
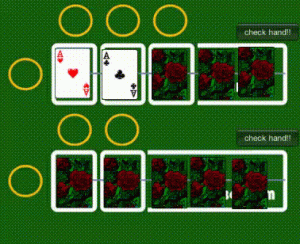
ポーカーチップと勝敗判定の組み合わせで点数計算とチップの処理を考えようと思っていたのですが、その前に1つ気になっていた機能の欠落がありました。それはポーカーの役を作った後、I'm ready を押してカードが裏返ります。裏返った状態で自分の手役を忘れてしまった場合に確認できないという事です。理想的にはマウスオーバーでカードが一時的に裏返り自分だけ自分の手役を確認できるというのが良さそうです。
そこで、一部スクリプトを追加しました。MouseOver.csを、これまで複数回に渡って作ってきたCardPrefabにアタッチします。イベントハンドラを使用したマウスオーバーに対応しているスクリプトをウェブで発見したので参考にしました。
マウスオーバーでカードを表示、そしてマウスが離れる時、以前作ったアニメーション処理が呼び出されるようになっています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class MouseOver : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{
CardFlipper flipper;
CardModel cardModel;
GameObject[] tagObjects;
private void Awake()
{
flipper = GetComponent<CardFlipper>();
cardModel = GetComponent<CardModel > ();
}
private void Update()
{
tagObjects = GameObject.FindGameObjectsWithTag("bar");
}
// オブジェクトの範囲内にマウスポインタが入った際に呼び出されます。
public void OnPointerEnter(PointerEventData eventData)
{
if(tagObjects.Length != 0)
{
cardModel.ToggleFace(true);
//カードの表面を表示する
}
}
// オブジェクトの範囲内からマウスポインタが出た際に呼び出されます。
public void OnPointerExit(PointerEventData eventData)
{
if (tagObjects.Length != 0)
{
flipper.FlipCard(cardModel.faces[cardModel.cardIndex], cardModel.cardBack, -1);
//カードを裏返すアニメーション処理の呼出
}
}
}
これによってすべてのカードはひっくり変える事になるのですが、一つだけ問題がありまして、ダブルクリックで表面をレンダーしている公開カードもひっくり返ってしまうという事です。よって、公開したカードだけ、MouseOver.csをdisableしてあげる必要があります。よって、ダブルクリックした場合に使用するDoubliClick.csにその旨を書き足します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class DoubleClick : MonoBehaviour, IPointerClickHandler
{
CardModel cardmodel;
public int clickNum = 0; //外部参照用のクリック数の宣言
void Awake()
{
cardmodel = GetComponent<CardModel>();
}
public void OnPointerClick(PointerEventData eventData)
{
if (eventData.clickCount > 1)
{
Debug.Log(eventData.clickCount);
clickNum = eventData.clickCount;
cardmodel.ToggleFace(true);
//下記のこの文を追加しました
GetComponent<MouseOver>().enabled = false;
//外部参照用のクリック数(PlayerNetwrokMoverで取得する)
}
}
}
下記のように表面のカードはそのままに、裏返しのカードはマウスオーバーでひっくり返すことができ、かつダブルクリックで、カードを公開もできるようになりました。画像をクリックでGifを再生するウインドウが開きます。