
このブログについて
tomoarch.com は、建築・空間表現を軸に思考や実験を行っていた時期の記録です。
現在の制作・実装ベースの活動は Tomo Design Studio にて公開しています。
「Parametric Design with Grasshopper」という書籍を購入してグラスホッパーの勉強をしています。基本的な使い方や考え方に加え、面白い形を作るレシピが沢山載っているので、今日はその一つを実際に本を見ながら作ってみたいと思います。本には使用するコンポーネントがほぼ全部載っていますが、メモをしながら進めていこうと思います。。
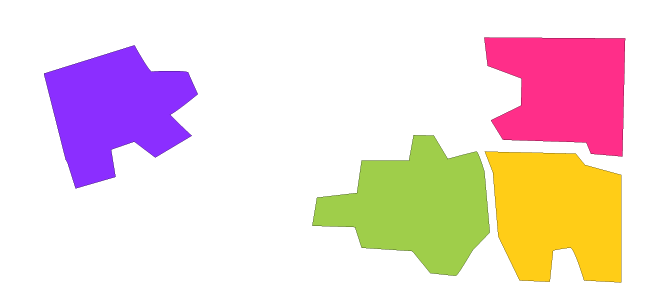
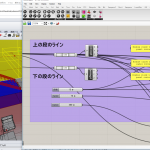
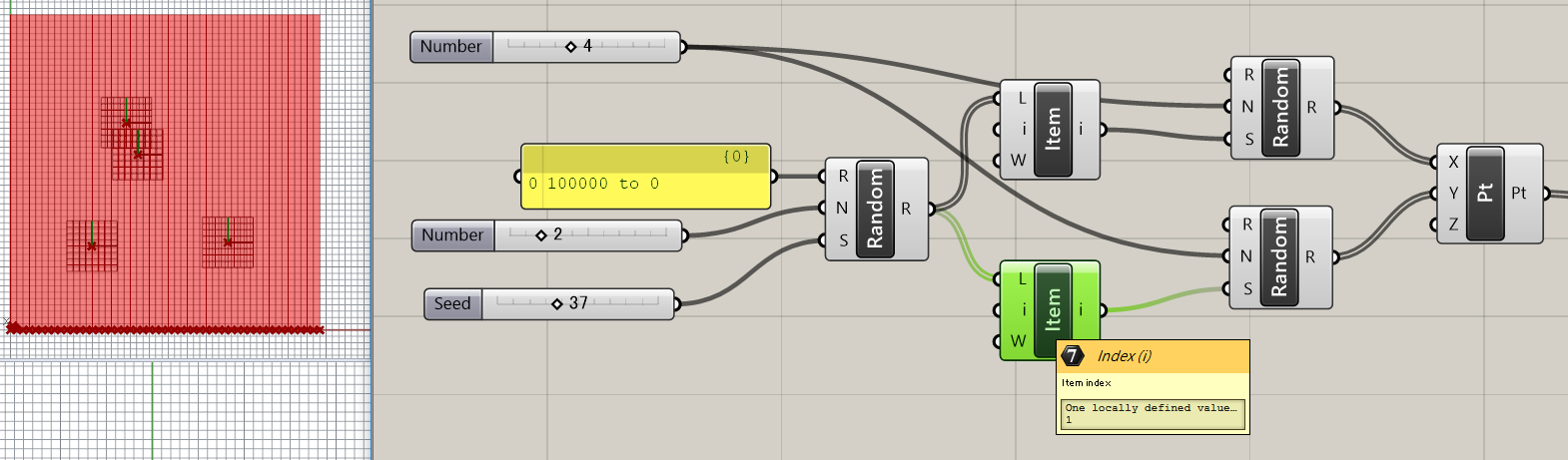
まずはグリッドのベースとなるサーフェスを作って、その上にアトラクターとなる点をランダムに配置とあります。気を付けないといけないのは、このときListItemのインデックス値を0と1に分けてあげないと、x,yが同じになってしまうので直線状にpointが並んでしまいます。

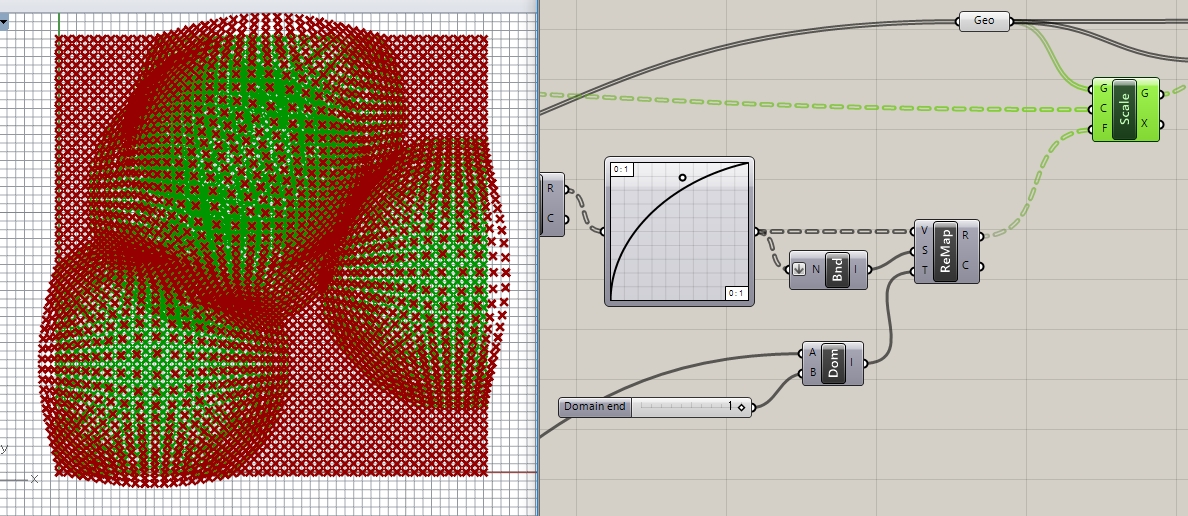
アトラクターと各点の距離を0~1にRemapしたあとScaleをかけています。Graphmapperで、値が大きいほど(距離が遠いほど)膨張率の上がり具合が少なくなるように調整されているのが分かります。円の内側の点ほど大きく変化しているという事になると思います。GraphMapperのタイプはConicを選択しています。

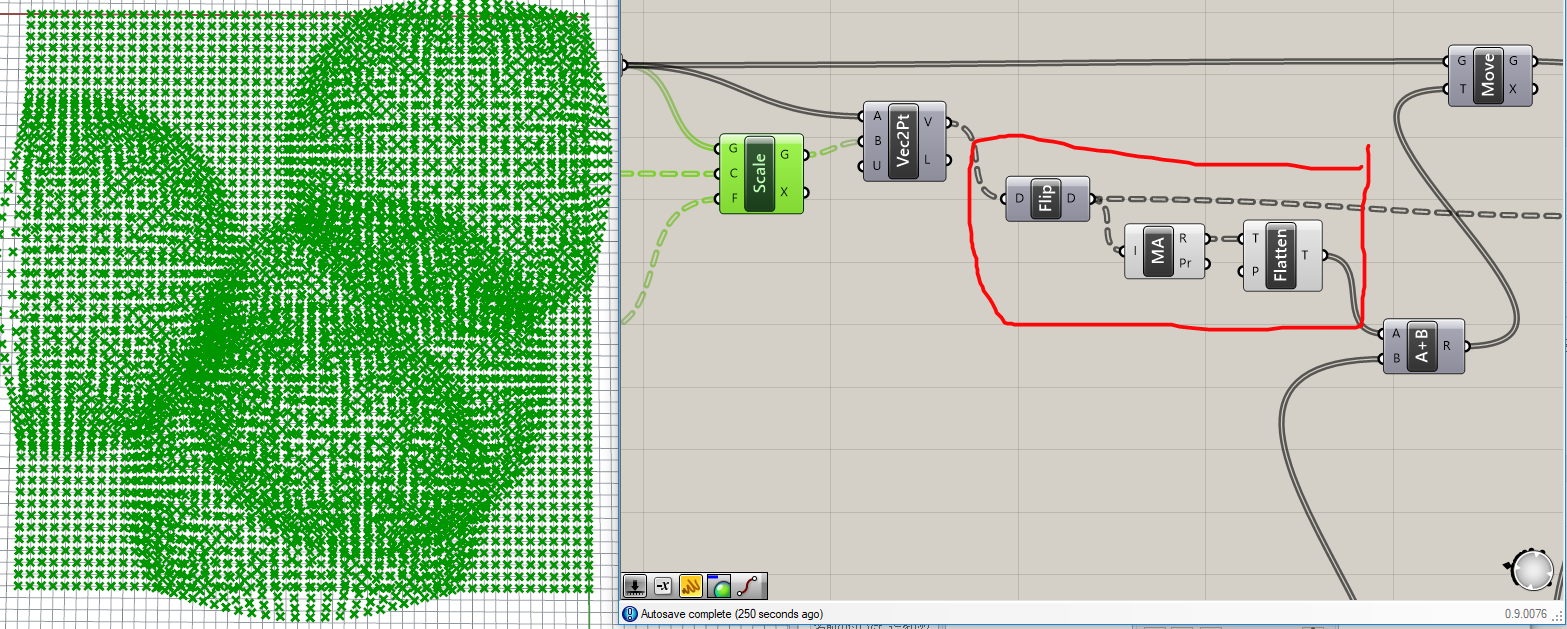
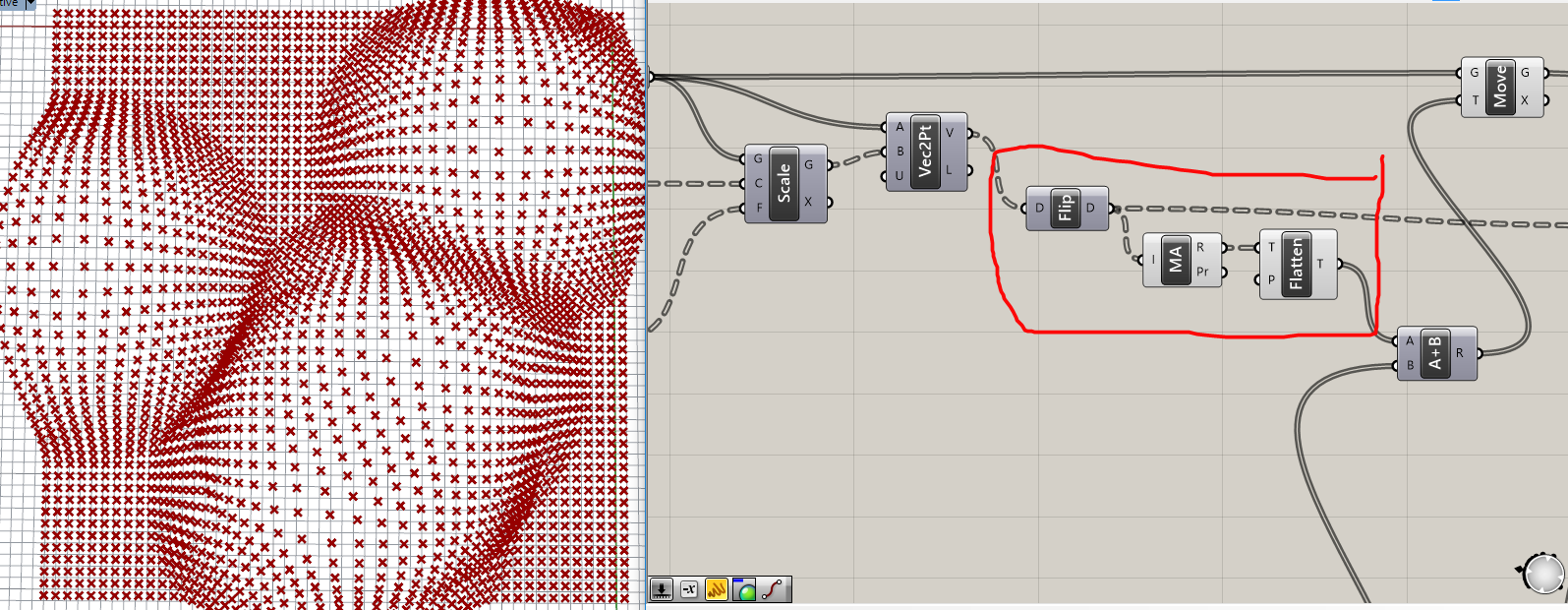
赤枠の所が何をやっているのか最初は分からなかったのですが、各アトラクターごとのスケールの結果を足し合わせているという事が分かりました。左側のScaleでは4つのポイントが出来てしまっています。

足し合わせ後は下のように1つのポイントにまとまっているのが分かります。FlipMatrixはこのような時に使うのですね。

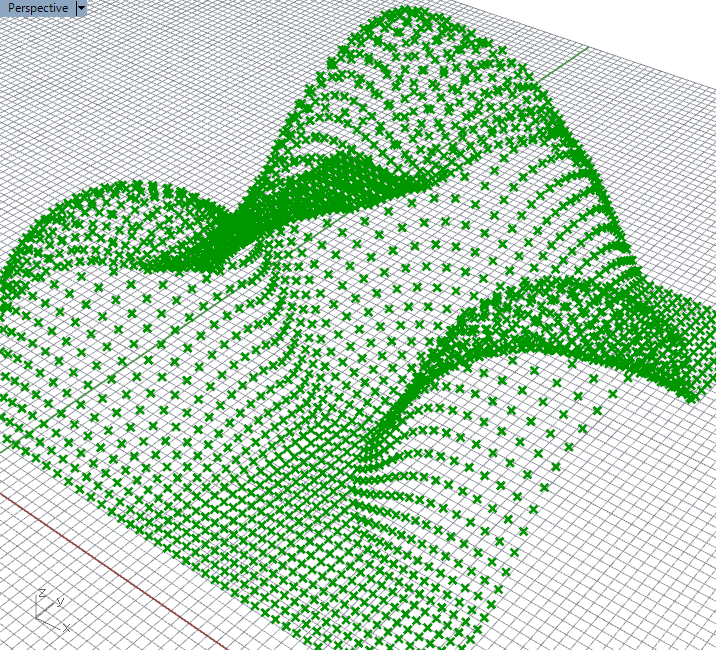
現状xy平面の中だけの膨張ですが、z軸にもGraphMapperを適応します。この場合はGraphMapperにBezierを使用しています。

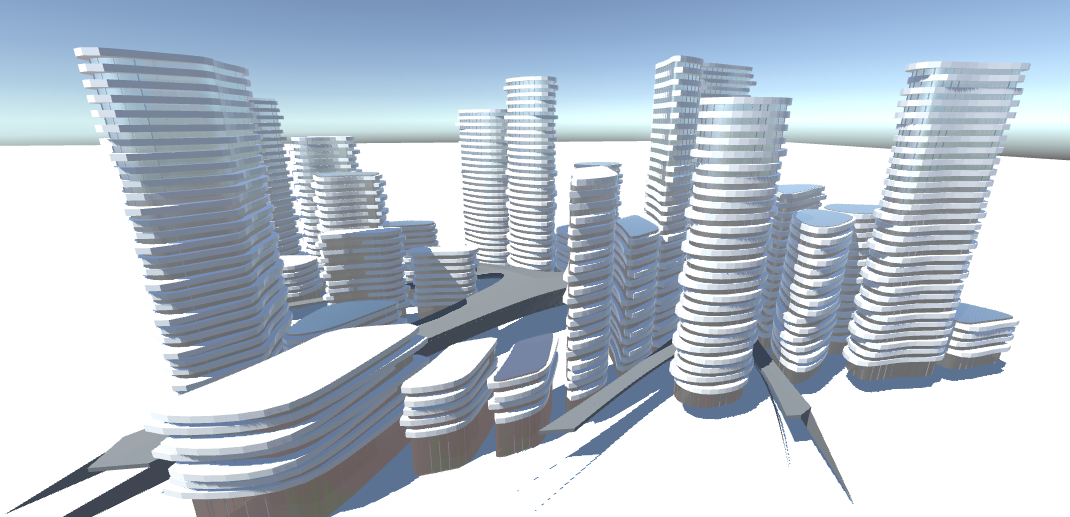
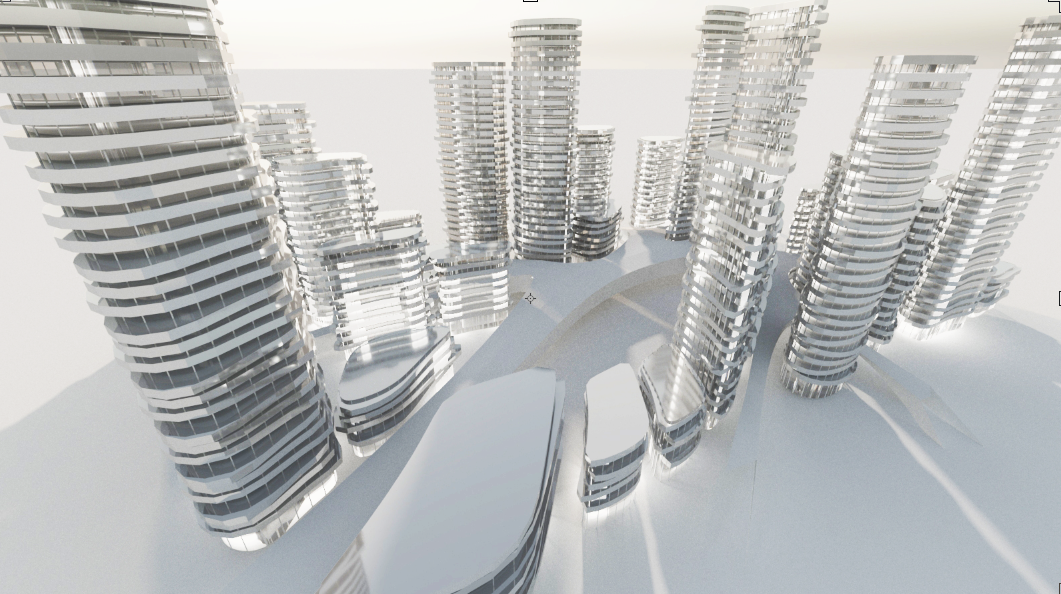
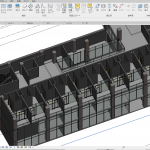
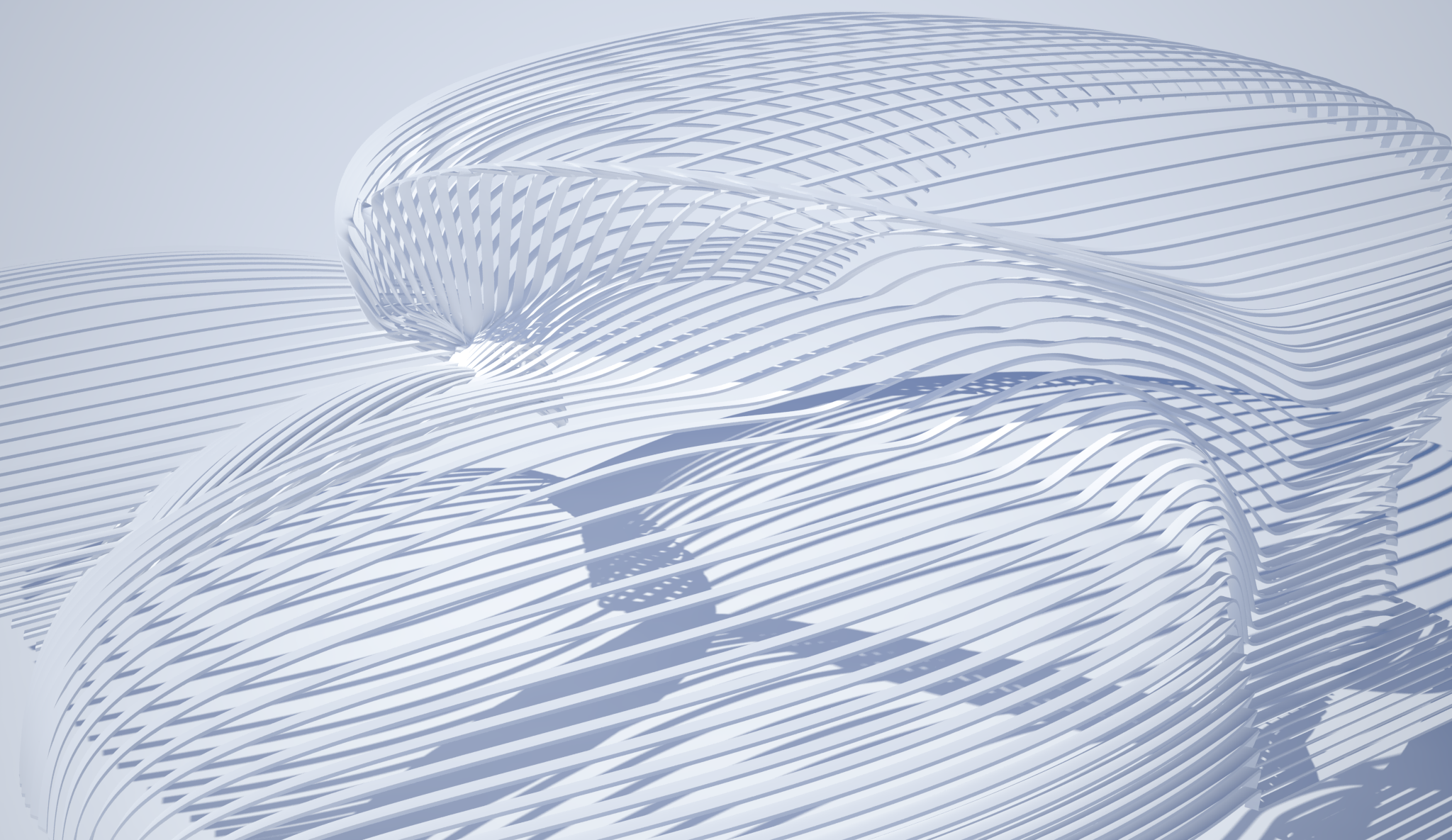
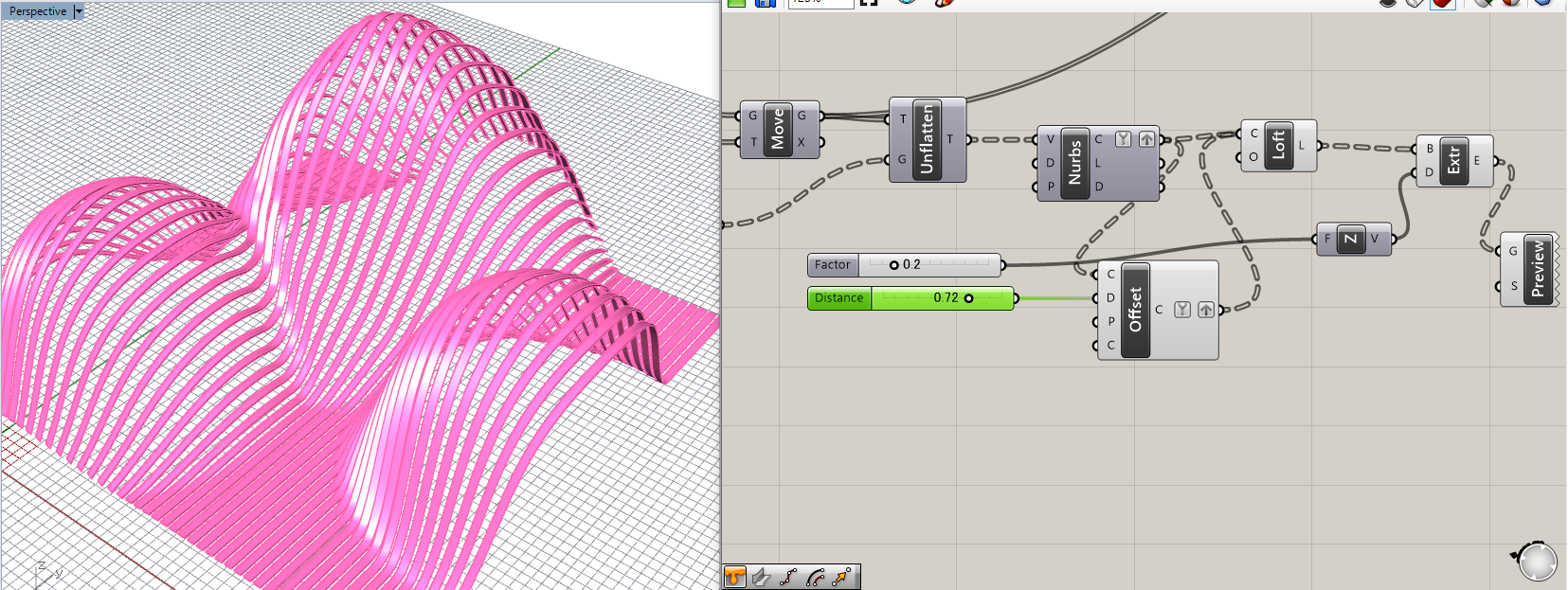
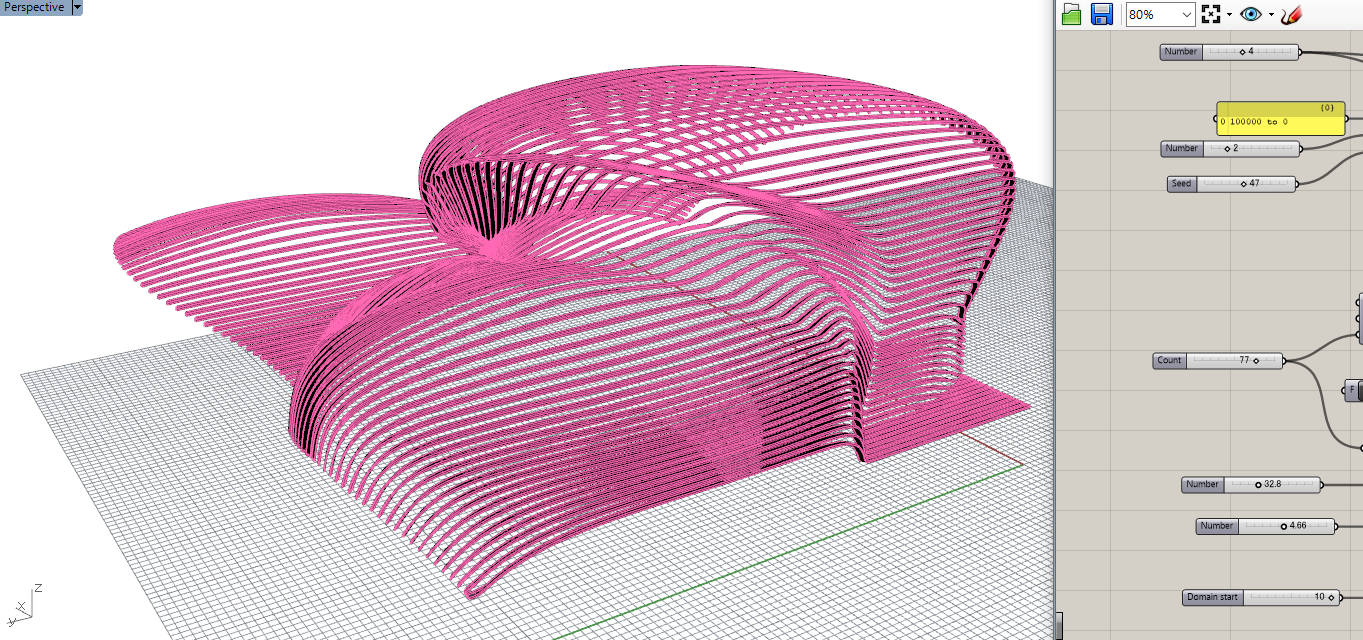
最後は本に記載はないですが、UnflattenTreeというコンポーネントを使ってpointをツリー上に戻してますね。私は、Pipeの代わりに、Offsetをかけてから、Extrudeしてみました。本の写真の物も恐らくパイプでなく同様にExtrudeで作られているように見えます。今回は無事本の通りにできたので良かったと思います。
 }]
}]
パラメーターをいじるとかなりの自由度があることに気付きました。凄くよく考えられている事が分かります。

※本記事は当時の思考・試行錯誤の記録です。
現在の制作・プロジェクトについては Tomo Design Studio をご覧ください。