このブログについて
tomoarch.com は、建築・空間表現を軸に思考や実験を行っていた時期の記録です。
現在の制作・実装ベースの活動は Tomo Design Studio にて公開しています。
こんにちは、二日目となりました。今日の目標は以下です。
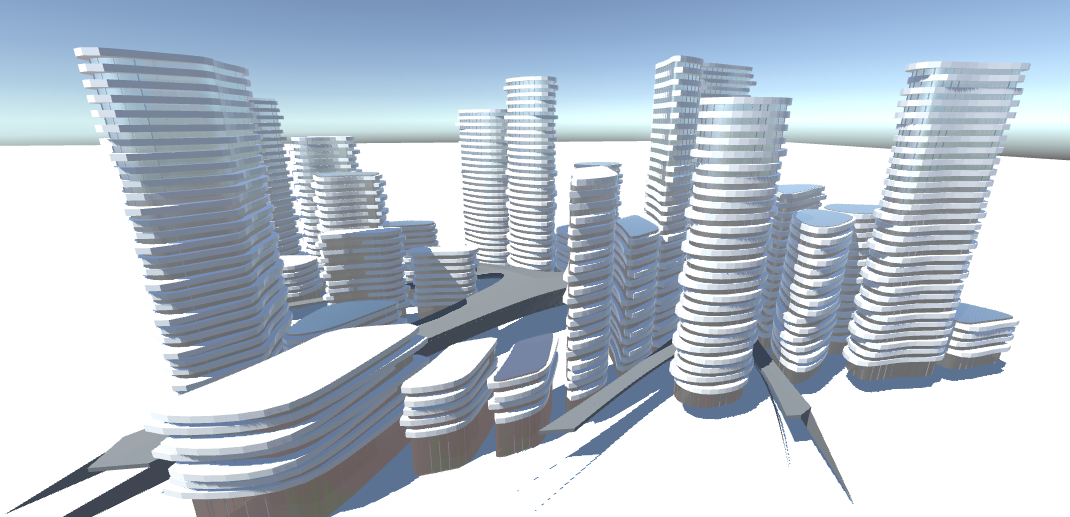
昨日のHoudiniファイルからFBXをエクスポートして、Unityに取り込み、
ライティングをベイクしAmplify Shaderで、マテリアルをつける練習をします。
それでは、張り切っていきたいと思います。
目次
HoudiniからUnityへ通常のFBXを書き出す

Houdiniだったらデジタルアセットを作って、Unityでいじったりできちゃうんじゃないの?と思うかもしれませんが、
そういうことは後で時間が余ったらやってみようと思います。
とりあえずは普通のFBXファイルの書き出しをします。
というのは、意外と詰まるところが多かったので、そこを重点的に書き残していきたいと思います。
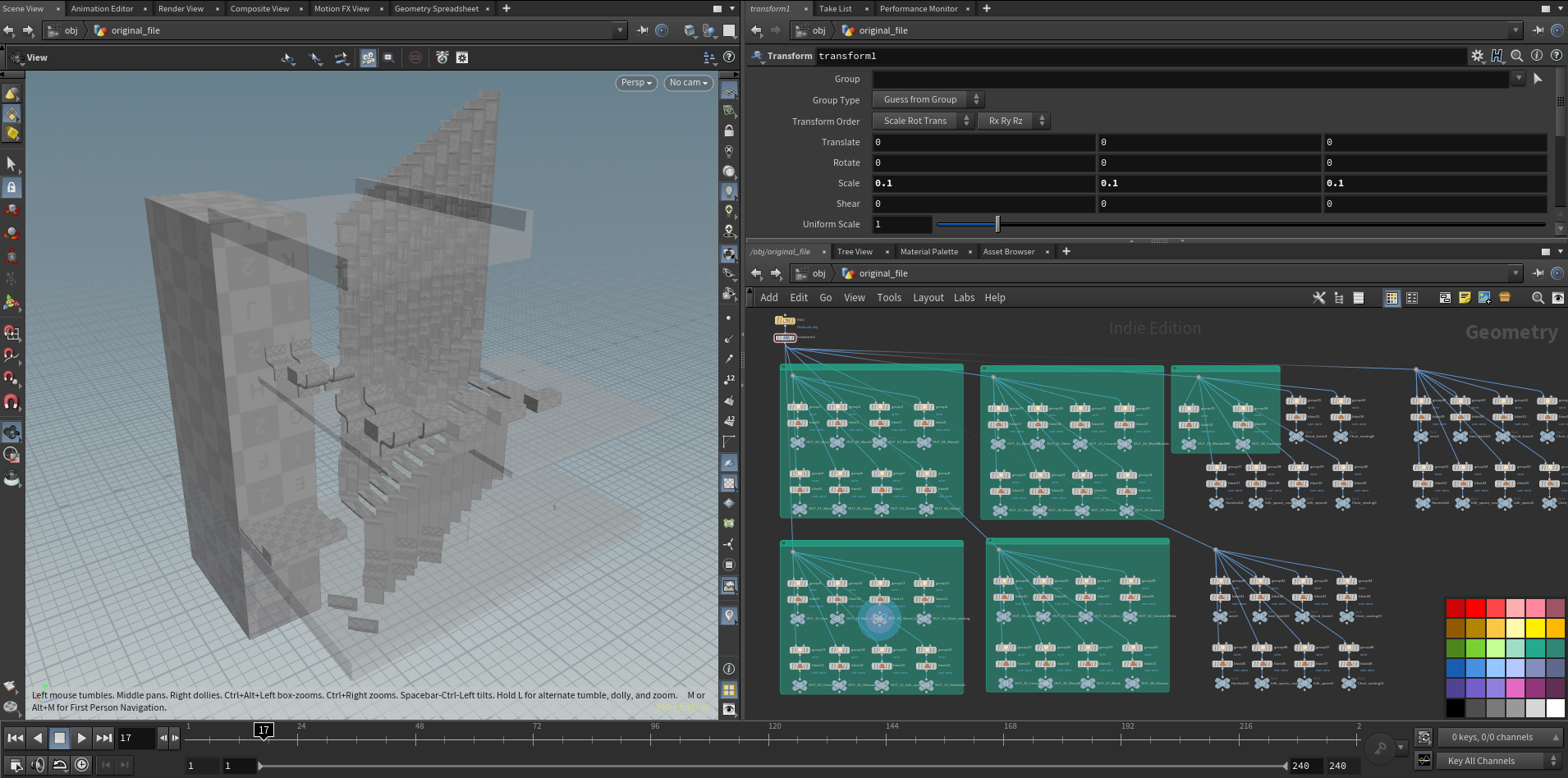
マテリアル別の構造を持ったFBXを書き出す時のHoudini側の設定

前回のマテリアルを分ける処理を結局56回書きまして、マテリアル別に分けることにしました。
頭が良くないやり方かもしれないので、引き続きやり方を考えますが、取り急ぎはこれで行きます。
試しに3つのマテリアルを書き出してみます。

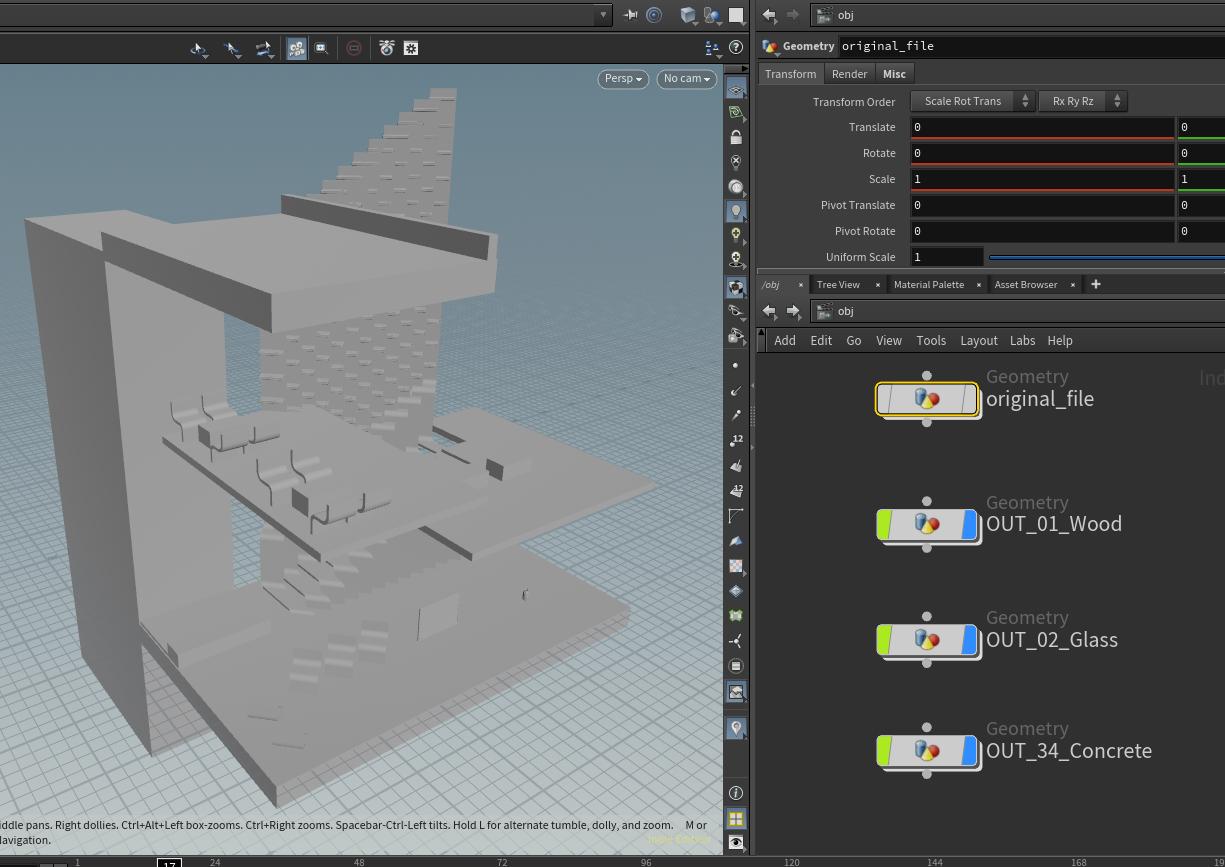
サンプルとして、オブジェクトレベルで3つのオブジェクトに分けました。
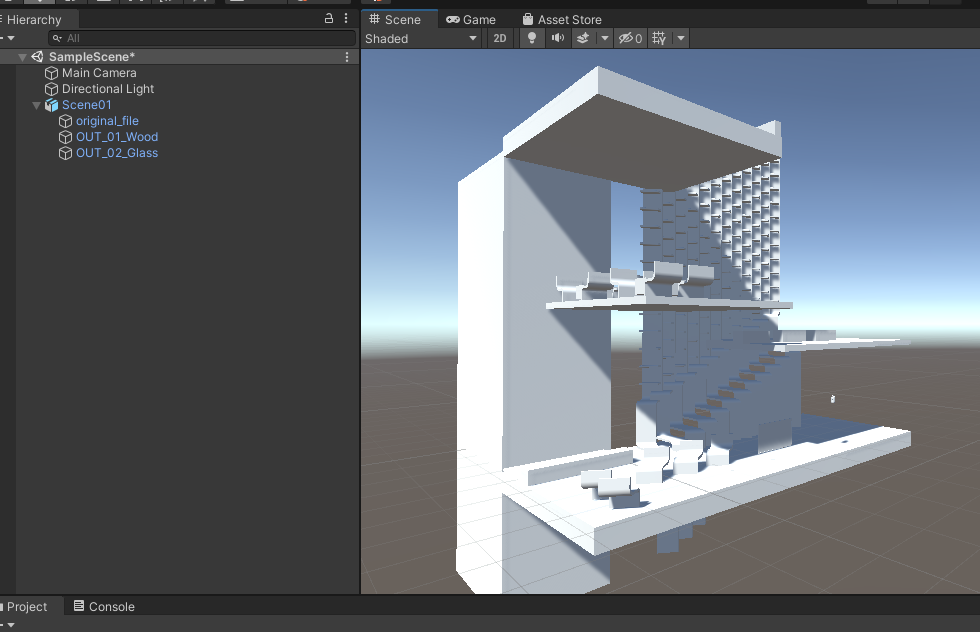
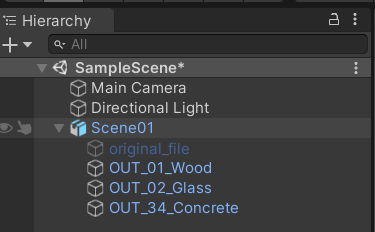
これで、UnityにFBXを取り込んだ時に、FBX以下に下のように階層化されたオブジェクトが並びます。
これでそのオブジェクト毎にマテリアルをつける事ができるようになりました。

Unityのライトマップのベイク設定とUVと

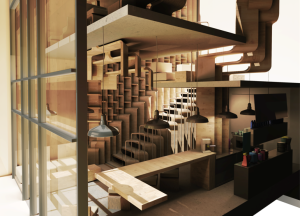
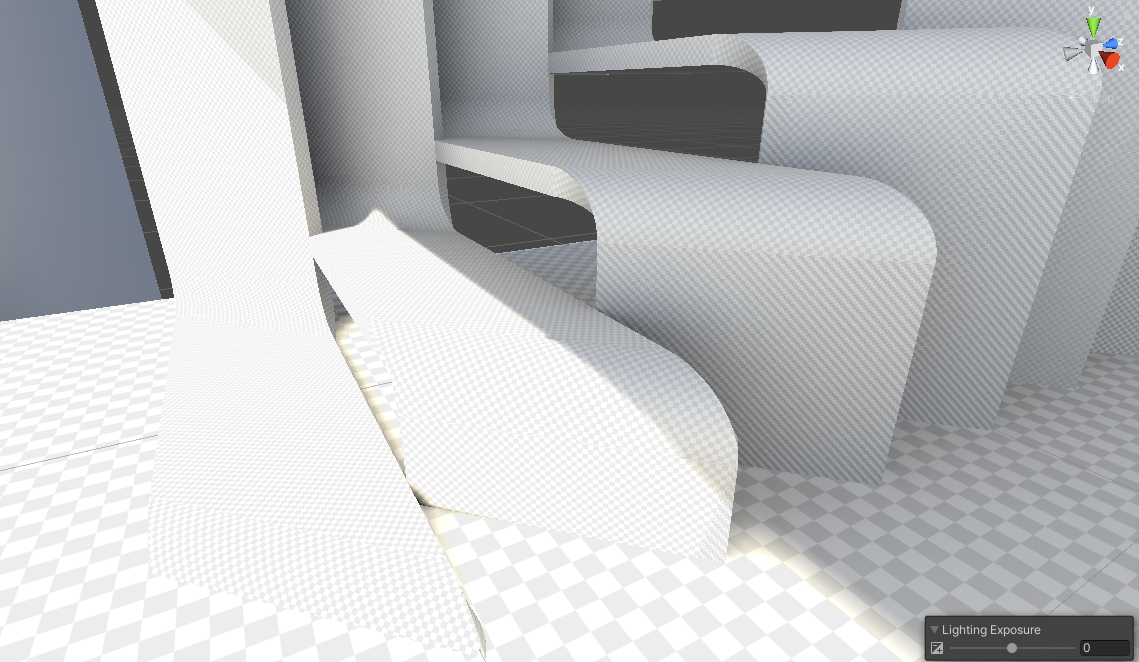
UVを調整せずに行き当たりばったりでライトマップを焼くとこうなります。悪い例です。
これはUnityがライトマップの計算時に参照するUV2が重なっていたり、展開されていない時に起こります。
ライノでUVを全くいじっていないのでこういうことになっていると思います。
まずは最初から順に説明していきます。
FBXモデル(白モデル)は4つのUVを持てるようになっています。
例えばUV1はテクスチャのためのUVです。
UV2はライトマップのベイクの際に使われます。
UV3,UV4は必要があれば設定します。
ライトマップのベイクについてはこちらのサイトが詳しいのでご参考まで。
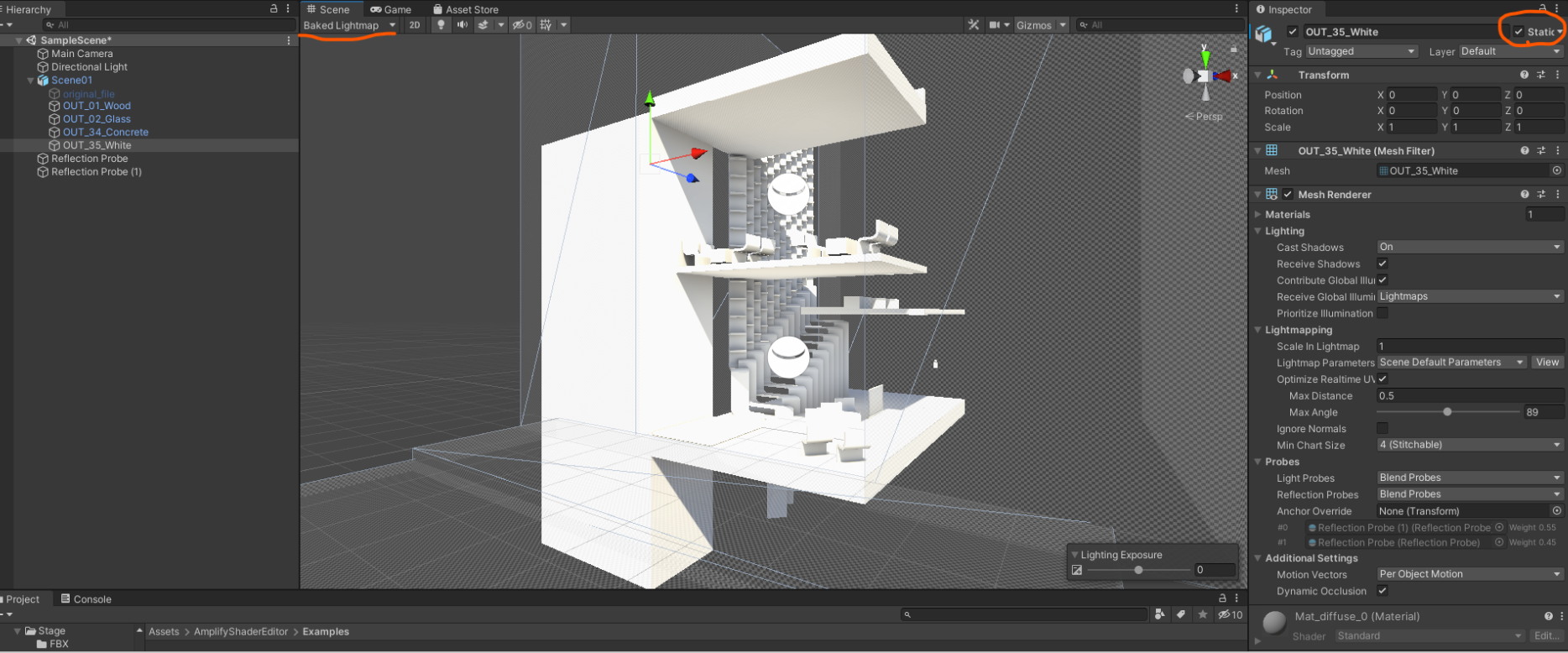
ライトのベイクはStaticにチェックが入っているオブジェクトにのみ有効になります。
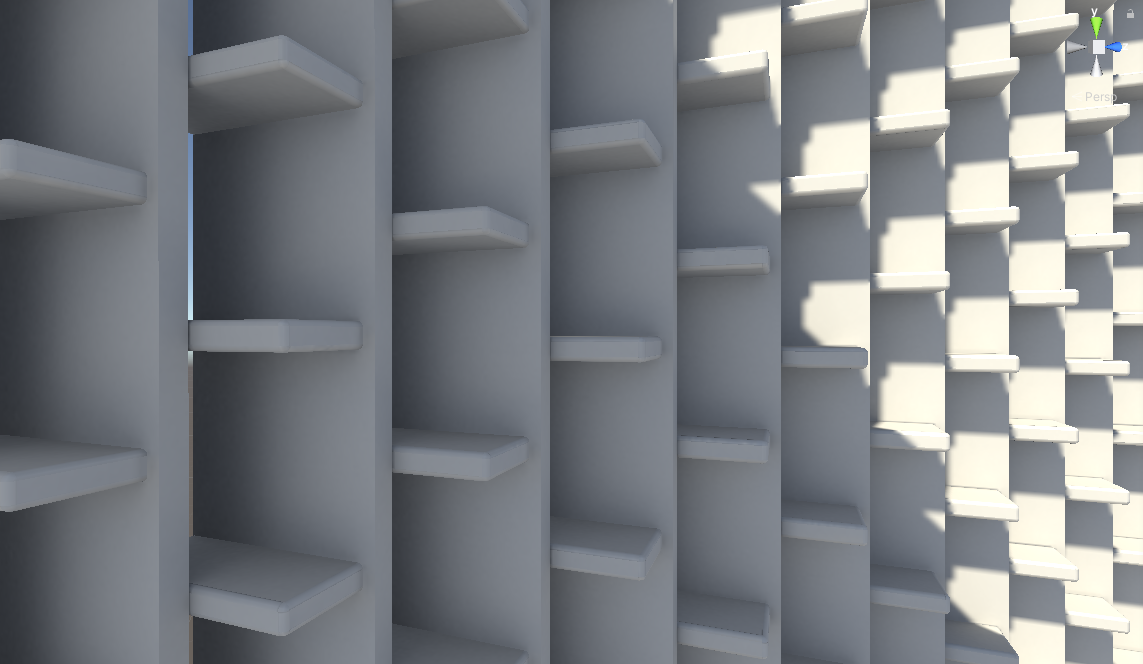
ライトマップを焼きたいオブジェクトは右上のStaticにチェックします。
すると、シーンビューでBakedLightMapを選択した時にUVの細かさが網目状に見えます。
白いところはライトマップが既に焼かれているところで、透明なところはまだ焼いてないオブジェクトです。

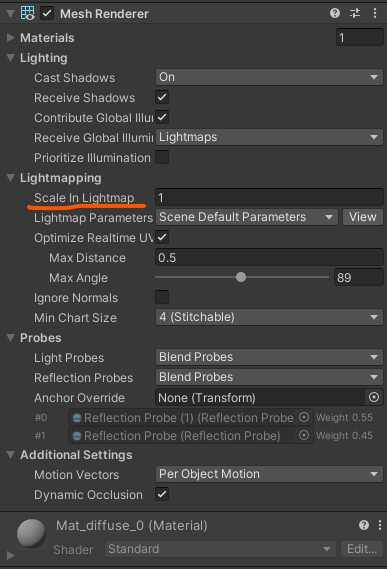
ライトマップのUV2自体が十分に細かくない場合はこのScale In Lightmapをある程度調整して、粗すぎず細かすぎずにします。
基本的にはこの網目(テクセル)の大きさで影や光の粒度が決まるので、細かいオブジェクトがあるところには細やかなテクセルの配置をする必要があります。

それを一つのオブジェクト内で強弱をつけたい場合は、UV2で必要な部分に十分なテクセルがいきわたるよう、
部分的にUVを引き延ばしておく必要があります。
そこで、まずは綺麗にUVを展開する必要が出てくるというわけです。
HoudiniのUV展開ツール

私が参考にしたのは下の3つのチュートリアル動画です(英語)
この三つをみれば大体の様子が分かるかと思います。
よく使うノードを紹介します。
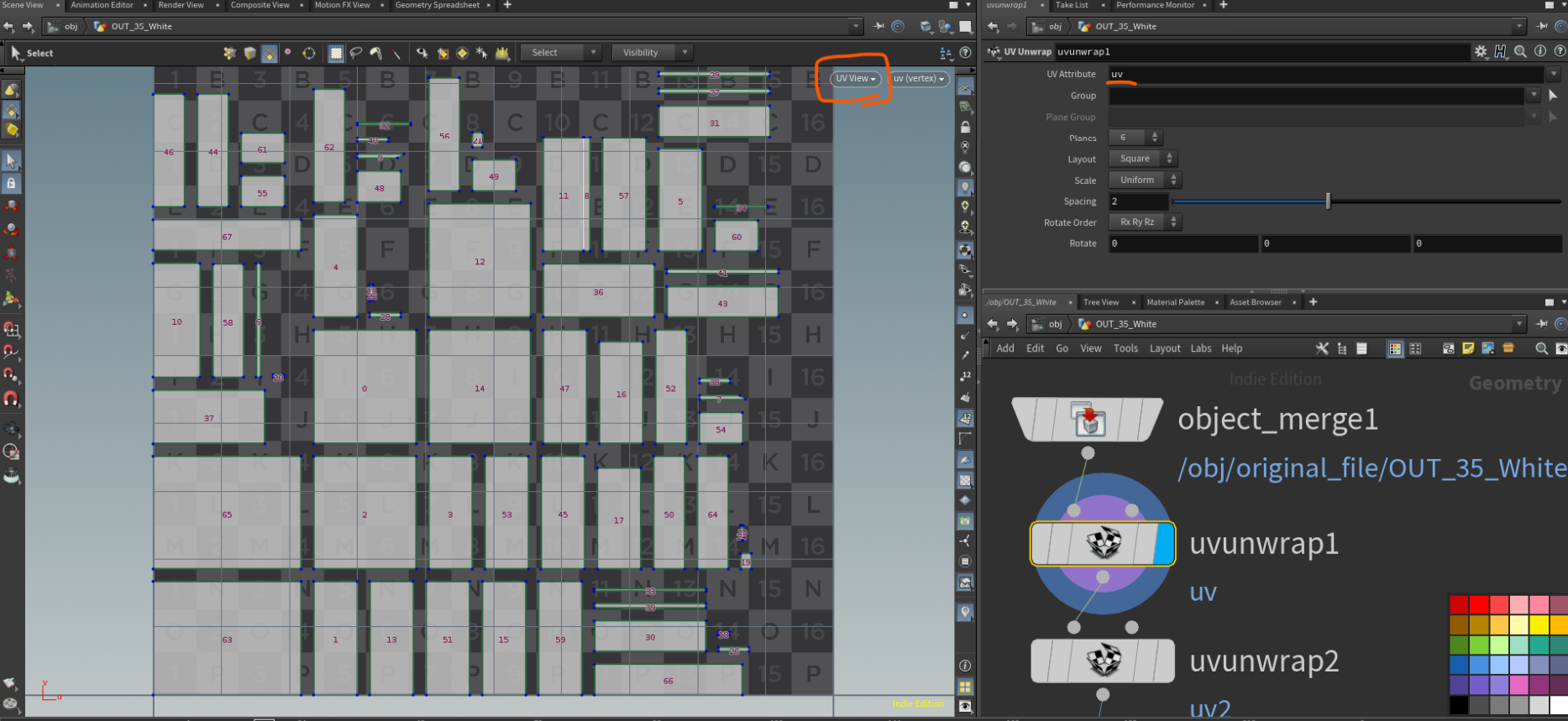
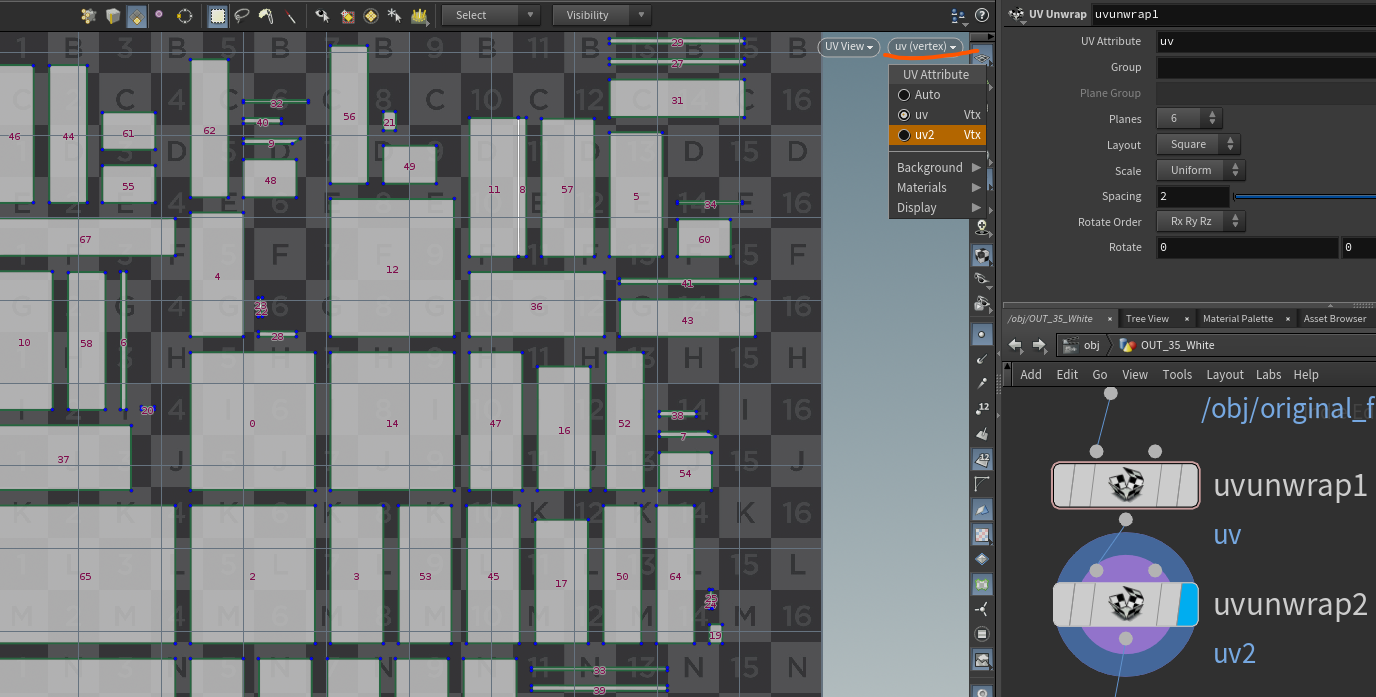
まずはUVunwrapノードです。四角いものをアンラップする時に主に使います。
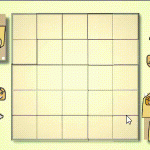
まずはUVが見れるようにUVviewにしておきましょう。UVアトリビュートはデフォルトで「uv」なのでUV1です。
アンラップしただけなのでUVにすきまがあり勿体ないですね。

UV2もアンラップしたいのでもう一つUVunwrapを追加してUVattributeに「uv2」と入れておきます。
これで、UV2も同様にアンラップされます。表示を切り替えるためにはuv2を選択する必要がありますが、きちんとuv2が表示されるはずです。

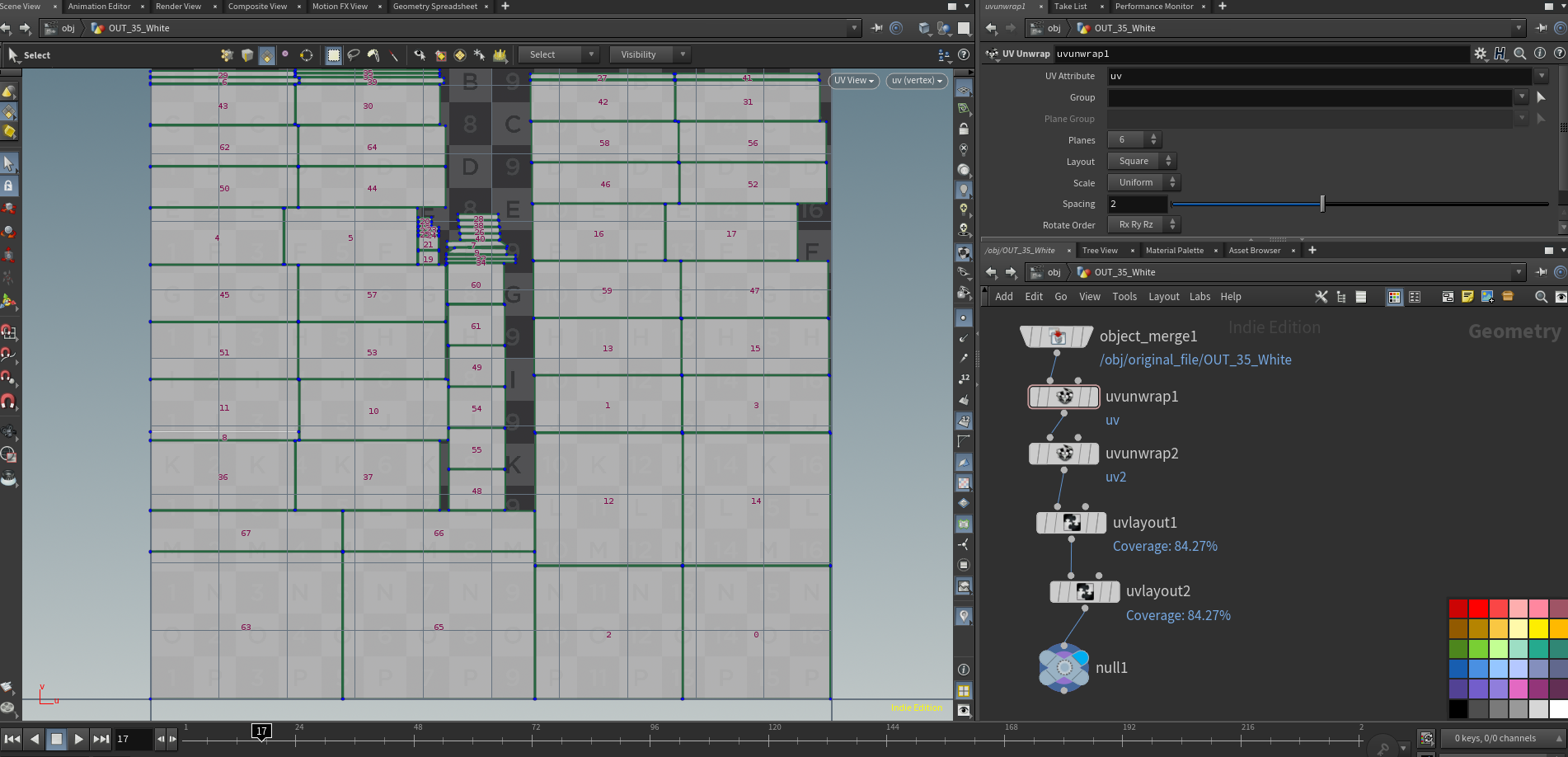
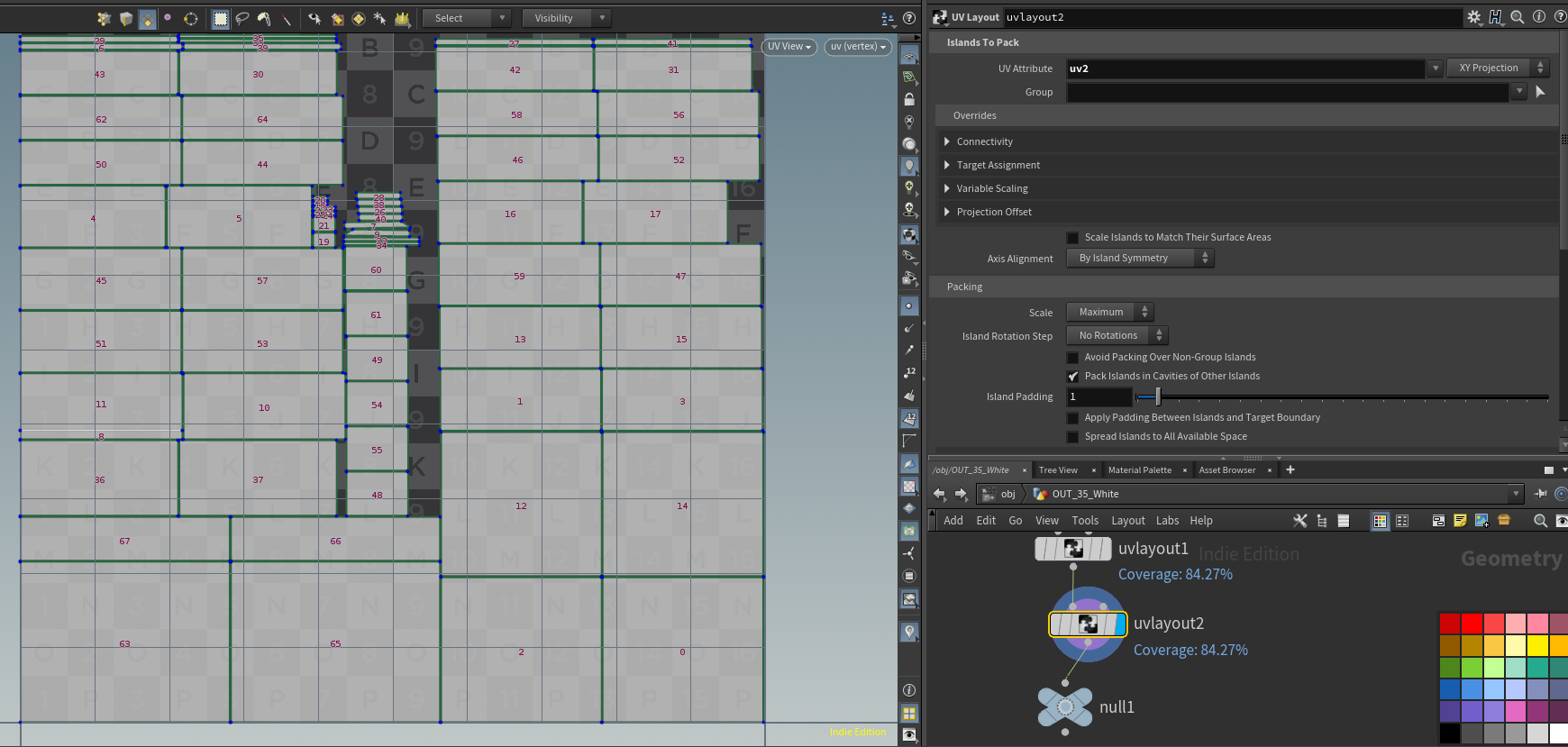
最後にこれをUVlayoutで詰めます。
これで一応綺麗に一枚のUVに納まるという事になりますが、
UVに強弱をつけたい場合は必要部分を個別に引き延ばしたりという作業が必要という事になります。

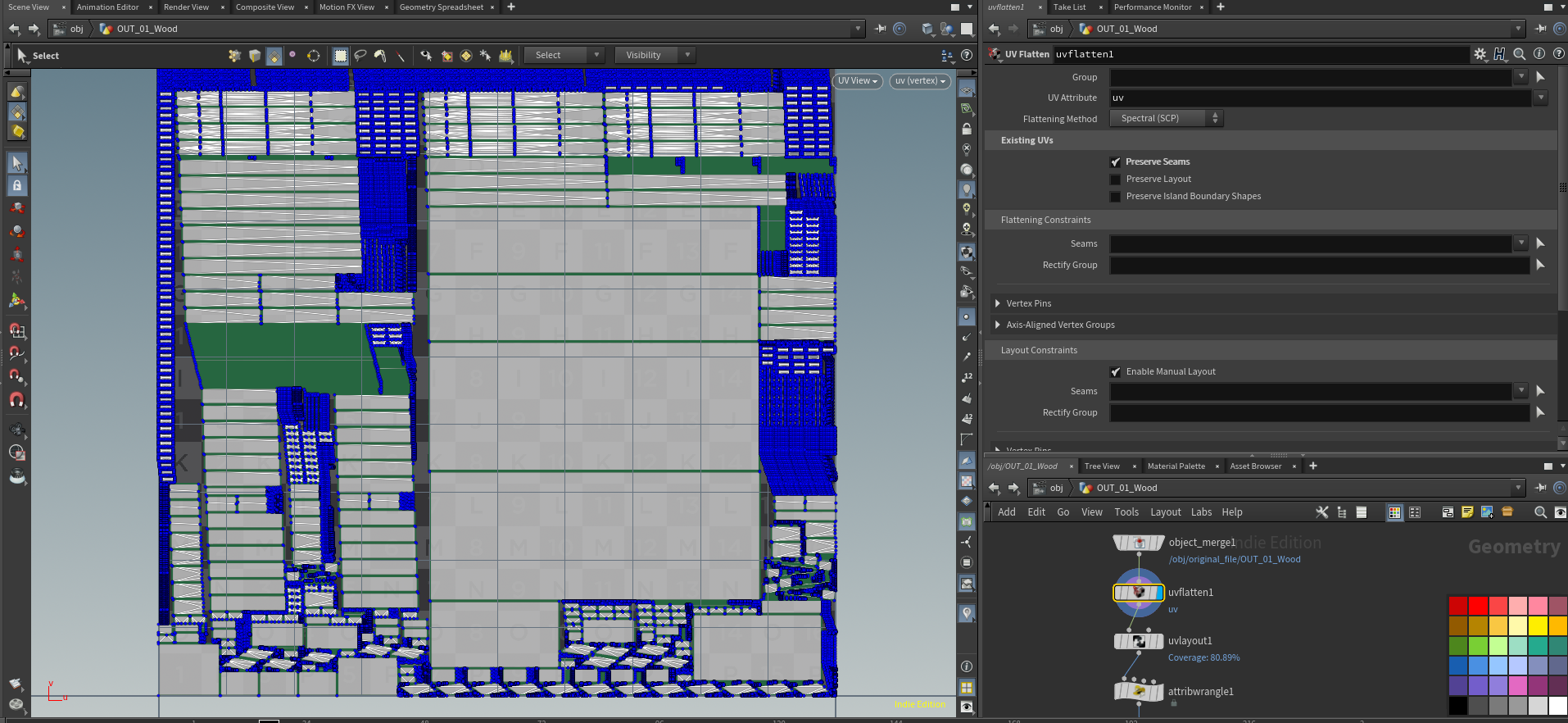
形状が複雑な場合UVflattenを使う場合もあるようです。
これはまだ勉強不足で、きちんとした使い方がわからないのですが、公式ではかなり色々な使い方ができるようなことが書いてあります。
もし使い方がわかりましたら私に教えてください。

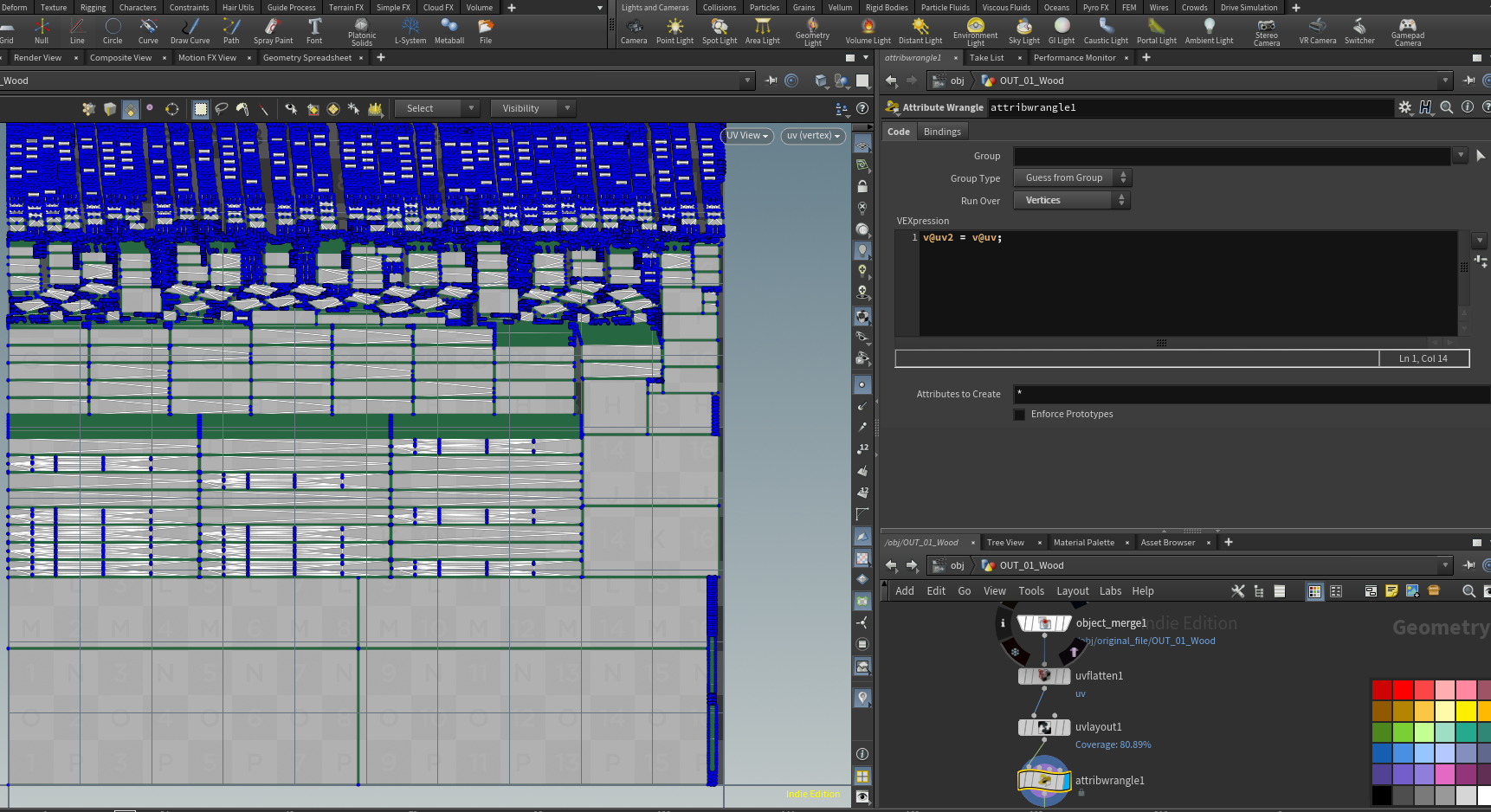
同じくUVlayoutノードを使用していますが、この場合はUV1とUV2が同じなので、
UV1のアトリビュートをUV2にAttributeWrangleでコピーしてあります。
v@uv2 = v@uv;
このコードに関して詳しいことはJOYofVEXが参考になるかと思います。

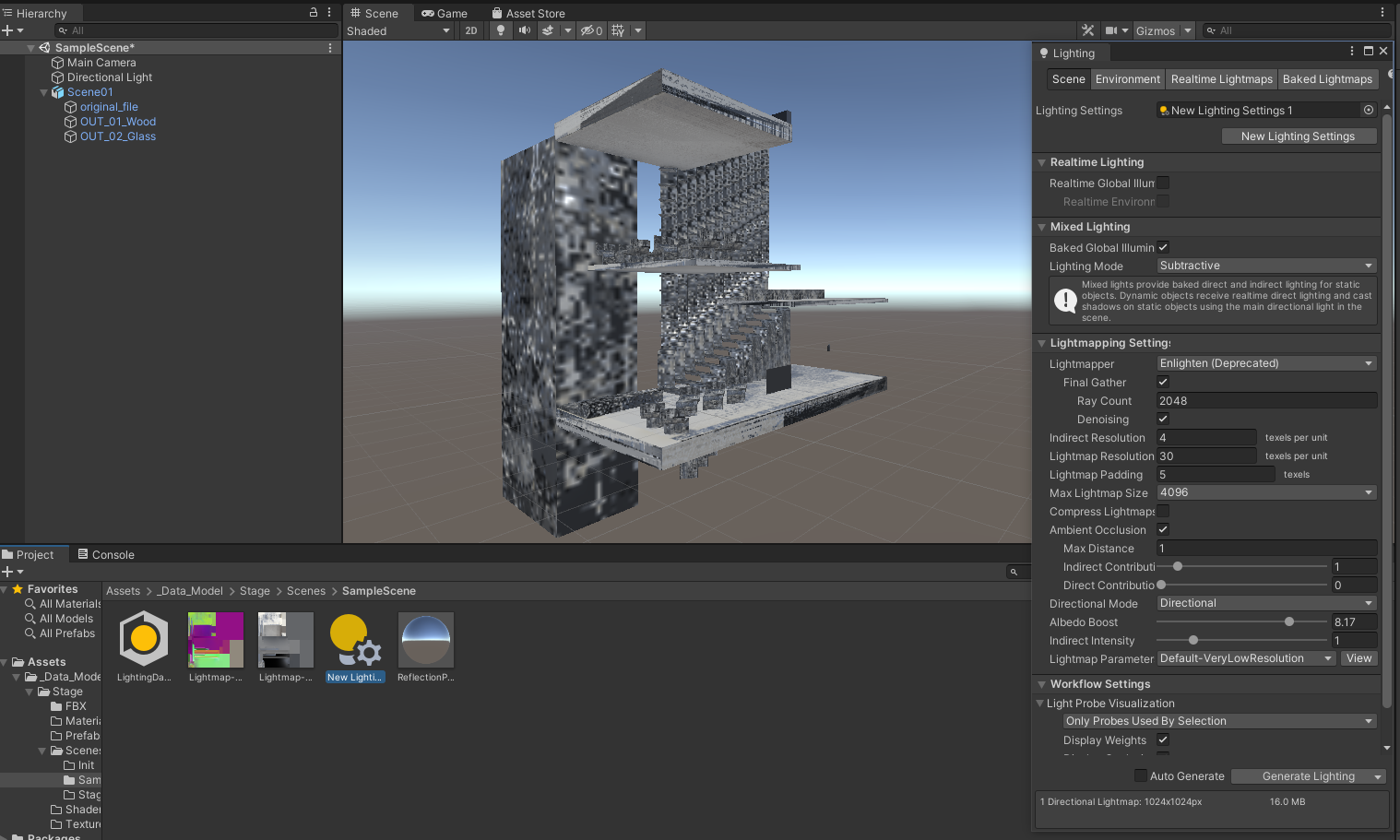
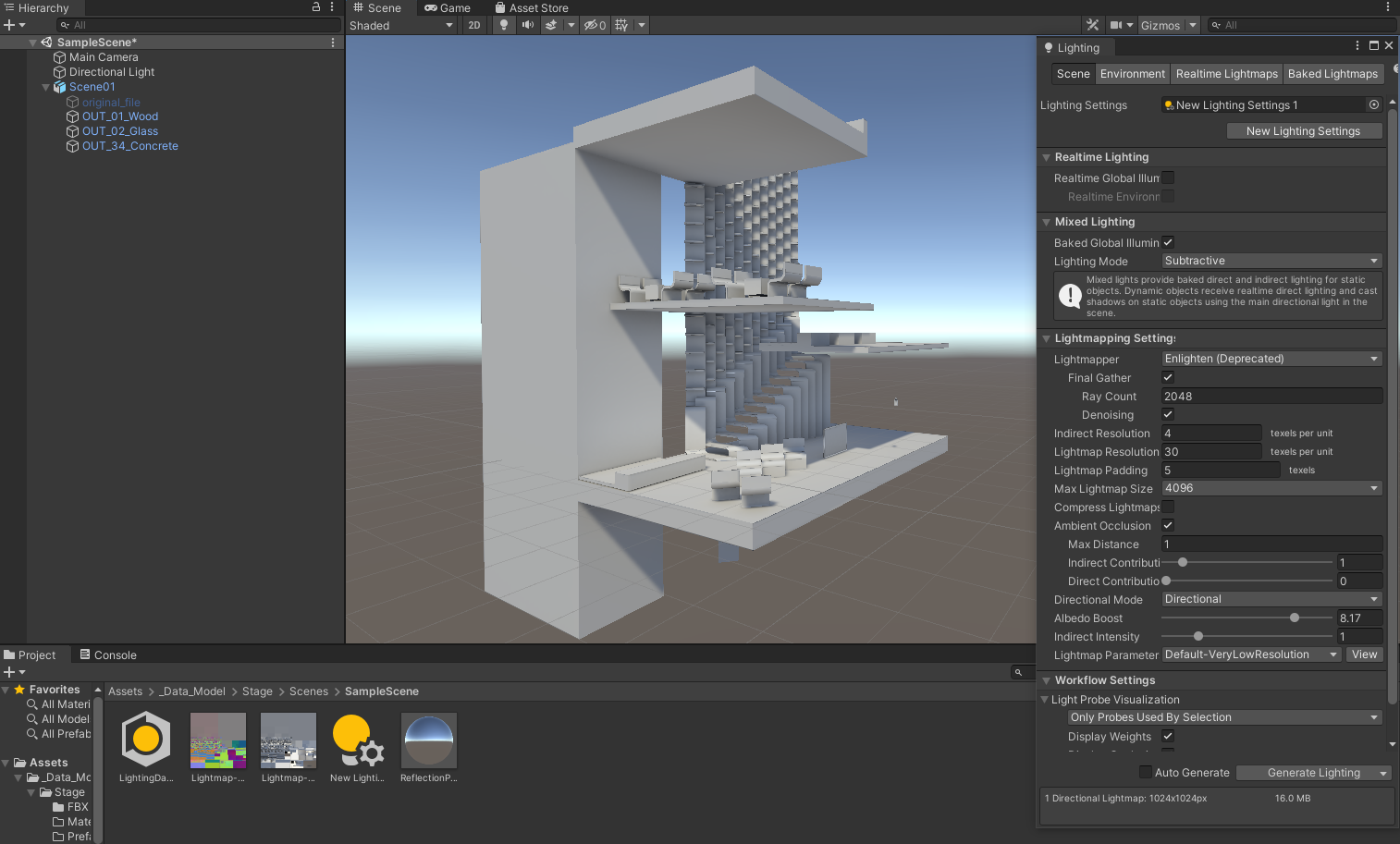
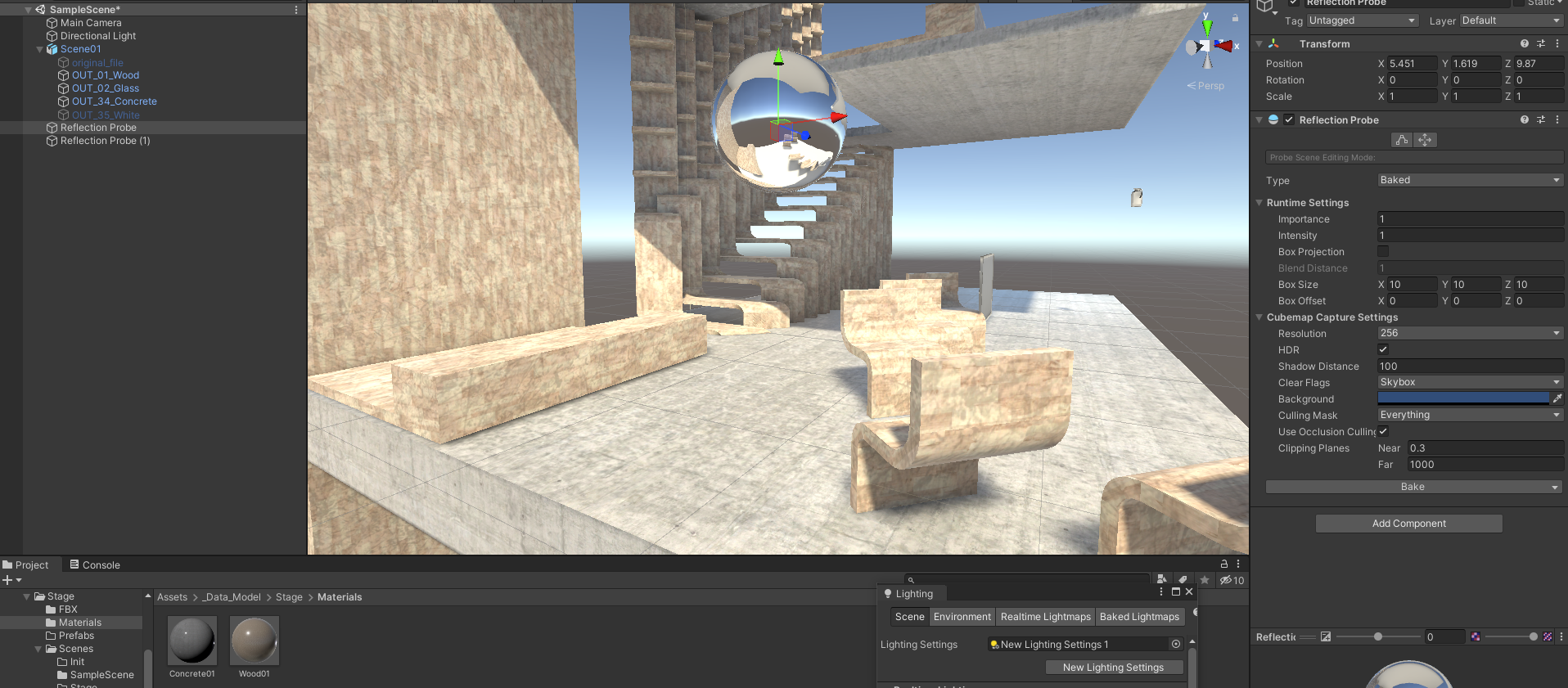
Unityのライトマップの調整

一通りUV2の設定を終えて、Window>Rendering>Lighting> Generate Lightingボタンでライトマップをベイクします。
もちろんスタティックにチェックしたオブジェクトのみしか焼かれないので注意です。
結果、汚いです。テクセルのサイズが大きすぎてベベルエッジが綺麗にでていません。

椅子のシームのつなぎ目も黒い線が出てしまっています。
本来であればシームを見えないところで切るというような丁寧なUV展開が求められる所ですが、
短期間トライアルなので、そこは目をつぶって、Scale In Lightmapの値を1から5に上げる事で調整することにします。

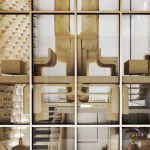
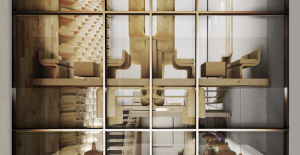
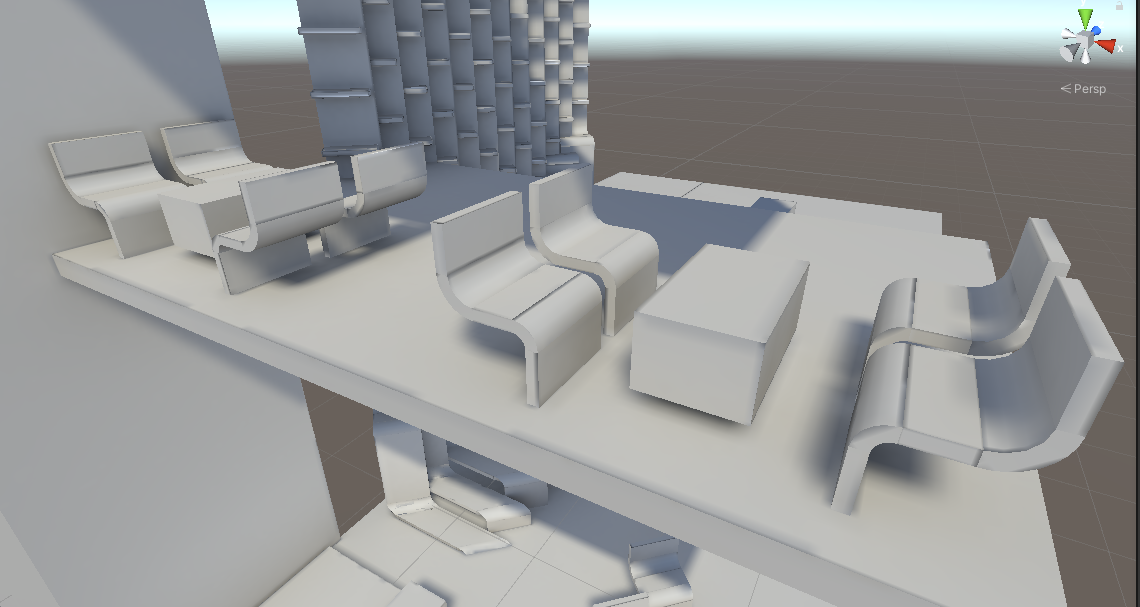
調整後、もう一度焼き直しました。
Lightのintensityも1から1.5にあげています。前回は少し暗かったように感じました。
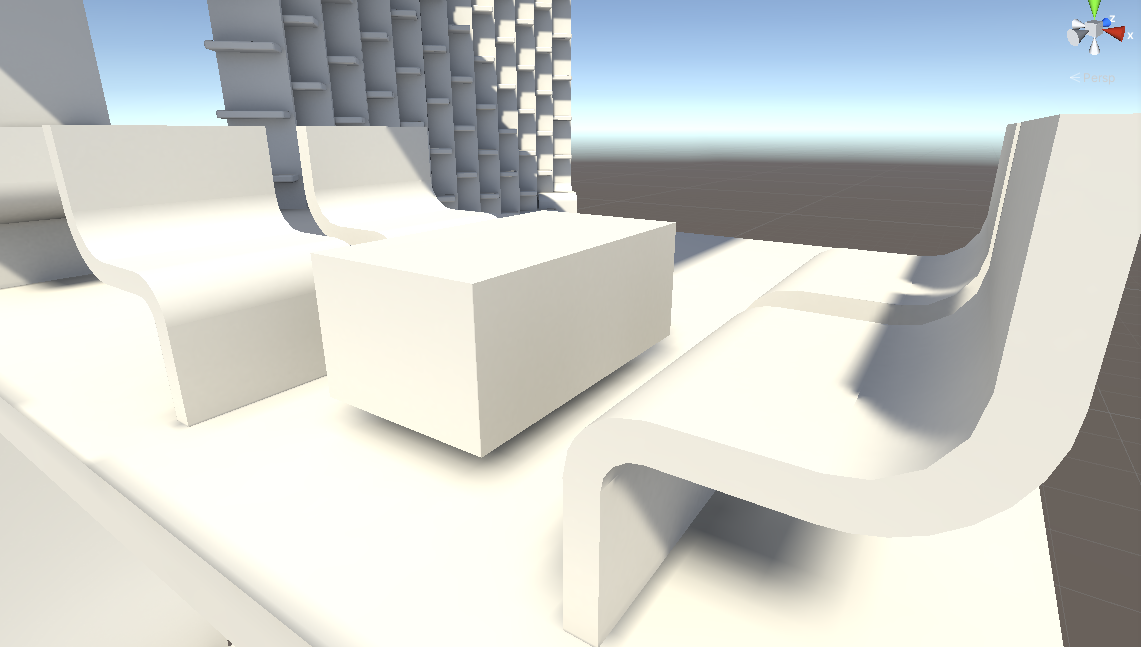
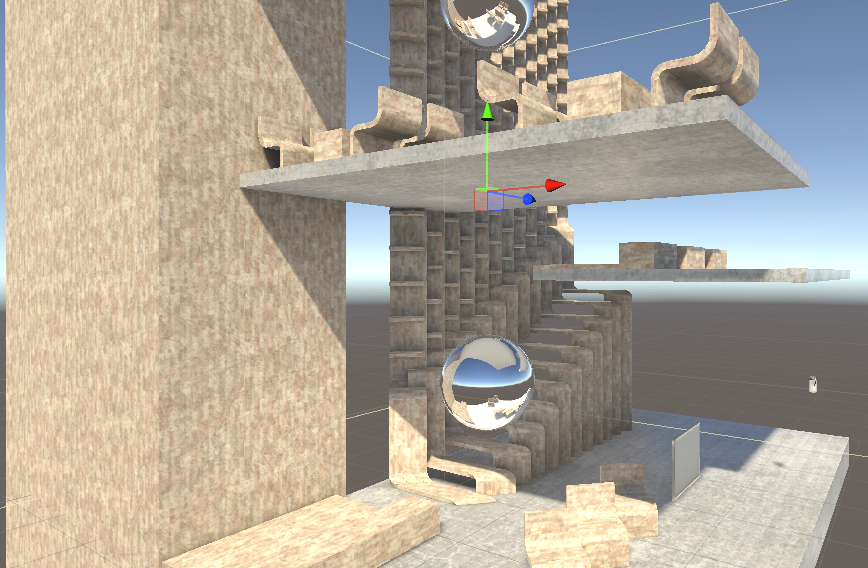
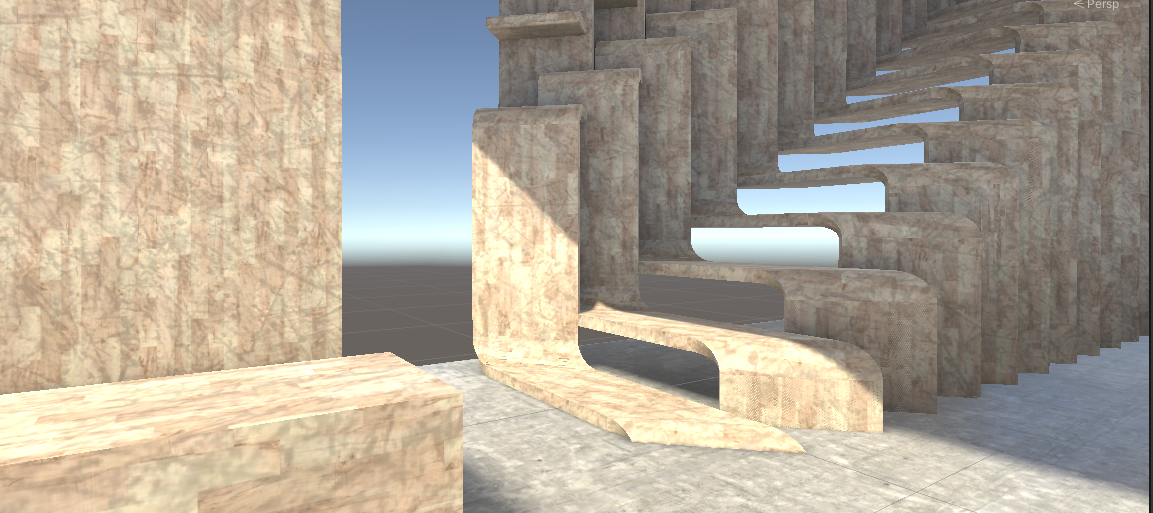
遠目にはきれいに焼けているように見えますね。

椅子の部分の黒い線もなくなりました。
椅子及びテーブルにはベベルが施されてないのでシャープなエッジが見えてしまっているのは、のちに修正したい所です。
ベベルのスペキュラーが見えないのでCG感が強く出てしまいますね。

本棚もきれいに焼けているようです。
今回はRayCountを2048ではなく256での試し焼きでしたが数時間かかったので、本番はかなりの時間を要することを覚悟です。

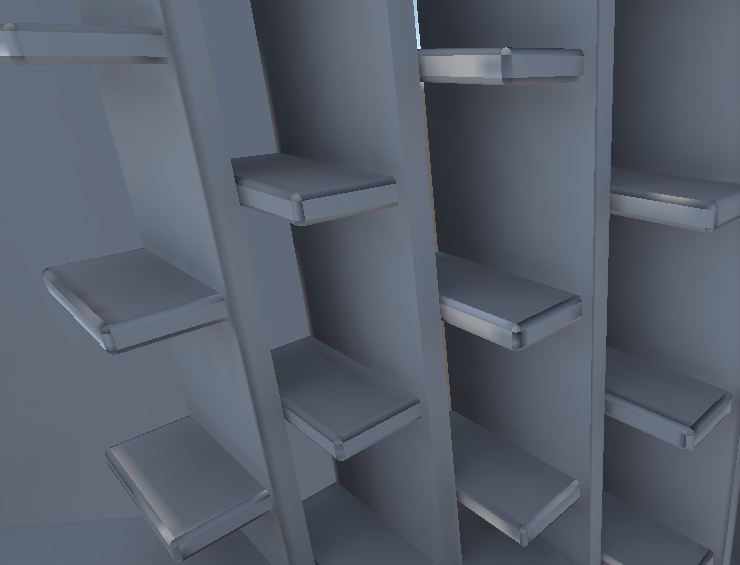
BakedLightMapモードでテクセルの細かさを確認してみます。この段差の部分はこんなに細かくなくていいのですが、
本棚のベベルのところで細かく出したかったので、こちらも細かくなってしまいました。
このような無駄を防ぐためには、UV2で本棚のベベルの部分のみを引き延ばすというような工夫が必要です。
今回は時間が無いので、このまま進める事とします。

UnityでAmpliyShaderによるマテリアル付け

ライトマップが焼けた所で、マテリアル付けの練習をしようと思います。
私が使っているのはAmpliyShaderEditorというアセットです。
私は通常の3dモード(HRDPでない)ので、このツールが活躍します。

マテリアルを付ける上で必要なのは、TextureとShaderとMaterialです。
とてもおおざっぱに説明すると、FBXのメッシュにあてがうのがMaterialです。
Material にのせるTextureの数や合成方法、パラメーターなどを規定しているのがShaderです。
TextureとShderとMaterialの関係
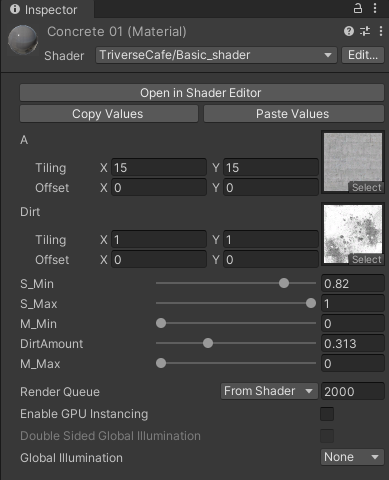
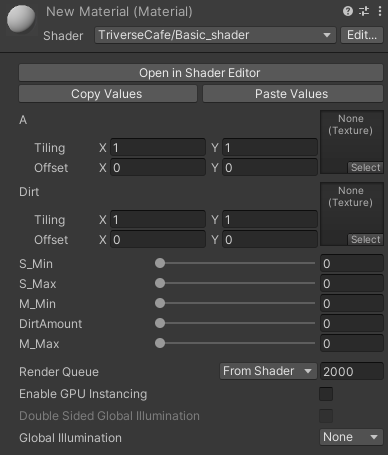
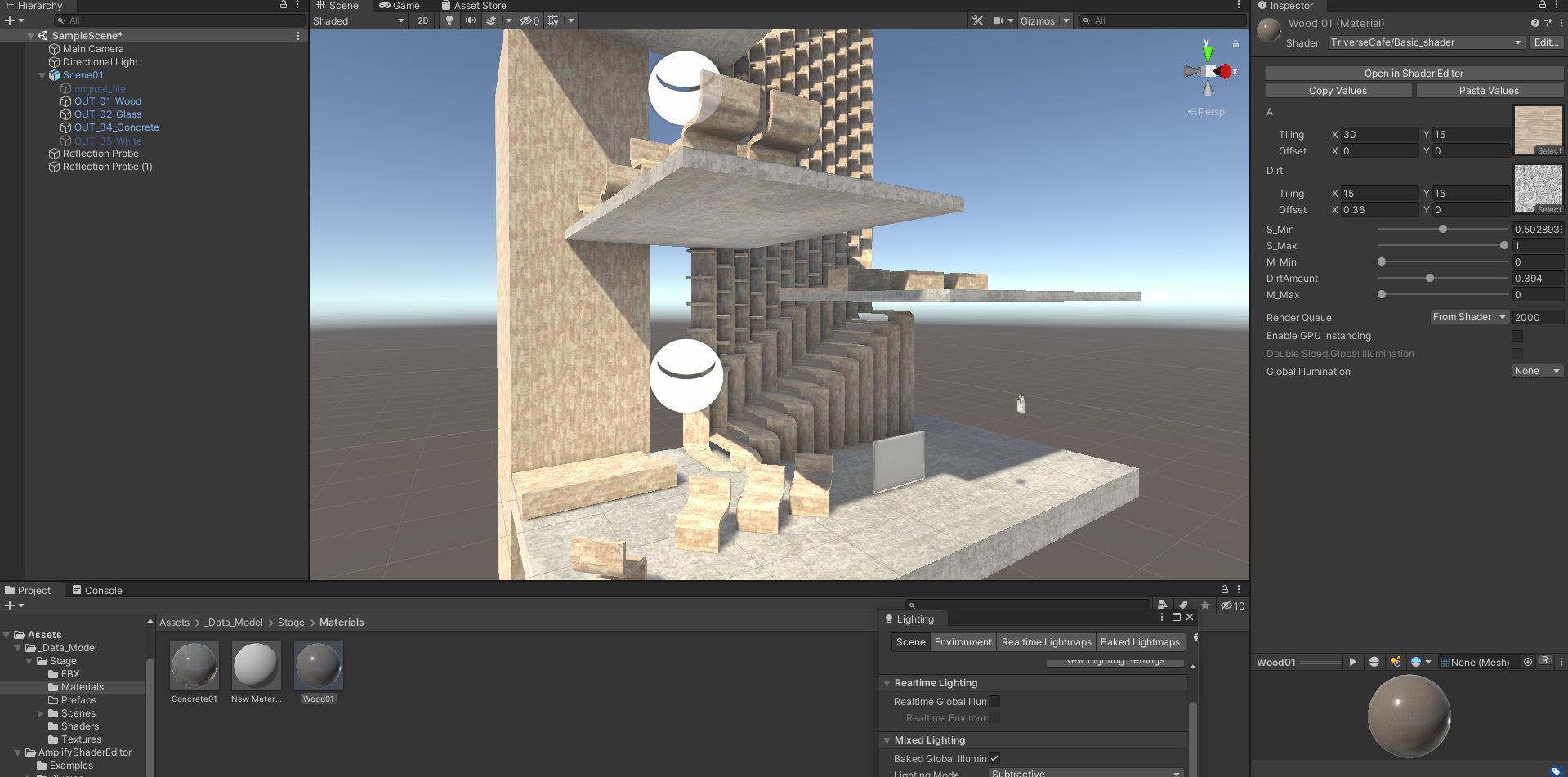
例えば冒頭のコンクリート部分のマテリアルは下のようになっています。
このA、Dirt、S_Min、S_Max....と規定しているのはShaderです。
そこに任意のTextureやパラメータを入れて、マテリアルが構築されています。

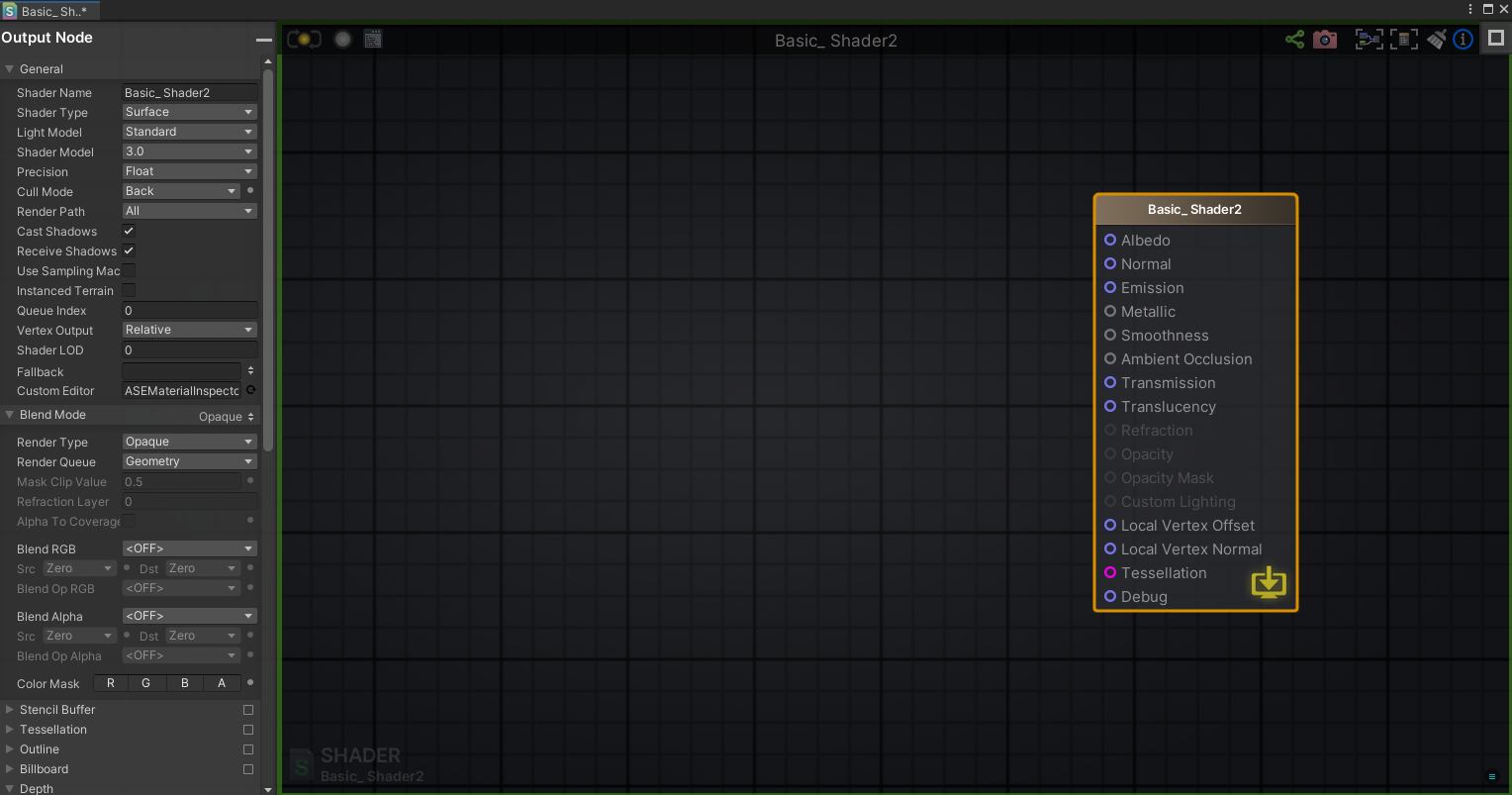
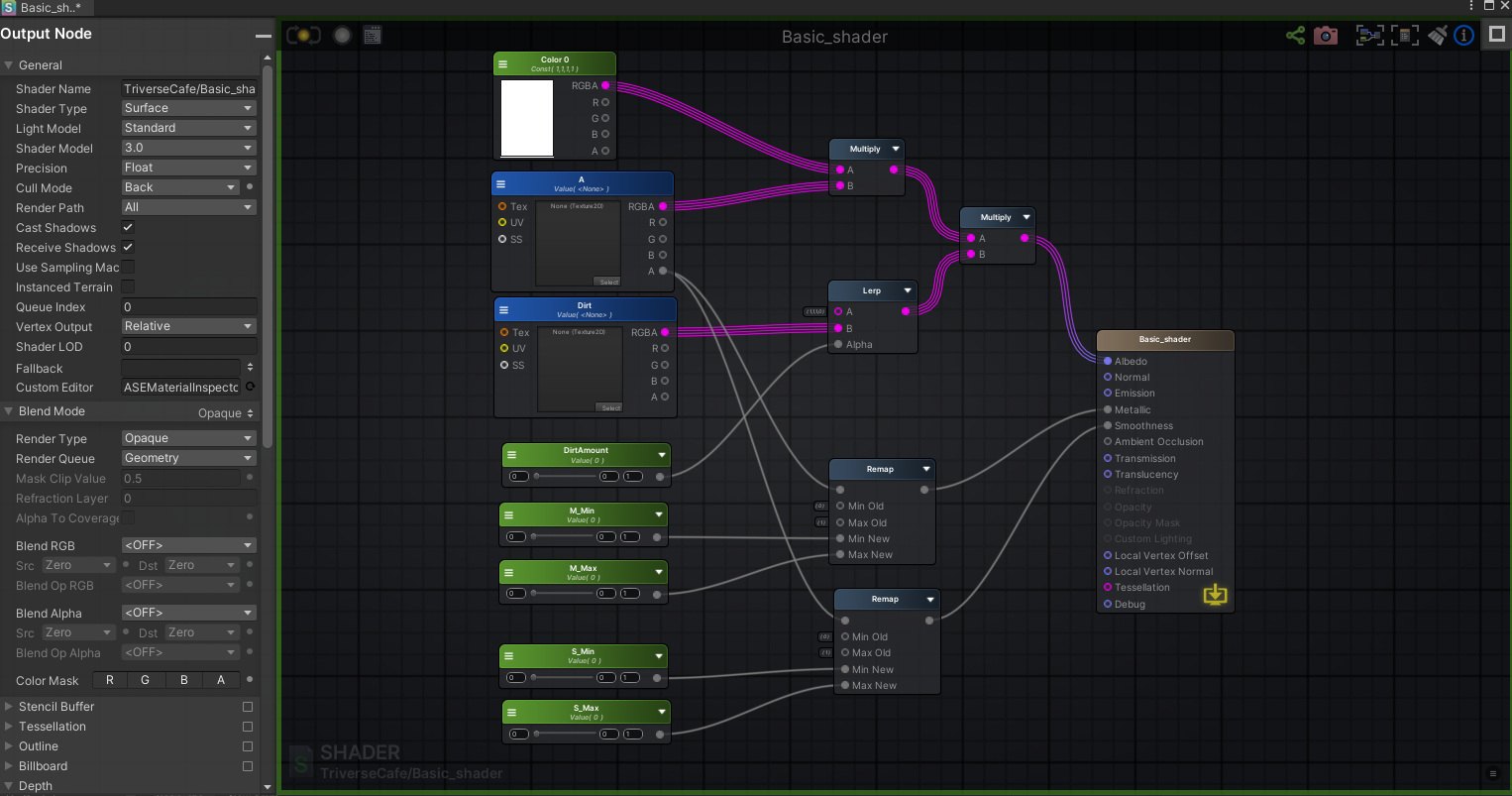
それではShaderがAmpliyShaderEditorでどのように作られているか見てみます。
下の図がShaderGraphになります。一番左側のノードがインプットです。
一番右側のBasic_Shaderの構成を左側のノードで規定しているという事になります。

このシェーダーではインプットとしてAというテクスチャと、ColorとDirtというテクスチャを乗算(Multiply)で混ぜるという処理をしています。
LerpによってDirtを混ぜる量を調整できるようにしています。
それからAのテクスチャのアルファをSmoothnessにリマップして入れてあげるという事で、ツルツル感をアルファテクスチャで調整できるようにしてあります。
それでは実際にマテリアルを付ける工程を見ていきましょう。
シェーダーの作成工程

Amplify Shaderのアセットがインポートされている事を前提にお話しをします。
マテリアルを作る際は、既存のUnityに実装されているShaderを使ってもいいのですが、Shader自体をいじりたいので使いません。
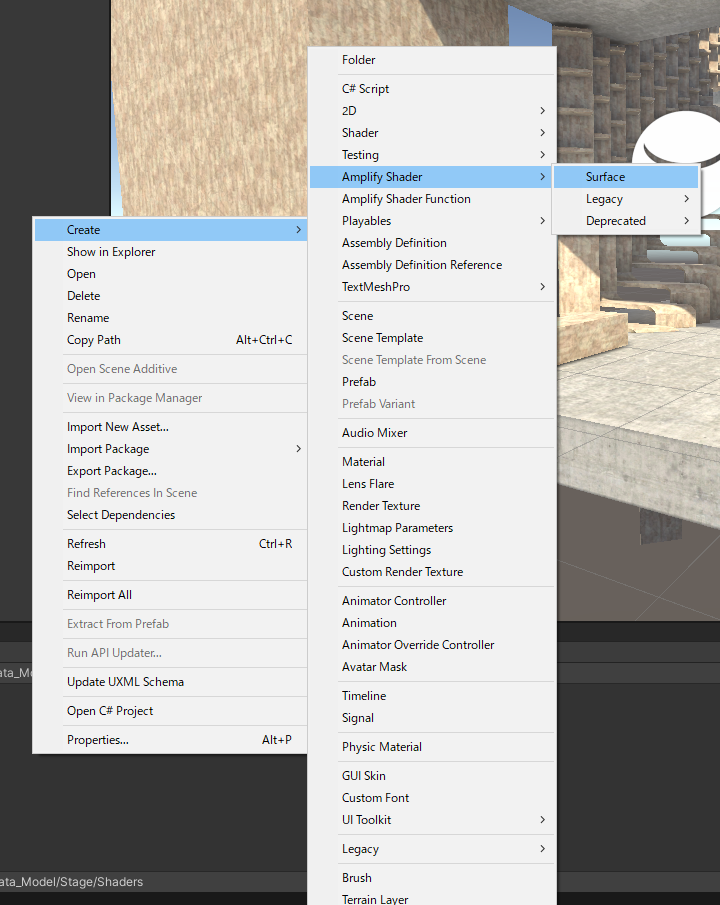
AmplifyShaderのSurfaceShaderをCreateから作成します。

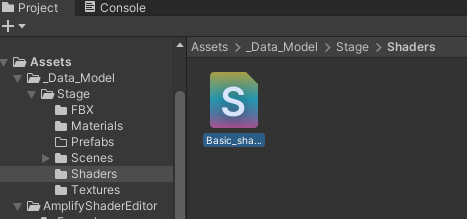
これで新規シェーダーが出来ました。
そして、適当な名前を付けます。
今回はTextureをいろいろ入れ替えて使える汎用シェーダーとします。

シェーダーをダブルクリックすると、ShaderGraphが立ち上がります。
ここにシェーダーの構成を一から書いていきます。
Tを押しながらクリックでTextureノードを呼び出せます。
それから、1を押しながらクリックでフロートノードを呼び出せます。

ここで、shaderをコードを書くことなくグラフィカルに作成することができます。
ノードの名前が分かっていれば、右クリックからsearchでノード名をタイプすることで必要なノードを呼び出せます。
今回はコンクリートと木に使うシェーダーですが、金属も扱えるようにメタリックも想定しています。

ShaderNameにはxxxxx/シェーダー名と書く事で、シェーダーをいくつも作る時はxxxxx以下にプルダウンでシェーダーを選択できるようにできます。
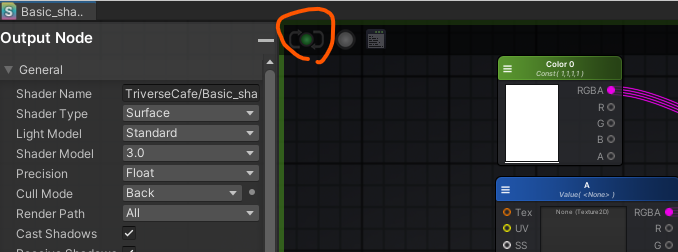
ShaderGraphをいじり終わったら、下のボタンが黄色になっていると思うのでクリックして緑にします。
これで変更がセーブされます。

マテリアルの作成工程

次にマテリアルを作成します。
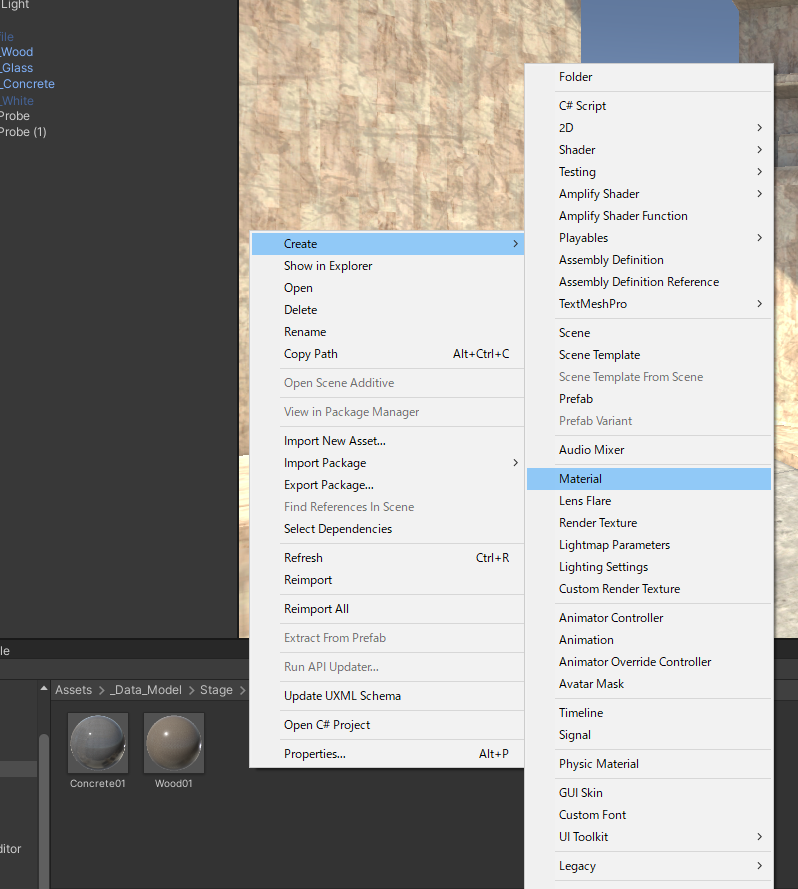
Create>Materialで新規マテリアルを作成して、適当な名前を付けます。

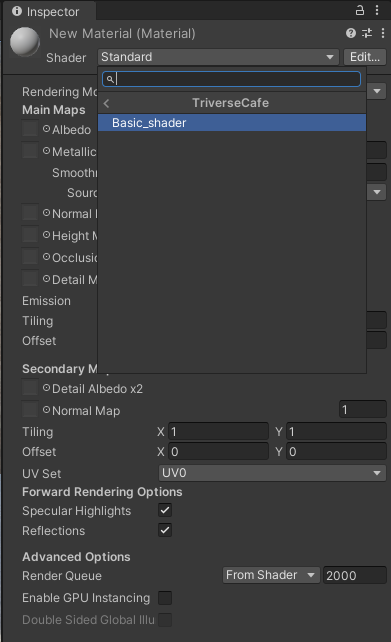
インスペクターウィンドウからシェーダーがStandardになっていると思いますが、
これをプルダウンから先ほど名前を付けたxxxxxを探し、クリックすると作成したシェーダーが出てきます。

シェーダーを選択すると、Textureファイルが入っていない状態のMaterialができていることが確認できます。
もちろんパラメーター値も未設定の状態です。

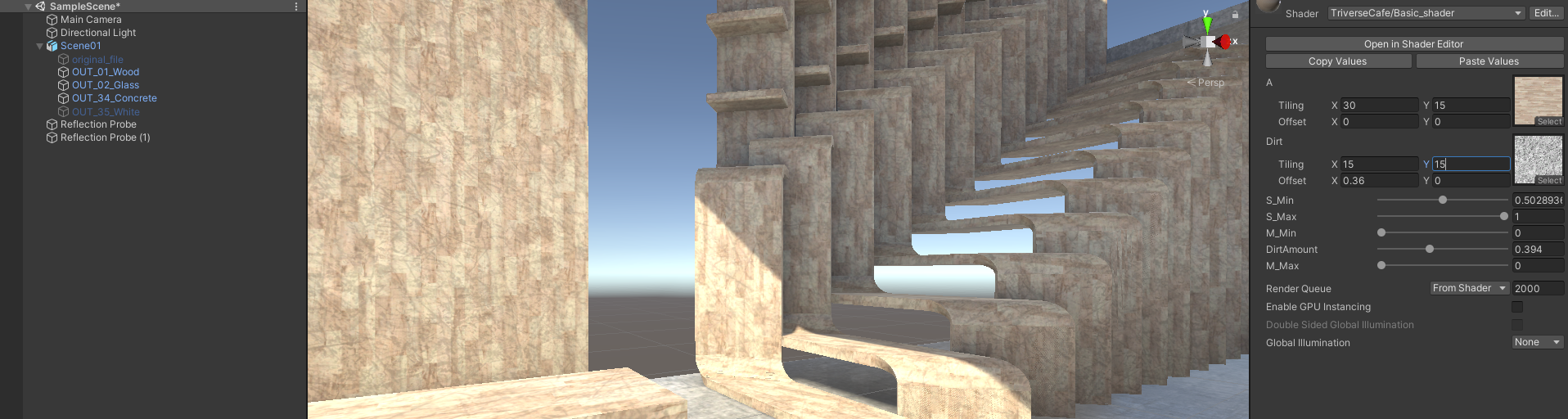
この空のスロットにTextureをドラッグアンドドロップしてあげ、
パラメーターをいい感じに調整するとマテリアルができます。
Textureは私はこのサイトに登録して取ってきています。
小さいサイズのテクスチャなら無料であるので重宝します。

おわりに

今日はHoudiniからUnityへとFBXを渡して、ライトマップを焼いて、マテリアルを付けるテストを行いました。
これで一応、技術的にはHoudiniからUnityへモデルを渡す事が出来る事が確認できました。
これで背景モデリング的な事はある程度クリアできたので、次はソフトの開発にある程度めどをつけたいと思います。
それではまた!
※本記事は当時の思考・試行錯誤の記録です。
現在の制作・プロジェクトについては Tomo Design Studio をご覧ください。