
このブログについて
tomoarch.com は、建築・空間表現を軸に思考や実験を行っていた時期の記録です。
現在の制作・実装ベースの活動は Tomo Design Studio にて公開しています。
引き続きカードゲームの作り方をチュートリアル(英語)を見ながら学んでいきます。私のわかる範囲でしか解釈ができていませんので、間違いなどありましたらご容赦下さい。参照元は下の動画で、コードも動画のテキスト部分にリンクがあり、アセットごと落とせます。基本的に動画を見れば解る事以外の事を書いていきます。
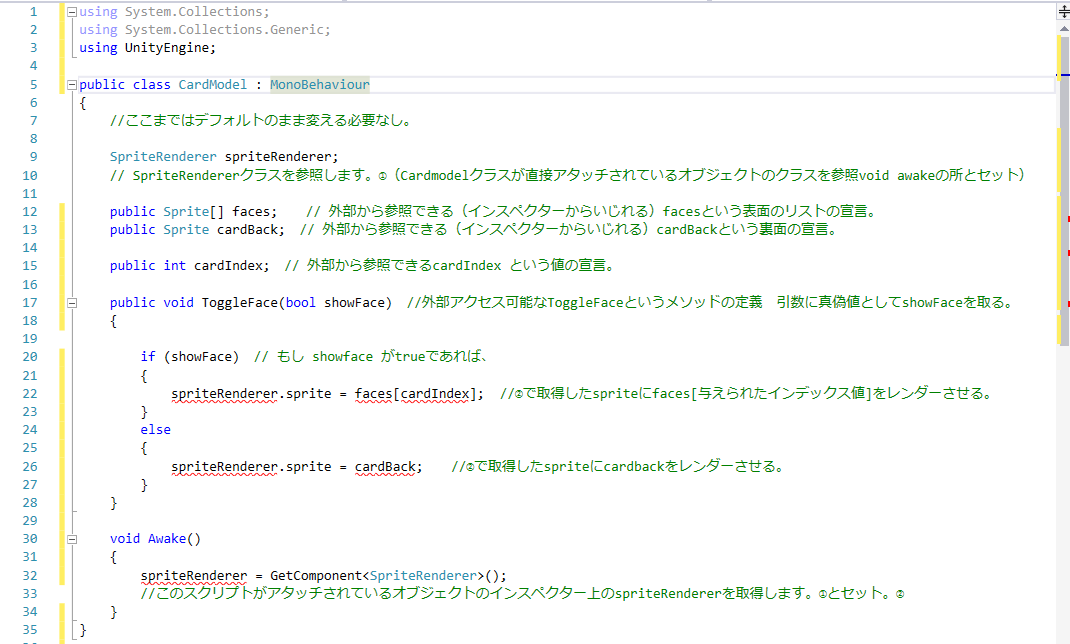
今回はスクリプトが初めて付くようです。書いてある事をなるべく解り易くまとめてみました。下のCardModelスクリプトはスプライトオブジェクトのCardにアタッチされているものです。一番上から自分なりの解釈を書いていきます。
この時クラス名のCardModelはC#スクリプトのファイル名と一致させなければ不具合が出るようです。
スクリプトがアタッチされているオブジェクトのインスペクター上にあるものを参照する場合に、この一行を書いているのかなと解釈しています。小文字にした物を後のスクリプトで使用しているように見受けられます。
ここではスプライトを使用する宣言と、インデックス値の宣言をしているようです。スプライトに[]をつける事で配列としてスプライトを扱っているのではないかと思います。どれもインスペクター上や他のスクリプトから読めるよう外部参照可能なpublicにしてあるのがわかります。
その上で、インスペクター上のfacesとcardbackに必要なカードをドラッグアンドドロップします。
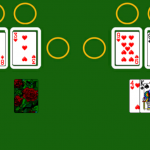
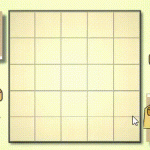
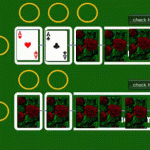
ここがメインのメソッドですね。取得した(下記)スプライトレンダラーを使用してif文で表面か、裏面をレンダーさせているようです。
この一文でレンダラーを取得して、メインのメソッドで使用できるようにしてあげているのではと思います。最後のカッコはクラスの閉じカッコです。上のコードはバラバラにしてしまったので少し見難いですね。ご容赦ください。
次に、_DebugDealer.csの解釈を考えてみました。コメントアウトで日本語の解説を織り込んでいます。
このコードを書いてから、インスペクター上のcardというところにゲームオブジェクトのCardをドラッグアンドドロップしました。
上のCardModel.csの例と、このDebugDealer.csの関係性を考えるとお互いにアタッチされたり、参照先にあるクラスを読みに行く場合の書き方の作法の基本が垣間見えるような気がします。実際に私の解釈通りなのかはわかりませんが、少なくとも何をすれば思い通りの結果が得られるかに関して一つのヒントが見えてきているような気がします。
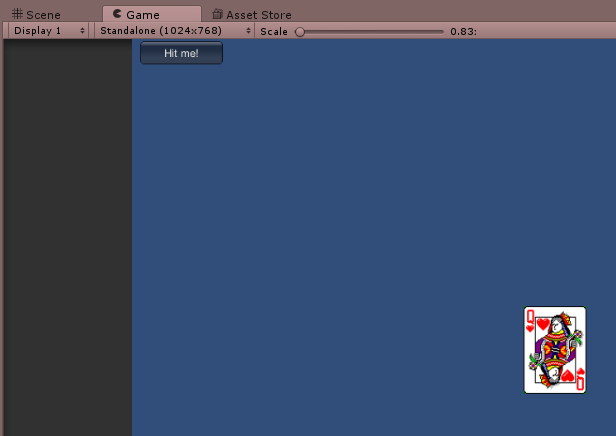
ちなみに動画通りに、スクリプトを実行すると、きちんとカードが順に表示されました。

※本記事は当時の思考・試行錯誤の記録です。
現在の制作・プロジェクトについては Tomo Design Studio をご覧ください。