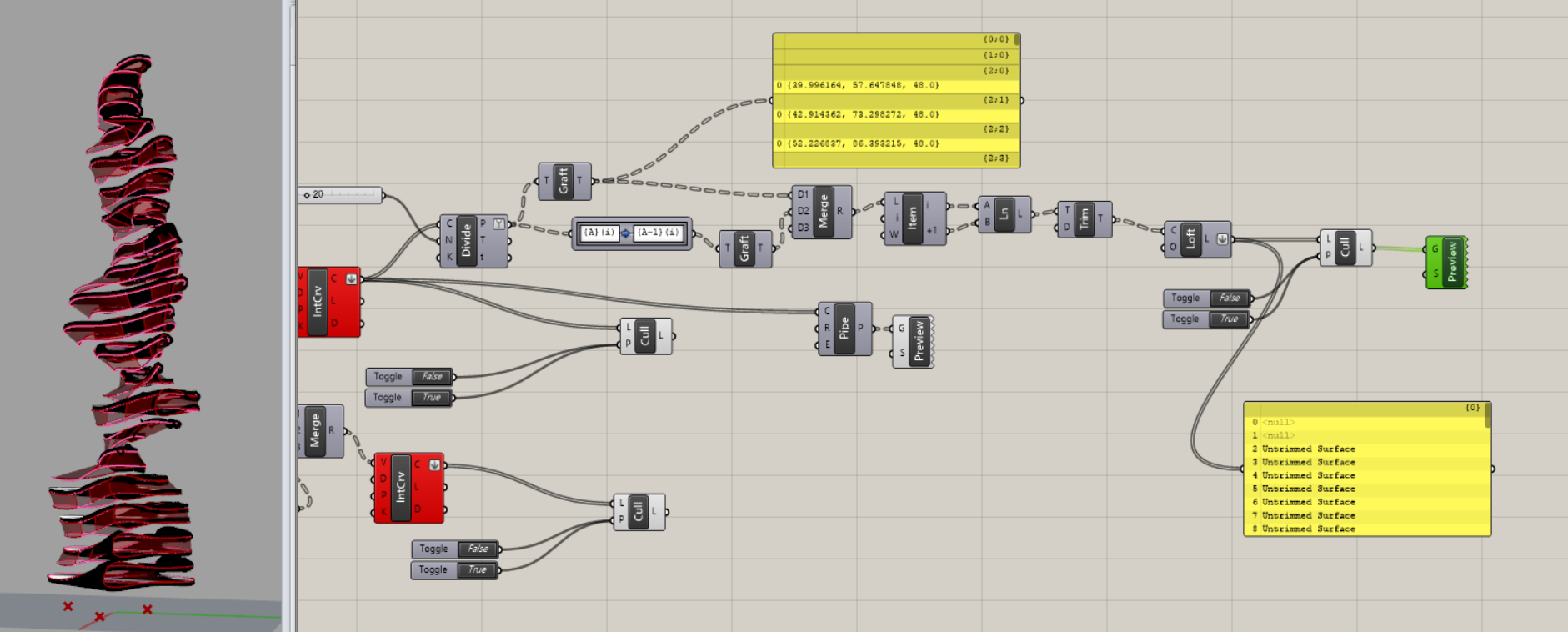
作成した二種類のカーブをロフトする

先ほど作成した二種類のカーブをロフトでつなぎます。
ただし、全部繋ぐとうるさい感じがしたのでスキップフロアで半分だけ繋ぐことにします。
CullPatternで半分間引き、残ったカーブを全部ベイクします。
このカーブでペアを作るべく、ライノでロフトをします。
GHでロフトは平面カーブじゃないとできないようで、ライノ側でやるしかなさそうでした。

良く見ると、あまり考えて作ってないのでボロボロの形状が出てきているのが分かります。
よって、金属のマテリアルを当てて、ばれないようにごまかします。
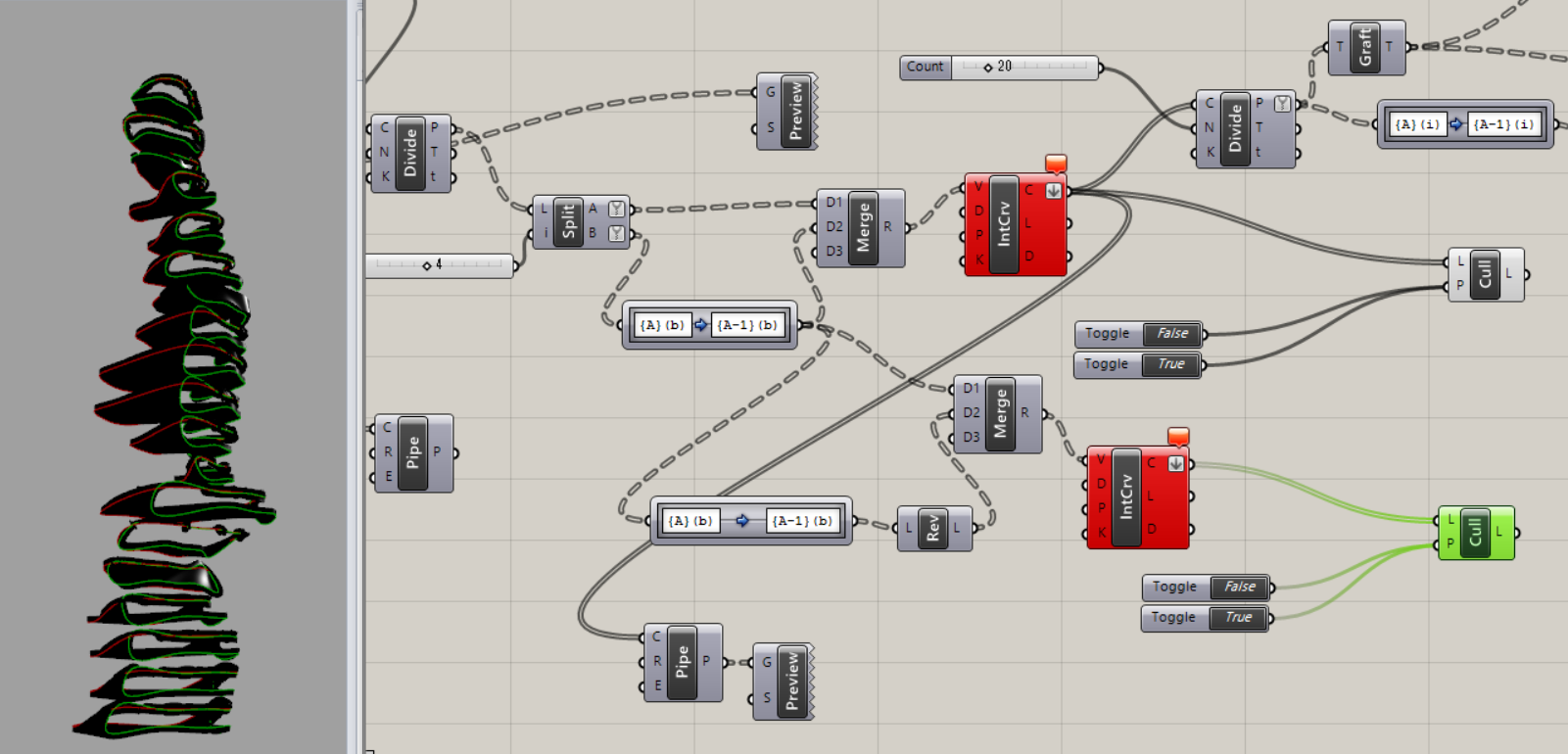
透明なガラスを加える
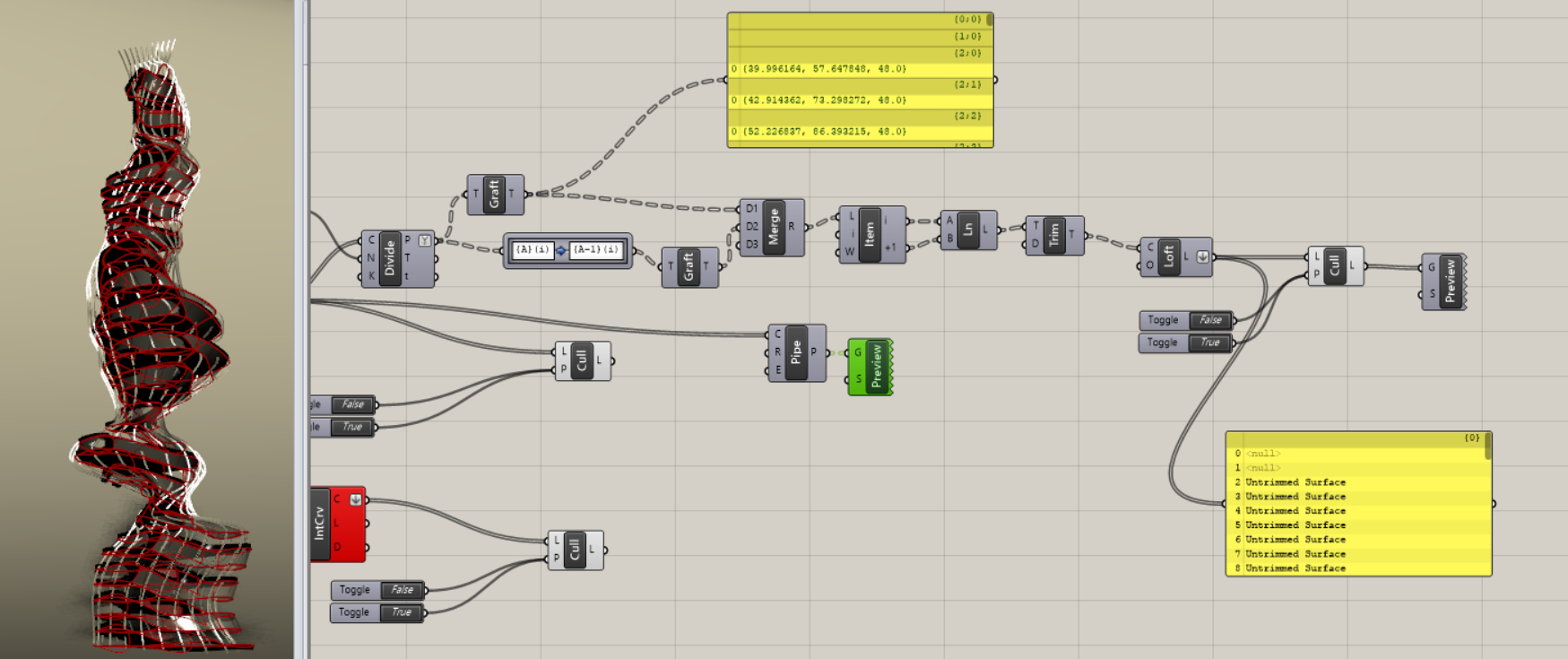
 最後に上下階をつなぐ線を作成し、その線を階ごとにロフトすることでガラスを作成します。
最後に上下階をつなぐ線を作成し、その線を階ごとにロフトすることでガラスを作成します。
上下階を同じツリーに入れるためにPathMapperとMergeを使用しています。
一回飛ばしにするためにCullPaternで半分削除しています。
一方、フロアプレートの輪郭線をカラーで強調したかったので、パイプを使用しています。
これで全部のエレメントが揃いました。

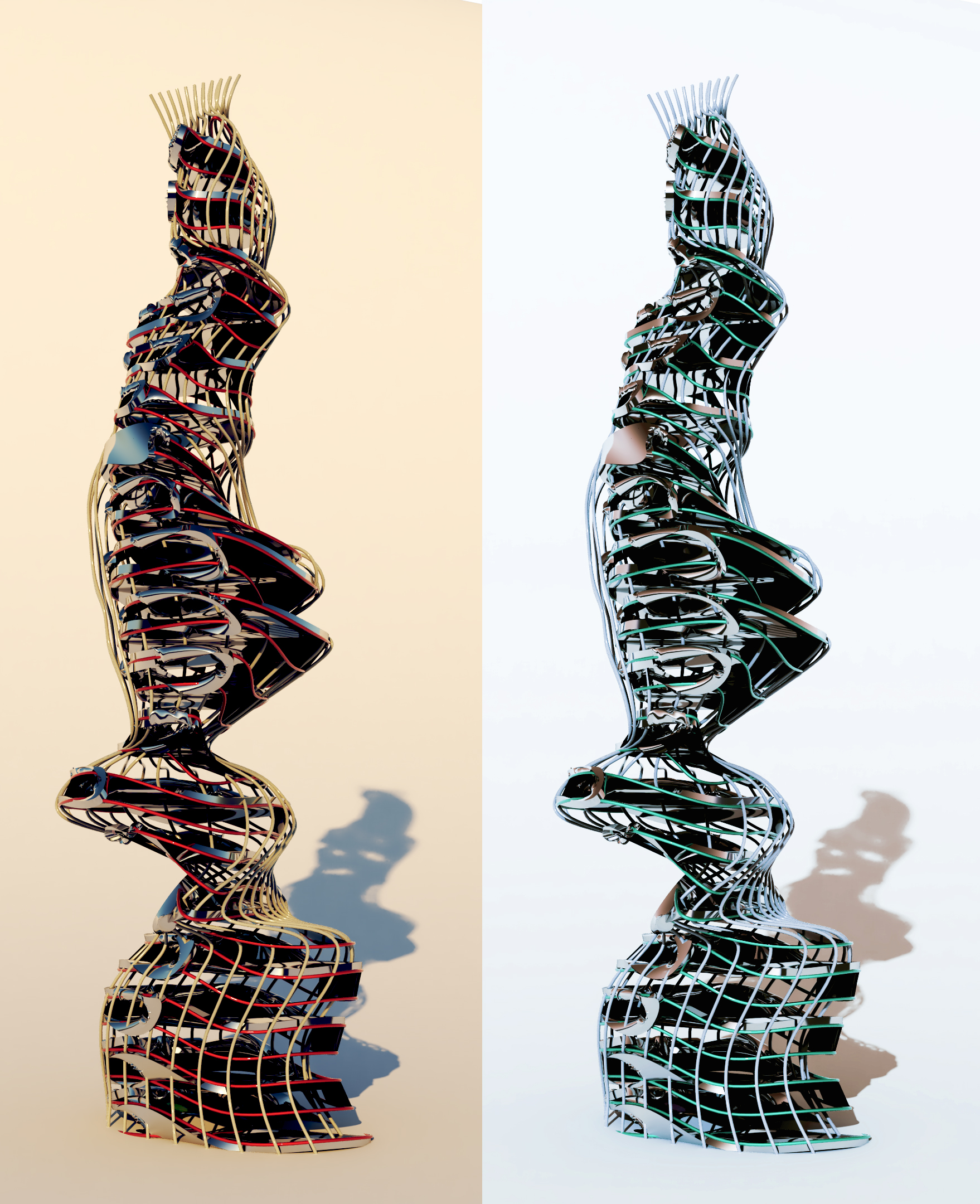
Vrayでレンダーする
キラキラしているので、色々なボロが出てもなんだかわかりませんね。
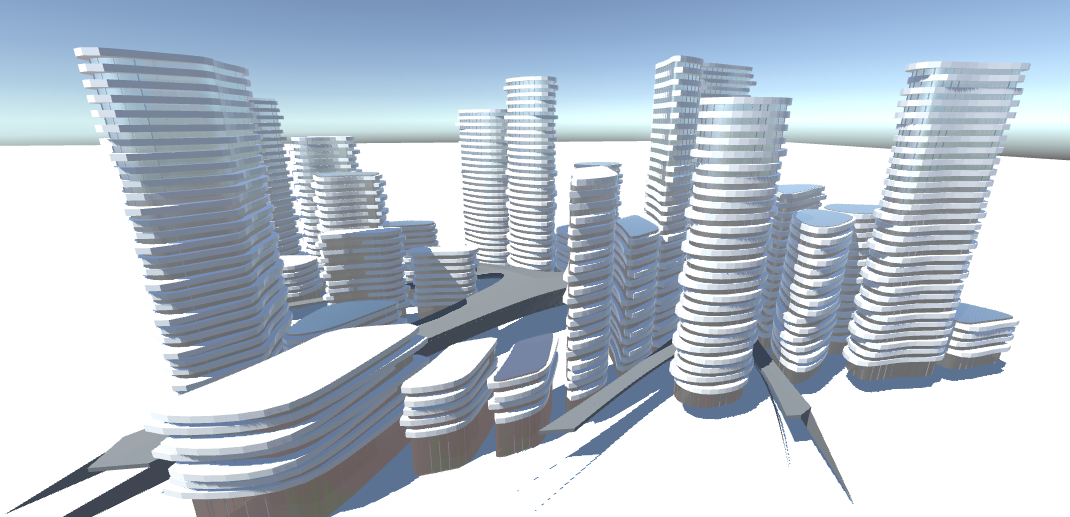
なんとなくゴチャット感が出てるあたりは狙ったつもりです。
終わりに

今回は頭をあんまり使わずに行き当たりばったりで形を作りましたが、きちんと考えればもうちょっとデザインらしきものができるのではないかと思います。
グラスホッパーはちゃんと使えばもっと綺麗なジオメトリを作ることができると思うので、今後も挑戦していきたいと思います。
私のスキルでは、あまりきれいな形はできませんでしたが、この記事が何かのアイディアに繋がれば嬉しく思います。
今後ともどうぞよろしくお願い申し上げます。